从QuickDraw项目入门,制作一个简单的2D小游戏1
这个合集是本人对油管上Cobra Code的The Ultimate Unreal Engine 2D Game Development Course课程的学习记录。不一样的是原博主使用蓝图,而本人用c++代码替代其中一部分蓝图实现,所有使用到的素材都是免费的,在原博主视频下有下载链接。
一.项目初期准备
正确安装虚幻引擎后启动,创建一个空白游戏项目,工程名称随意。
之后打开vs,找到<工程名>.Build.cs文件,添加对Paper2D插件的支持。我的工程名为QuickDraw,因此代码如下:
//文件名:QuickDraw.build.cs
using UnrealBuildTool;
public class QuickDraw_ : ModuleRules
{
public QuickDraw_(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = PCHUsageMode.UseExplicitOrSharedPCHs;
//在这里加入对插件的支持
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "EnhancedInput", "Paper2D" });
PrivateDependencyModuleNames.AddRange(new string[] { });
}
}
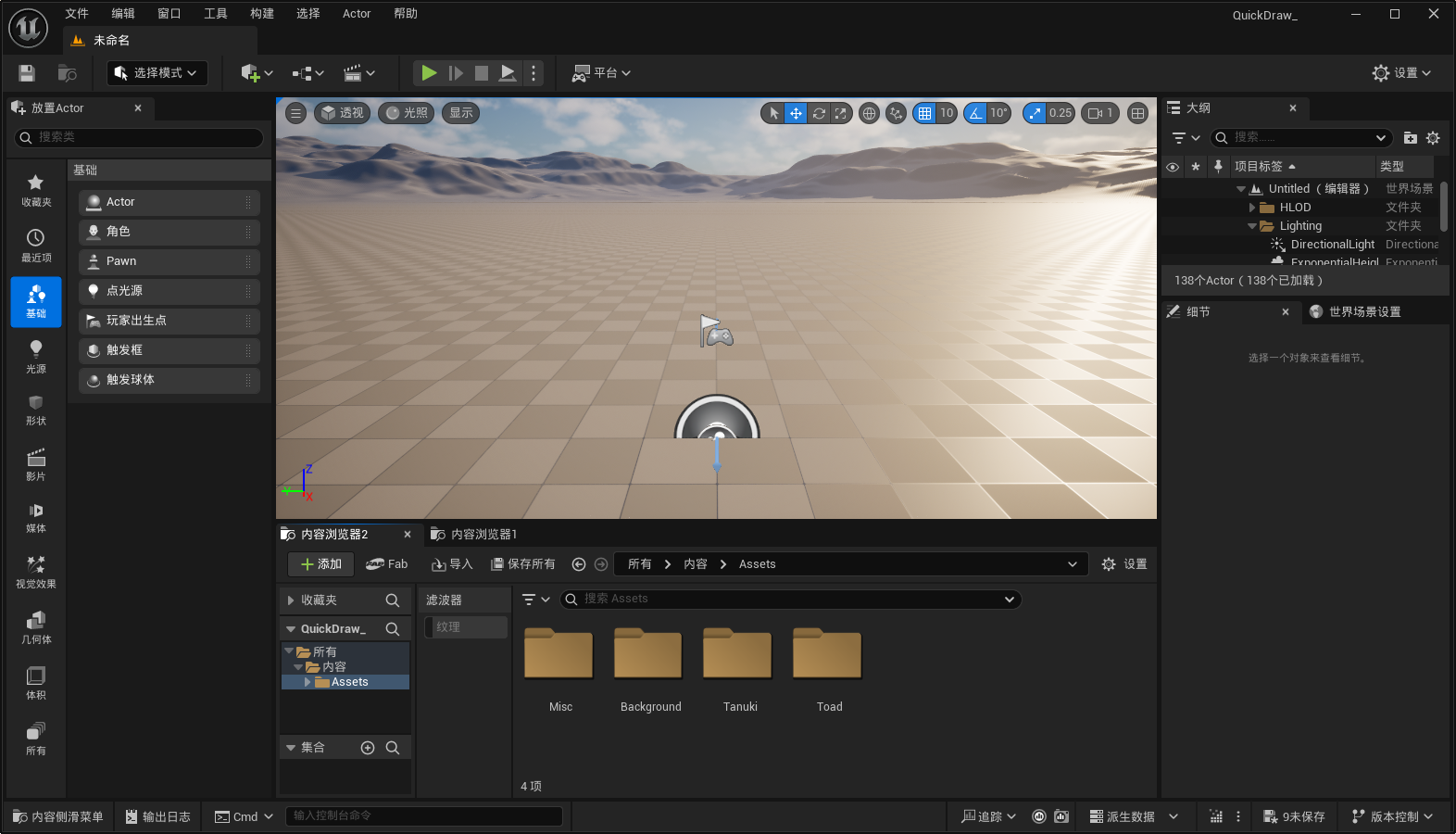
接着,在ue编辑窗口中创建资产文件夹,然后使用拖拽的方式把下载来的资产导入进去。如下图,我建立了一个文件夹Assests

最后,用筛选器选择纹理资产,建立精灵形式的资产

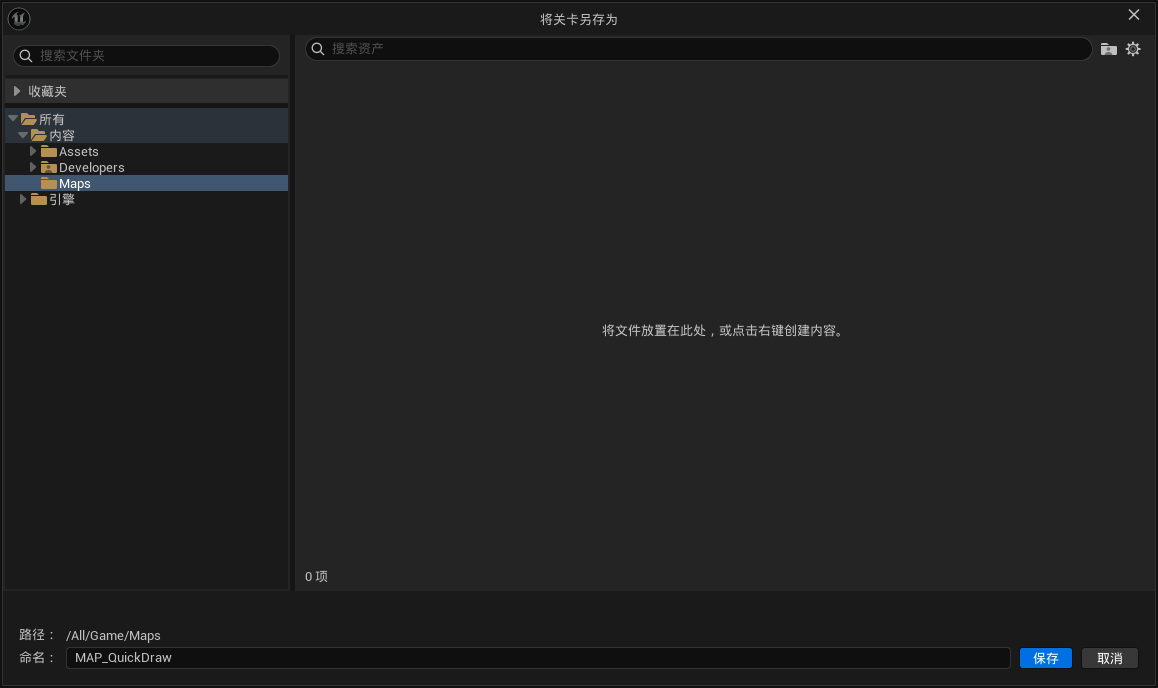
资产创建完毕后创建一个游戏关卡。在内容文件夹中建立文件夹Maps,在其中创建一个空白关卡


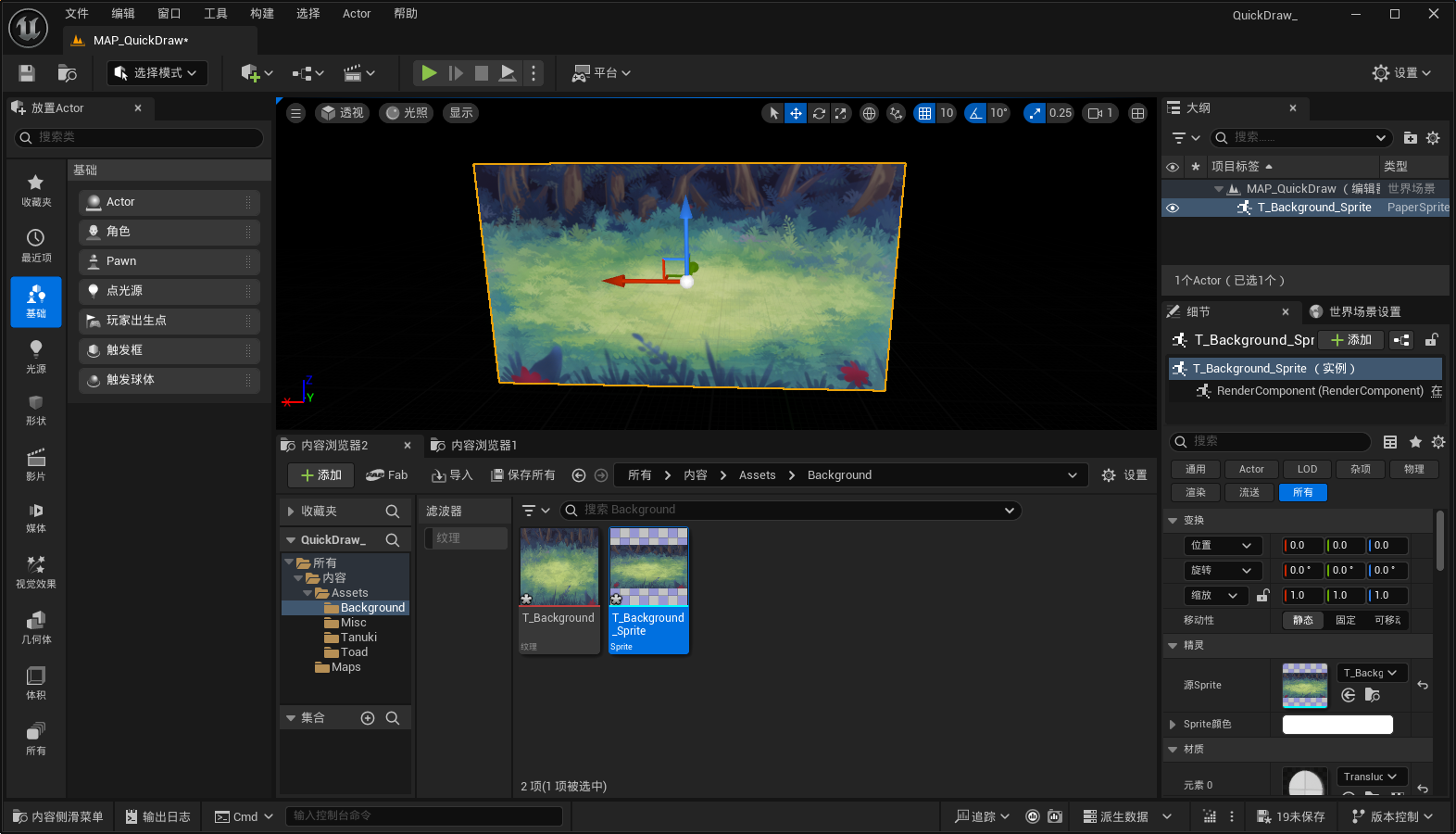
把资产中背景图精灵拖入至这个关卡,然后选择一个合适的位置,我选择了0,0,0

二.Samurai类的实现
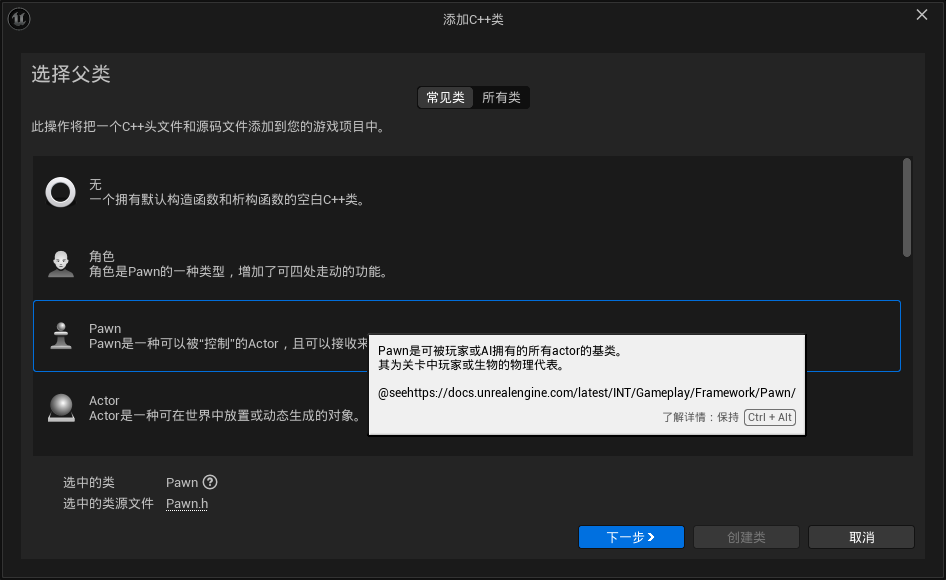
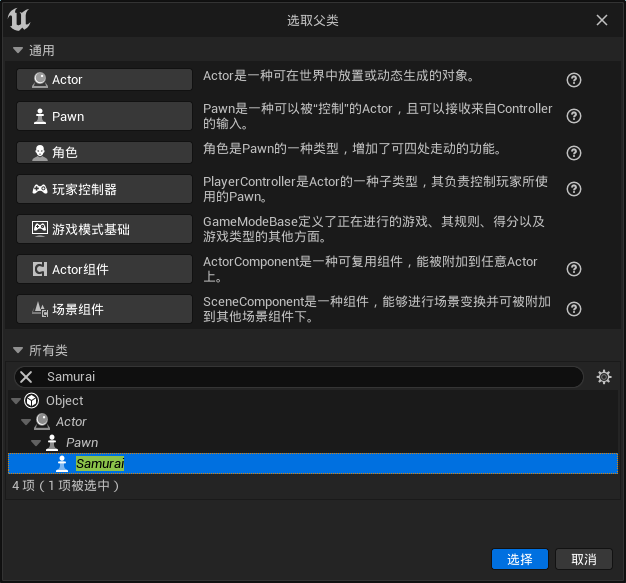
在UE编辑器里新建一个Samurai类作为玩家角色,父类选择Pawn,类型为公有


然后在类的头文件中这样写
//文件名Samurai.h
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Pawn.h"
