vue之计算属性和监听属性
一、计算属性
- 1 计算属性是基于它们的依赖变量进行缓存的
- 2 计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算)
- 3 计算属性就像Python中的property,可以把方法/函数伪装成属性
- 4 计算属性,必须有返回值
案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./js/vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <h1>实现输入input中后名字首字母大写,age的值变了,只要页面刷新,无论跟它有没有关,函数就会执行一次</h1> <!-- <input type="text" v-model="username">------–>{{getUpperCase()}}--> <hr> <input type="text" v-model="age">-------->{{age}} <hr> <h2>通过计算属性实现------->当属性用,age的值变了,不会执行</h2> <input type="text" v-model="username1">-------->{{getName}} </div> </body> <script> var vm = new Vue({ el:'#app', data:{ username:'', age:'', username1:'' }, methods:{ getUpperCase(){ console.log('函数执行我执行了') return this.username.substring(0,1).toUpperCase()+this.username.substring(1) } }, computed:{ getName(){ console.log('计算属性执行了') return this.username1.substring(0,1).toUpperCase() + this.username1.substring(1) } } }) </script> </html>
重写过滤
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="search"> <hr> <ul> <li v-for="item in newdataList">{{item}}</li> </ul> </div> </body> <script> let vm = new Vue({ el: '#app', data: { search: '', dataList: ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf'], }, computed: { newdataList() { return this.dataList.filter(item => item.indexOf(this.search) >= 0) } } }) </script> </html>
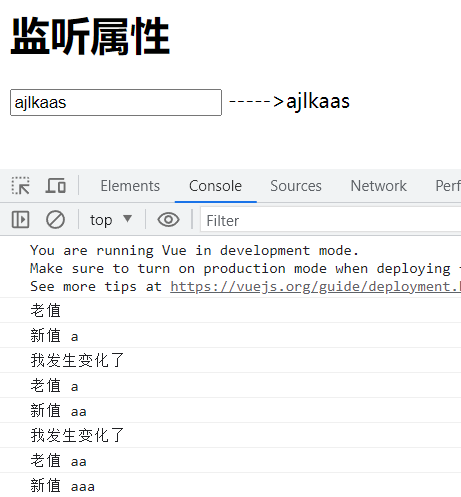
二、监听(侦听)属性
属性如果发生变化,就会执行某个函数
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./js/vue.js"></script> </head> <body> <div id="app"> <h1>监听属性</h1> <input type="text" v-model="username"> --->{{username}} </div> </body> <script> var vm = new Vue({ el: '#app', data: { username: '', }, watch: { username(newValue, oldValue) { console.log('老值', oldValue) console.log('新值', newValue) console.log('我发生变化了') } } }) </script> </html>

本文作者:岳宗柯
本文链接:https://www.cnblogs.com/yuezongke/p/17461223.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步