微信小程序生命周期详解

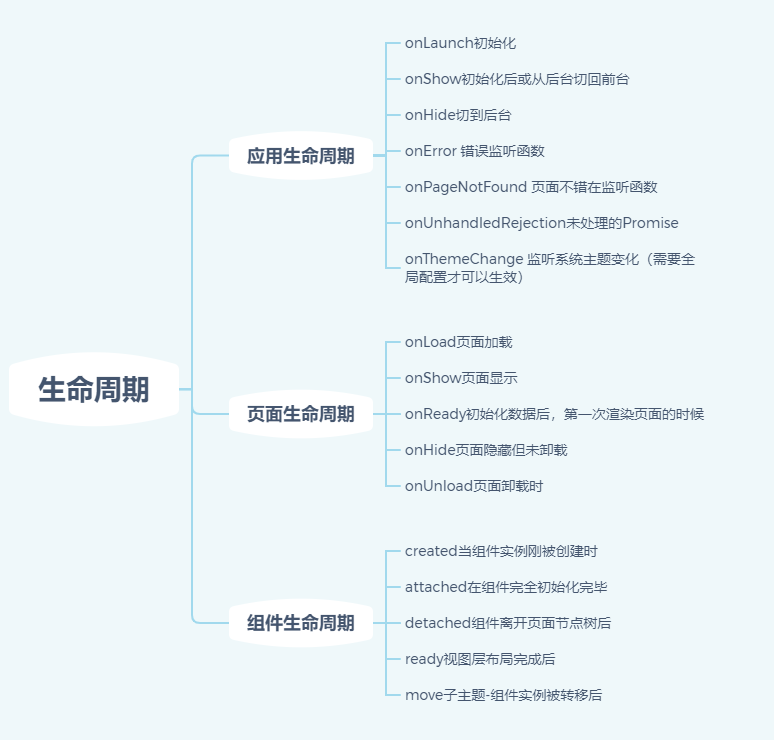
应用生命周期
-
用户首次打开小程序,触发onLaunch(全局只触发一次)
-
小程序初始化完成后,触发onShow方法,监听小程序显示
-
小程序从前台进入后台,触发onHide方法
-
小程序从后台进入前台显示,触发onShow方法

监听函数
onError错误监听函数
onPageNotFound 页面不错在监听函数(用户做重定向)
onUnhandledRejection被Promise拒绝触时触发
onThemeChange 手机切换主题的时候可以监听但是需要全局配置
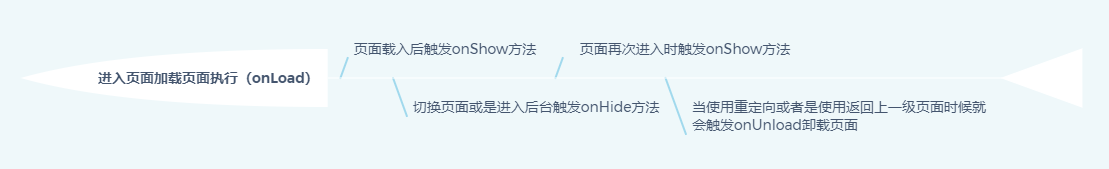
页面生命周期
- 小程序注册完成后加载页面,触发onLoad方法
- 页面载入后触发onShow方法,显示页面
- 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次
- 当小程序后台运行或跳转到其他页面时触发,触发onHide方法
- 当小程序有后台进入前台运行或重新进入页面是,触发onShow方法
- 当使用重定向方法wx.redirectTo()或关闭当前页返回上一页wx.navigateBack(),触发onUnl

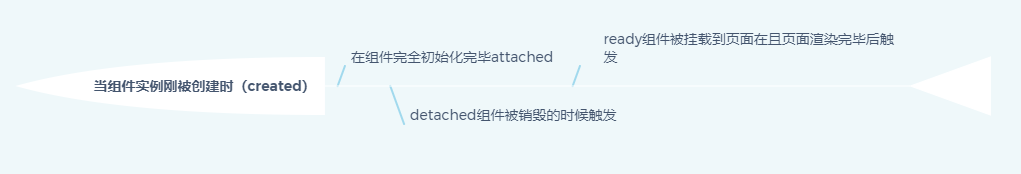
组件生命周期
- created组件刚刚被创建时候这个时候this.setData这些函数都还不生效的,只能做一些基本的数据处理跟页面渲染相关的内容
- attached组件初始化完毕并且挂载到页面上之后触发,这个时候this.setData这些函数都已经生效了我们就可以处理数据了(一般都是在这里写对应的交互)
- detached组件呗写在的时候执行这个方法就是组件被删除掉时候触发(组件不适用后关闭某些方法)
- ready这个生命周期我们一般处理一些跟使徒操作相关的内容

执行流程简介
1. 打开小程序:
(App)onLaunch --> (App)onShow --> (Pages)onLoad --> (Pages)onShow --> (pages)onReady
2. 进入下一个页面:
(Pages)onHide --> (Next)onLoad --> (Next)onShow --> (Next)onReady
3. 返回上一个页面:
(curr)onUnload --> (pre)onShow
4. 离开小程序:
(App)onHide
5. 再次进入:
小程序未销毁 --> (App)onShow(执行上面的顺序),小程序被销毁,(App)onLaunch重新开始执行.


