文字内容超出自动换到第二行显示
背景:页面默认显示为图1,当子元素B的内容很多时,显示为图2,且1跟2的布局方式均为右对齐
 图1
图1
 图2
图2
css样式:
.clearfix:after {content: ".";display: block;height: 0;font-size: 0;clear: both;visibility: hidden;}
.clear { display: block;clear: both; height: 0;overflow: hidden;}
.squre{display: inline-block; width: 12px; height: 12px; margin-right: 3px; background: #666;}
.floatR{ float: right;}
html布局
<p class="clearfix" style="width: 100px; text-align: right; background: #ccc; padding: 10px;">
<i class="squre"></i>
<span class="floatR">天苍苍</span>
</p>
<p class="clearfix" style="width: 100px; text-align: right; background: #ccc; padding: 10px;">
<i class="squre"></i>
<span class="floatR">天苍苍野茫茫</span>
</p>
运行效果图:
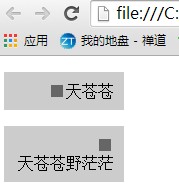
 (Chrome运行效果图)
(Chrome运行效果图)
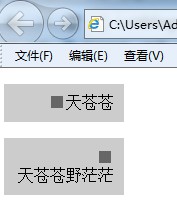
 (IE运行效果图)
(IE运行效果图)