#include "Components/CapsuleComponent.h"
//Paper2D的部分头文件
#include "PaperFlipbookComponent.h"
#include "PaperSpriteComponent.h"
#include "Components/TimelineComponent.h"
#include "Samurai.generated.h"
UCLASS()
class QUICKDRAW_API ASamurai : public APawn
{
GENERATED_BODY()
public:
ASamurai();
//精灵组件,赋予Samurai类有形实体
UPROPERTY(EditAnywhere, BlueprintReadWrite)
TObjectPtr<UPaperSpriteComponent> SpriteComponent;
//物体的Z轴值,不变
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "Timeline")
float SlideStartLocZ;
//物体滑动开始时的X轴值
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "Timeline")
float SlideStartLocX;
//物体结束滑动时的X轴值
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "Timeline")
float SlideEndLocX;
protected:
virtual void BeginPlay() override;
//曲线,在编辑器中指定
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "Timeline")
TObjectPtr<UCurveFloat> CurveFloat;
//时间轴组件
UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "Timeline")
TObjectPtr<UTimelineComponent> Timeline;
//时间轴的委托,对应运行中和结束两个状态
FOnTimelineFloat SlideStartDelegate;
FOnTimelineEvent SlideFinishedDelegate;
//时间轴运行时做的
UFUNCTION()
void SlideStart(float& Val);
//时间轴结束时做的
UFUNCTION()
void SlideFinished();
public:
