fastdfs 上传图片 完整版
1、jsp文件
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>上传图片</title> <script type="text/javascript"> //上传图片 function uploadPic() { //异步上传 jquery.form.js插件 //使用js模拟表单异步上传 var options = { url : "/upload/uploadPic.do", type : "POST", dataType : "json", success : function(data){ //data.url if(undefined != data.url && null != data.url) { //将img标签的src属性值设为fastDfs服务器返回的url $("#imgSrc").attr("src", data.url); } } }; $("#jvForm").ajaxSubmit(options); } </script> </head> <body> <div class="body-box" style="float:right"> <form id="jvForm" action="o_save.shtml" method="post"> <input type="hidden" name="id" value="${bran.id }"/> <table cellspacing="1" cellpadding="2" width="100%" border="0" class="pn-ftable"> <tbody> <tr> <td width="20%" class="pn-flabel pn-flabel-h"> <span class="pn-frequired">*</span> 上传图片(90x150尺寸):</td> <td width="80%" class="pn-fcontent"> 注:该尺寸图片必须为90x150。 </td> </tr> <tr> <td width="20%" class="pn-flabel pn-flabel-h"></td> <td width="80%" class="pn-fcontent"> <img width="100" height="100" id="imgSrc"/> <input type="file" name="pic" onchange="uploadPic()"/> </td> </tr> </tbody> </table> </form> </div> </body> </html>
2、Controller
import javax.servlet.http.HttpServletResponse; import org.json.JSONObject; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.multipart.MultipartFile;import cn.itcast.core.service.product.UploadService; @Controller public class UploadController { @Autowired private UploadService uploadService; //上传单张图片 @RequestMapping(value = "/upload/uploadPic.do") public void toEdit(@RequestParam(required = false) MultipartFile pic, HttpServletResponse response) { System.out.println(pic.getOriginalFilename()); try { String name = pic.getOriginalFilename(); //文件名 long size = pic.getSize(); //文件大小 // group1/M00/00/00/wKisFFpBG9eAHaQvAAAWKd1hQR4158_big.jpg String path = uploadService.uploadPic(pic.getBytes(), name, size); String imageUrl = "http://192.168.172.20/"; //tracker的服务器的URL,注意后面需要加/
String url = imageUrl + path; JSONObject json = new JSONObject(); //注意包路径 json.put("url", url); json.put("path", path); //json response.setContentType("application/json;charset=UTF-8"); response.getWriter().write(json.toString()); //返回数据 } catch (Exception e) { e.printStackTrace(); } } }
3、Service文件
import org.springframework.stereotype.Service; import cn.itcast.common.fdfs.FastDfsUtils; @Service("uploadService") public class UploadServiceImpl implements UploadService { @Override public String uploadPic(byte[] pic, String name, long size) throws Exception { return FastDfsUtils.uploadPic(pic, name, size); } }
4、fastdfs的工具类
import org.apache.commons.io.FilenameUtils; import org.csource.common.NameValuePair; import org.csource.fastdfs.ClientGlobal; import org.csource.fastdfs.StorageClient1; import org.csource.fastdfs.StorageServer; import org.csource.fastdfs.TrackerClient; import org.csource.fastdfs.TrackerServer; import org.springframework.core.io.ClassPathResource; /* * 连接fastdfs, 上传图片 * 返回上传的路径, 例如: group1/M00/00/00/wKisFFpBG9eAHaQvAAAWKd1hQR4158_big.jpg */ public class FastDfsUtils { //上传图片 public static String uploadPic(byte[] pic, String name, long size) throws Exception { //读取配置文件 ClassPathResource resource = new ClassPathResource("fdfs_client.conf"); //从classpath路径下读取文件 ClientGlobal.init(resource.getClassLoader().getResource("fdfs_client.conf").getPath()); //连接tracker的客户端 TrackerClient trackerClient = new TrackerClient(); TrackerServer trackerServer = trackerClient.getConnection(); //连接storage的客户端 StorageServer storageServer = null; StorageClient1 storageClient1 = new StorageClient1(trackerServer, storageServer); //上传图片 String ext = FilenameUtils.getExtension(name); //获取扩展名 NameValuePair[] metaArr = new NameValuePair[3]; //描述信息 metaArr[0] = new NameValuePair("fileName", name); metaArr[1] = new NameValuePair("fileExt", ext); metaArr[2] = new NameValuePair("fileSize", String.valueOf(size)); String path = storageClient1.upload_file1(pic, ext, metaArr); //返回存储的文件路径 return path; } }
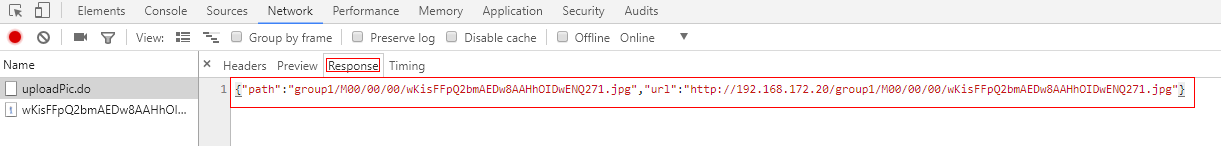
如下是ajax请求的响应消息: