Wiz笔记的Markdown笔记中利用原始HTML代码来保留原始格式(字体颜色、大小)
2020/8/12 11:18:04
在Wiz笔记的Markdown笔记中利用原始HTML代码来保留原始格式(字体颜色、大小)
我经常在Markdown笔记中利用“< details>< summary>< /summary>< /details>”来实现内容段落的折叠,这种类似大纲视图可以把文章的框架简明清晰的显示出来,对需要的特定段落可以再展开进一步阅读。(参考另一篇笔记:)但是这样做,有特定的场景局限,比如我从其他网页上拷贝摘录的带有格式的引用文字之前粘贴到Wiz的普通(非Markdown)笔记中,格式(字体颜色、大小、段落缩进)是能很好的维持原状的。然而,如果把这些带格式的文字粘贴到Markdown笔记中,所有的格式就会丢失,(原因是:Markdown 通过简单标记语法,使普通文本内容具有一定格式。但它本身不支持修改字体、字号与颜色等功能的。来源: https://blog.csdn.net/heimu24/article/details/81189700)。
如何解决这个问题呢?有一个workaround可以实现,既然在Markdown笔记中可以正确显示HTML代码,比如“< details>< summary>< /summary>< /details>”这本身就是HTML的元素标记,我从网页上拷贝的文字的格式也是通过HTML来实现的,那么直接把原始的完整的HTML代码粘贴到Markdown笔记中的正确位置,就可以保留原始字体格式了。
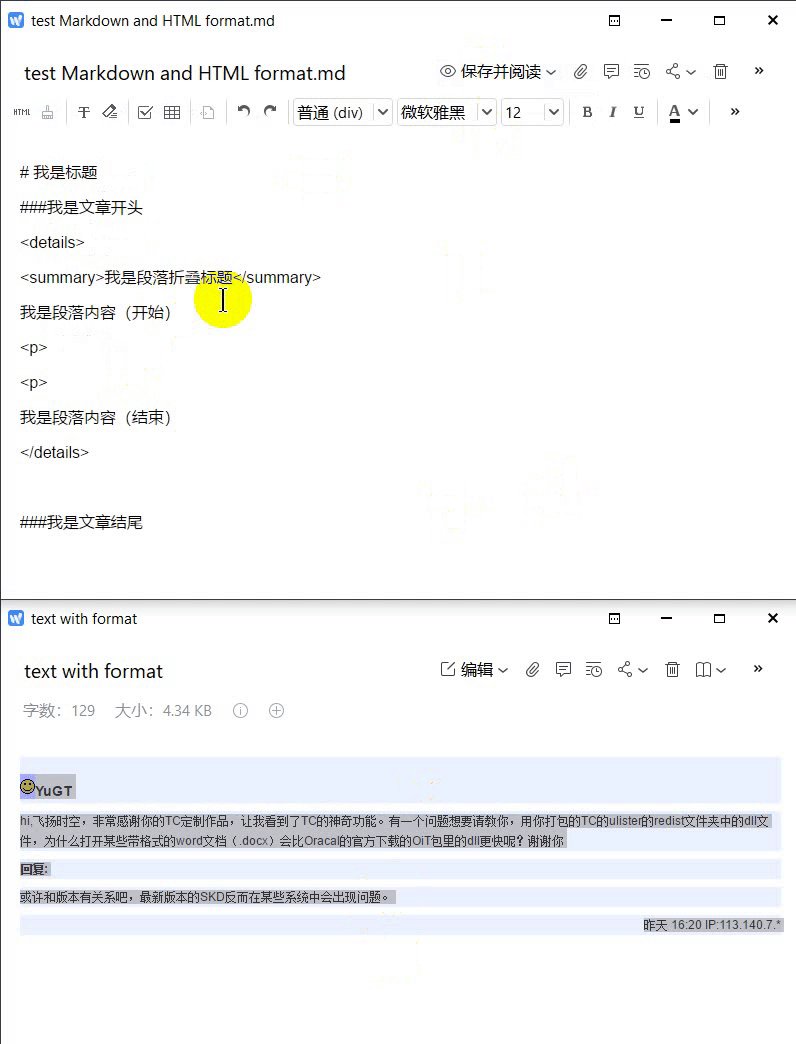
