vue之混合mixin、插入和其他小补充
一.解析一下vue项目
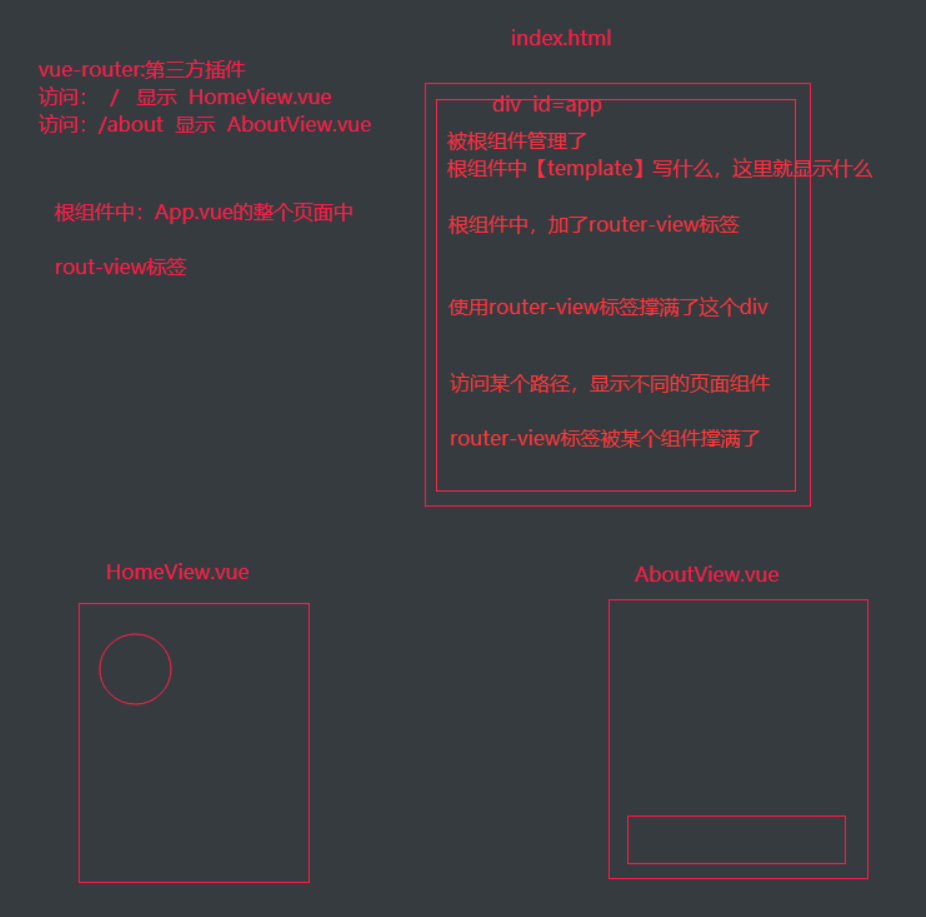
1 为什么浏览器中访问某个地址,会显示某个页面组件
-根组件:App.vue 必须是
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
-1 配置路由
router----》index.js---》
const routes = [
{
path: '/lqz',
name: 'lqz',
component: Lqz # 组件,需要导入
},
]
-2 放心大胆的写页面组件 -src---->views文件夹
2 在页面组件中使用小组件
-1 写一个小组件,我们写了个Child.vue
-2 在父组件中,导入组件
# @ 代指src路径
import Child from "@/components/Child";
-3 父组件中,注册组件
components: {
Child
}
-4 父组件中使用组件
<Child :msg="msg" @myevent="handleEvent"></Child>
-5 自定义属性,自定义事件,插槽,跟之前一模一样

二、登录小案例
第一步 登录页面:LoginView.vue
<template>
<div>
<h1>登录页面</h1>
<p>username : <input type="text" v-model="username"></p>
<p>password : <input type="password" v-model="password"></p>
<button @click="handleSubmit">提交</button>
<HelloWorld></HelloWorld>
</div>
</template>
第二步 访问/login 显示这个页面组件
{
path: '/login',
name: 'login',
component: LoginView
},
第三步 在LoginView.vue写html,和js,axios
-安装 axios
-cnpm install -S axios # 把安装的axios放到package.json中
第四步 写ajax,向后端发送请求,给按钮绑定两个一个事件
#安装axios,导入axios
import axios from 'axios'
handleSubmit() {
console.log(this.name, this.password)
axios.post('http://127.0.0.1:8000/login/', {
name: this.name,
password: this.password
}).then(res => {
// console.log(res.data)
if (res.data.code == 100) {
//跳转到百度
location.href = 'http://www.baidu.com'
} else {
alert(res.data.msg)
}
})
}
第五步 写个后端的登录接口,处理好跨域问题,处理跨域如下
def login(request):
data = json.loads(request.body)
print(data)
username=data.get('username')
password=data.get('password')
if username =='yzk' and password=='123':
return JsonResponse({'code':100,'msg':'登录成功'})
else:
return JsonResponse({'code':101,'msg':'登录失败'})
第六步 解决后端跨域问题
1 安装
pip3.8 install django-cors-headers
2 注册app
INSTALLED_APPS = (
...
'corsheaders',
...
)
3 配置中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
...
]
4 配置文件中加入:setting下面添加下面的配置
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
三、scoped
新建的组件 加了scoped,表示样式只在当前组件生效,如果不加,子组件都会使用这个样式
<style scoped>
</style>
四、ref属性
- -放在普通标签上,通过 this.$refs.名字---》取到的是dom对象,可以直接操作dom
- -放在组件上,通过该this.$refs.名字---》取到的是组件对象,这样在父组件中,就拿到了子组件对象,对象属性和方法直接用即可
五、props其它
父传子之自定义属性
1 基本使用
props: ['msg'],
2 限制类型:
props: {'msg': Boolean},
3 限制类型,必填,默认值
props: {
msg: {
type: String, //类型
required: true, //必要性
default: '老王' //默认值
}
}
六、混入mixin
1.包下的 index.js 有特殊函数,
-之前导入
import xx from './mixin/index.js'
-可以写成
import xx from './mixin'
mixin(混入)
功能:可以把多个组件共用的配置提取成一个混入对象
使用步骤
1 定义混入对象:mixin---》index.js中写
export const lqz = {
data() {
return {
name: 'lqz'
}
},
methods: {
handleName() {
alert(this.name)
}
}
}
2 使用混入:局部使用,组件中使用
import {lqz} from '@/mixin'
mixins: [lqz]
3 全局使用混入:每个组件都有效main.js中
import {lqz} from '@/mixin'
Vue.mixin(lqz)
七、插件
插件功能:用于增强vue,有很多第三方插件
(vuex,router,elemetui)
定义自己的插件
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
使用步骤:
1 定义插件:plugins---》index.js---》
export default {
install() {
# 1 在vue实例中放属性
# 2 定义混入,全局都可以使用混入
# 3 自定义指令(不讲了)---》以后我们可能使用了一个第三方插件,它提供了一些指令 v-lq
# 4 定义全局组件---》全局
}
}
2 在main.js中 使用插件
import lqz from '@/plugins'
Vue.use(lqz) # 这句话,就会执行lqz中得install,并且把vue传入