virtual void Tick(float DeltaTime) override;
virtual void SetupPlayerInputComponent(class UInputComponent* PlayerInputComponent) override;
//让物体滑动
void SlideIn();
};
在实现文件里这样写
//文件名Samurai.cpp
#include "Samurai.h"
// Sets default values
ASamurai::ASamurai()
{
PrimaryActorTick.bCanEverTick = true;
//创建精灵组件,并将其作为根组件
this->SpriteComponent = CreateDefaultSubobject<UPaperSpriteComponent>(TEXT("T_Tanuki_Idle_Sprite"));
this->SpriteComponent->SetupAttachment(this->RootComponent);
//创建时间轴组件
Timeline = CreateDefaultSubobject<UTimelineComponent>(TEXT("Timeline"));
}
void ASamurai::BeginPlay()
{
Super::BeginPlay();
//游戏开始时,让物体滑动
this->SlideIn();
}
void ASamurai::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
}
void ASamurai::SetupPlayerInputComponent(UInputComponent* PlayerInputComponent)
{
Super::SetupPlayerInputComponent(PlayerInputComponent);
}
void ASamurai::SlideIn()
{
//对委托类型绑定函数
SlideStartDelegate.BindUFunction(this, TEXT("SlideStart"));
SlideFinishedDelegate.BindUFunction(this, TEXT("SlideFinished"));
//设定时间轴播放速度,这里是2倍速
Timeline->SetPlayRate(2);
//加入控制时间轴的控制曲线以及要运行的东西
Timeline->AddInterpFloat(CurveFloat, SlideStartDelegate);
//设定不循环播放
Timeline->SetLooping(false);
//从开头开始播放时间轴