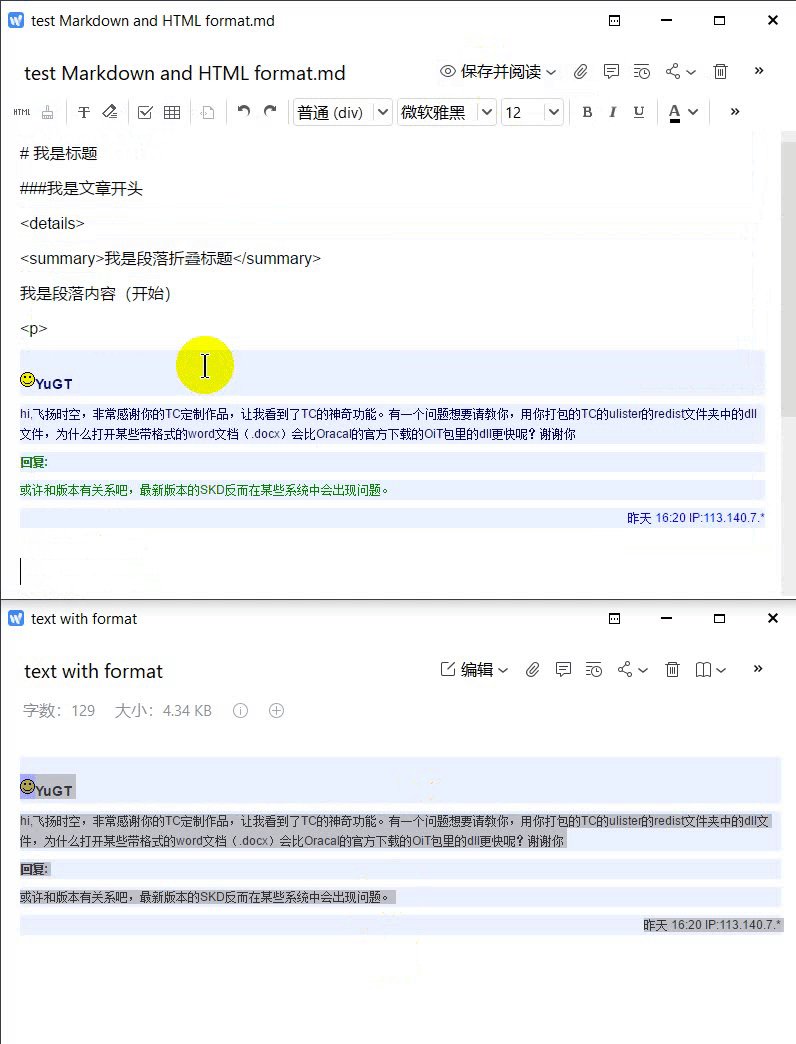
具体的做法就是,在Markdown笔记中先把框架设计好,当需要往里面粘贴带格式文本的时候,先临时把带格式文本粘贴到一个Wiz普通笔记中,然后在工具栏选择”HTML代码“按钮,即可显示这些格式文本的所有HTML代码,然后Ctrl+A全选,Ctrl+C复制,再粘贴到Markdown笔记中的正确位置,保存,即可。
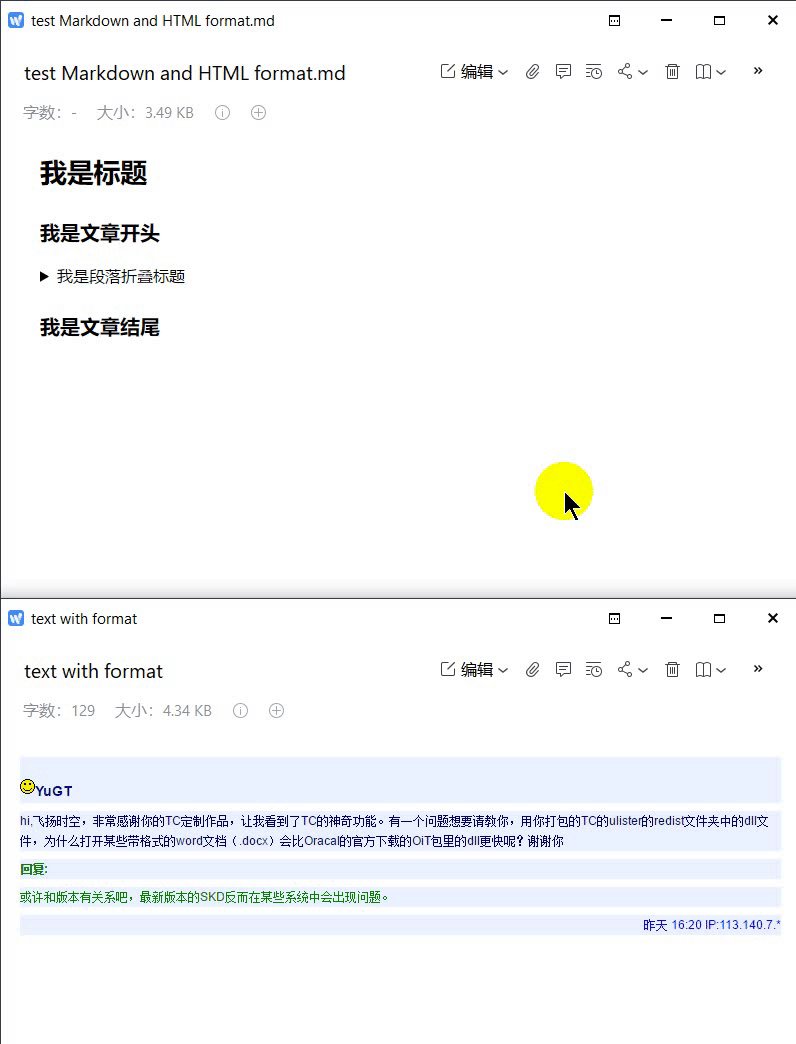
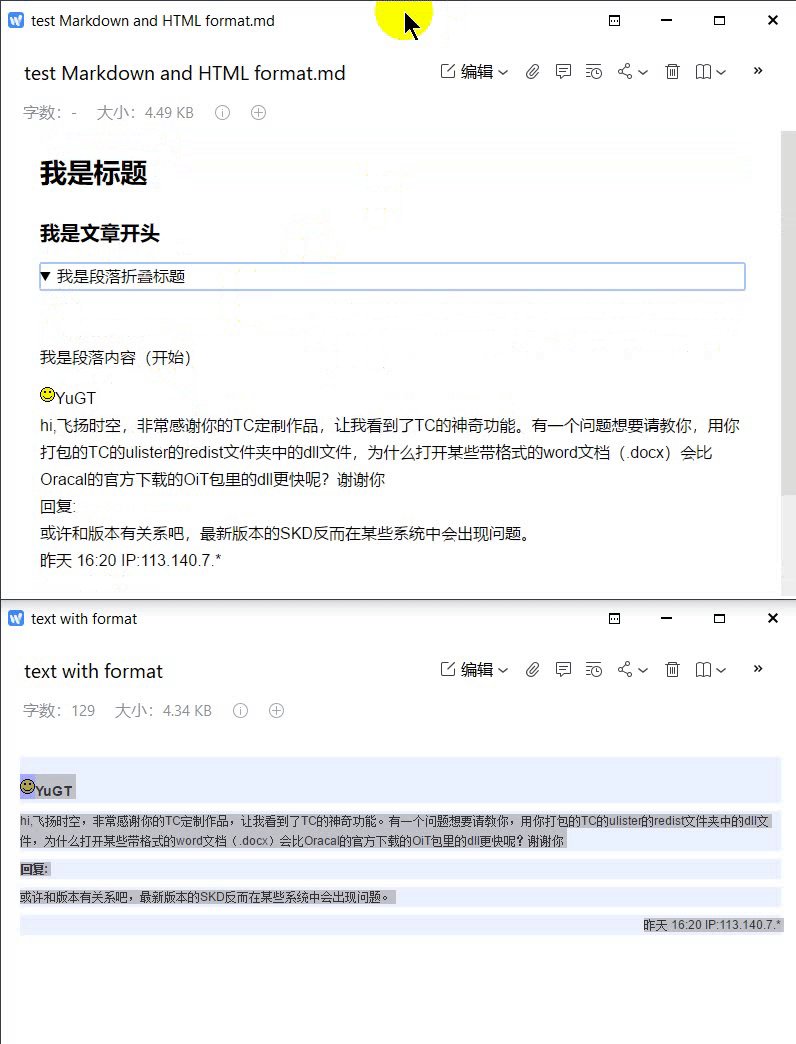
验证效果如下图:
在Markdown笔记中仅粘贴带格式的文字(不包含HTML代码),格式会丢失

在Markdown笔记中格式文字的全部原始HTML代码,格式会保留



