第十一周总结
第十一周总结
图形界面
1、图形界面编程有以下几个特征:
(1)图形界面对象及框架 (对象之间的包含关系)
(2)图像界面的布局(对象之间的位置关系)
(3)图像对象上的事件响应(对象上的动作)
AWT(轻量级组件)
1、抽象窗口工具包,所有工具类都保存在java.awt中。工具主要分为以下三类:
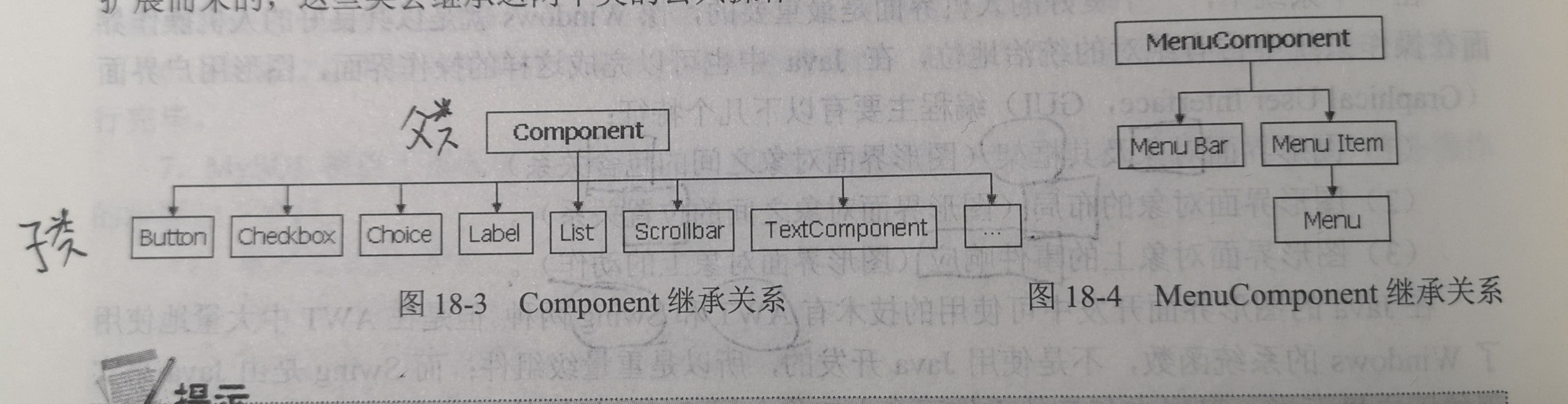
(1)组件:Component.
(2)容器:Container.
(3)布局管理器:LayoutManager.

Swing简介(重量级组件)
1、保存在javax.swing包中,此包是一个扩展包,所有组件都是从JComponent扩展出来的,
(1)public JFrame(String title)throws HeadlessException 创建一个窗体对象,并指定标题
(2)public void setSize(int width,int height) 设置窗体大下
(3)public void setSiBackground(Color c) 设置窗体的背景颜色
(4)public void setLocation(int x,int y) 设置组件的显示位置
(5)public void setVisible(Boolean b) 显示或隐藏组件
标签组件JLabel
1、JLabel组件表示的是一个标签,本身是显示信息,一般情况下不能直接更改其显示内容的。
2、(1)public static final int LEFT 标签文本左对齐
(2)public static final int CENTER 标签文本居中对齐
(3)public static final int RIGHT 标签文本右对齐
(4)public JLabel(String text)throws HeadlessException 创建一个标签并指定文本内容,默认左对齐
(5)public JLabel(String text,Icon icon,int horizontalAlignment) 创建具有文本、图像和水平对齐方式的JLabel对象
布局管理器
1、FlowLayout属于流式布局管理器,使用此种布局方式会使所有的组件像流水一样依此进行排列
(1)public static final int CENTER 居中对齐
(2)public static final int LEADING 与容器的开始端对齐方式一致
(3)public static final int LEFT 左对齐
(4)public static final int RIGHT 右对齐
(5)public static final int TRAILING 与容器的结束端对齐方式一致
2、BordxerLayout将一个窗体的版面划分为东、南、西、北、中5个区域
(1)public static final String EAST 将组件设置在东区域
(2)public static final String WEST 将组件设置在西区域
(3)public static final String SOUTH 将组件设置在南区域
(4)public static final String NORTH 将组件设置在北区域
(5)public static final String CENTER 将组件设置在中区域
(6)public BorderLayout() 构造没有间距的布局器
(7)public BorderLayout(int hgap,int vgap) 构造有水平和垂直间距的布局器
3、GridLayout布局器是以表格的形式进行管理的,在使用此布局管理器时必须设置显示的行数和列数
(1)行优先,在表格首先保证行。
4、CardLayout是将一组组件彼此重叠的进行布局,就像一张张卡片一样
(1)public void next(Container parent) 翻转到下一张卡片
(2)public void previous(Container parent) 翻转到上一张卡片
(3)public void first(Container parent) 翻转到第一张卡片
(4)public void last(Container parent) 翻转到最后一张卡片、
5、绝对定位
如果不想在窗体中指定布局管理器,也可以通过设置绝对坐标的方式完成布局。在Component中提供了setBound()方法,可以定位一个组件的坐标,
定义如下:
public void setBounds(int x,int y,int width,int height)
心得总结
好好学习,天天向上。