Timeline->PlayFromStart();
//设定时间轴结束时运行的东西
Timeline->SetTimelineFinishedFunc(SlideFinishedDelegate);
}
void ASamurai::SlideStart(float& val)
{
GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Green, FString::Printf(TEXT("Timeline Play:%f"), val));
//计算当前滑动位置的X轴值
float CurX = FMath::Lerp(this->SlideStartLocX, this->SlideEndLocX, val);
//设定位置
this->SetActorRelativeLocation(FVector(CurX, 0., SlideStartLocZ));
}
void ASamurai::SlideFinished()
{
GEngine->AddOnScreenDebugMessage(-1, 5.0f, FColor::Green, FString::Printf(TEXT("Timeline finished")));
}
三.Samurai中蓝图的设定
生成一下新的工程,来到UE编辑器界面,在内容文件夹里新建一个Blueprints文件夹,在其中创建一个蓝图类,父类选择Samurai,将其命名为BP_Samurai

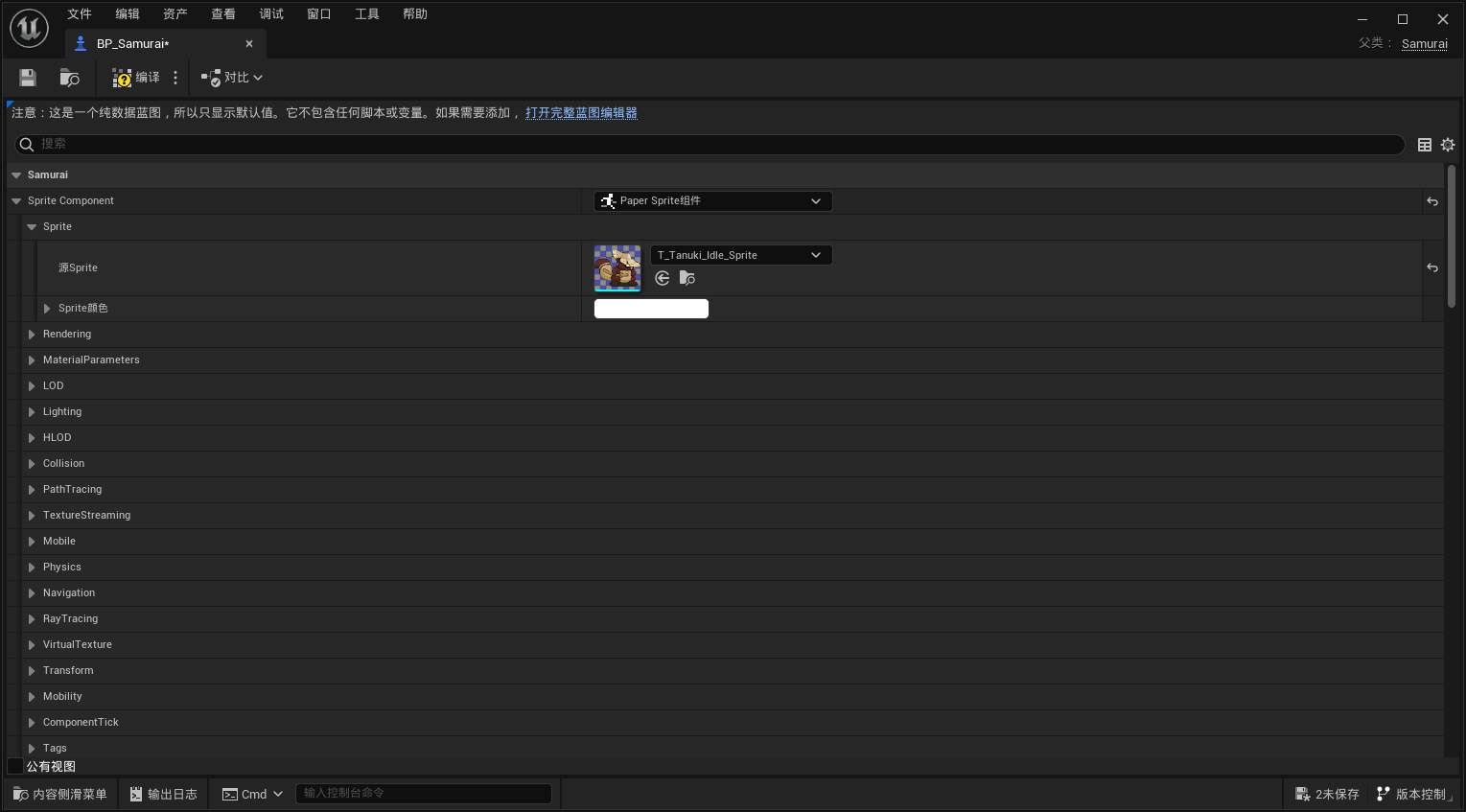
把这个蓝图类拖到关卡中,再编辑拖入进关卡的这个实例。首先选择精灵类

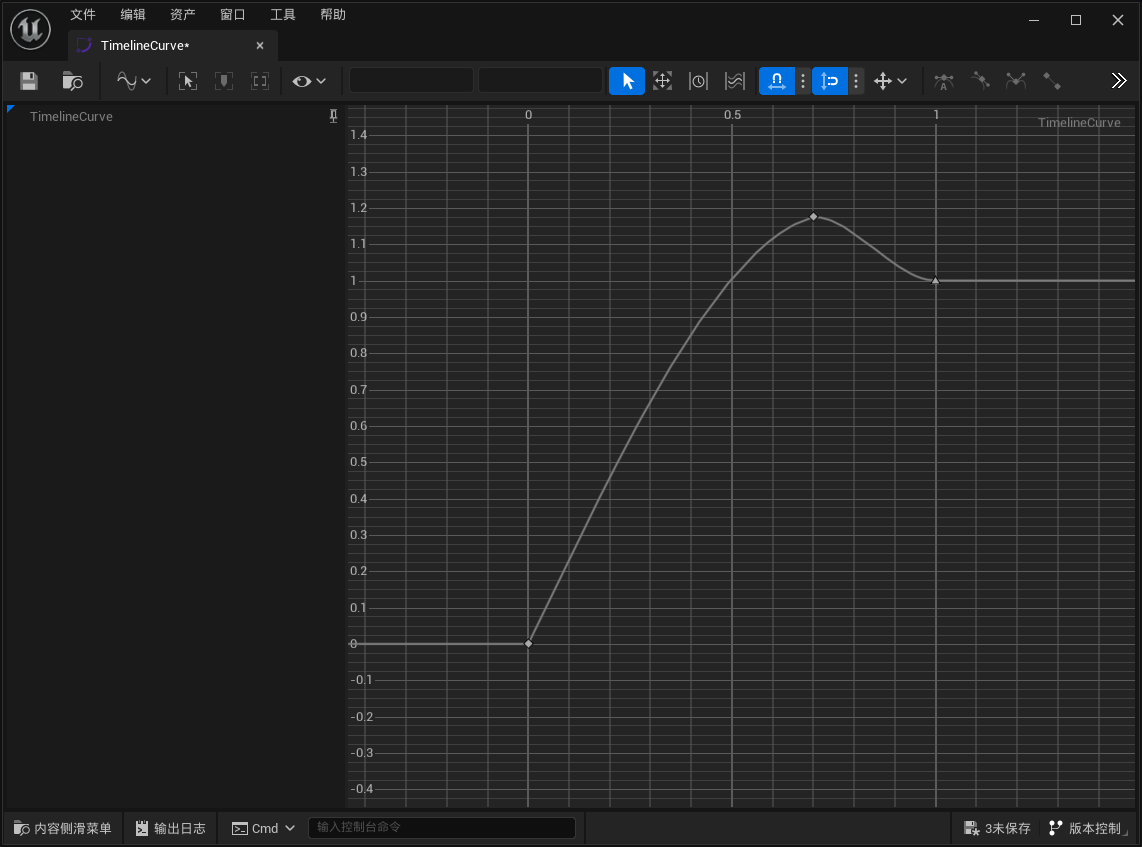
选择精灵类之后可以看到这个实例在关卡中有了形体,之后在创建一个曲线控制时间轴,取名为TimelineCurve

双击曲线编辑,鼠标右键插入关键帧,用非线性的方法平滑运动,以及制作过冲效果

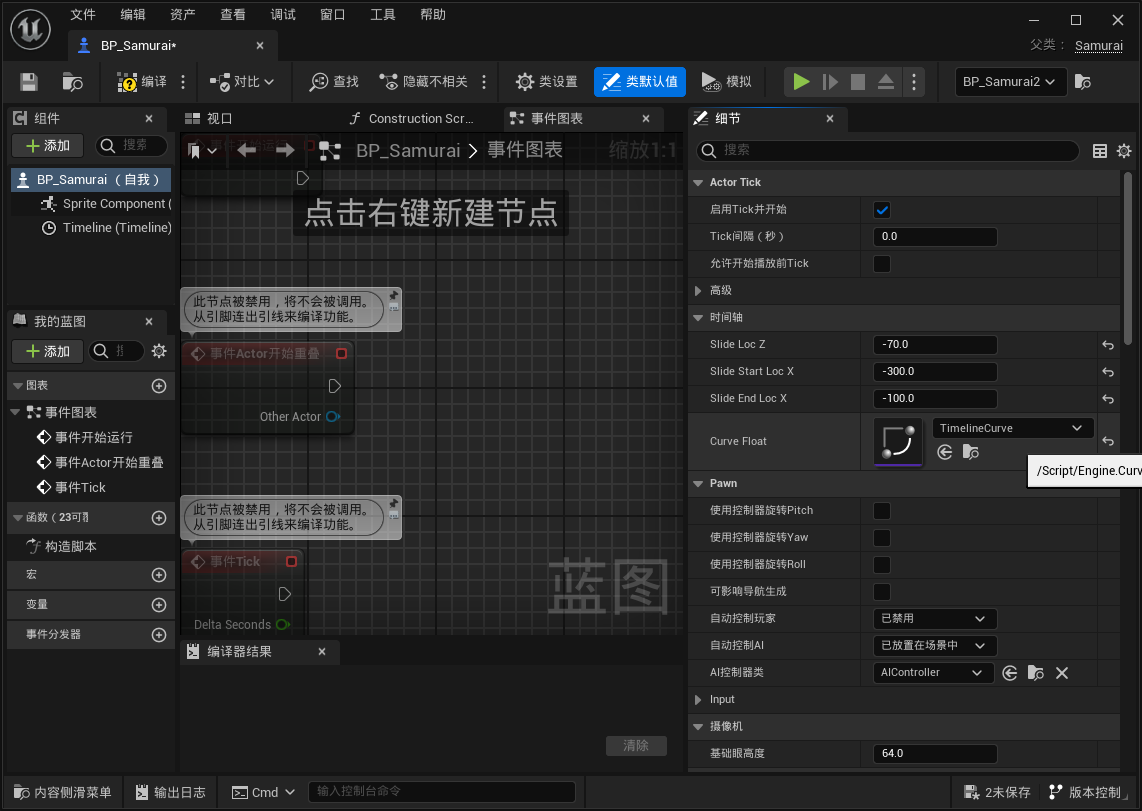
再次来到实例编辑界面,选择刚刚创建的曲线,然后填写滑动起始点和终点的X值

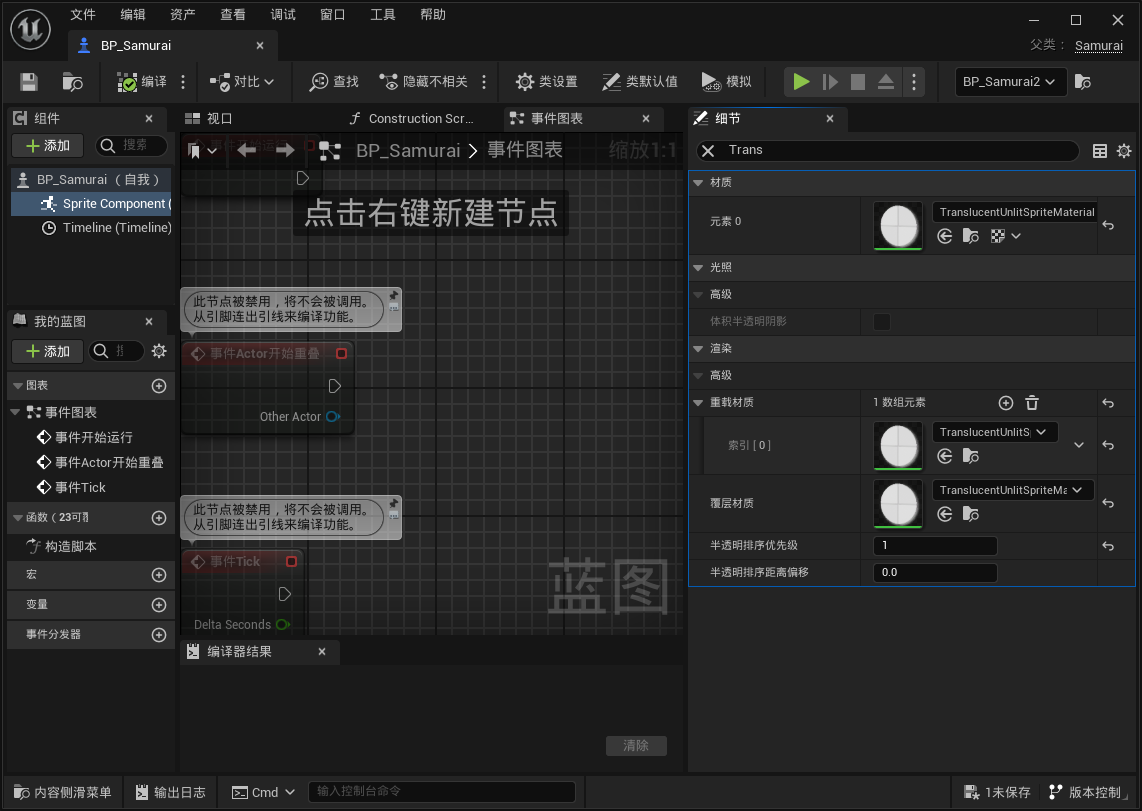
为了确保精灵以想要的方式被渲染,编辑材质选择TranslucentUnitSpriteMaterial,并且优先级填写1

本文作者:SuzumiyaYui
本文链接:https://www.cnblogs.com/yuhixyui/articles/18675160
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步