vue之三种与后端交互的方式
目录
一、vue与后端交互之Ajax
情况一:出现了跨域问题
前端:index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://code.jquery.com/jquery-3.7.0.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <title>Title</title> <script src="./vue/vue.js"></script> </head> <body> <div id="app"> <button @click="handleLoad">点我加载数据</button> <hr> 您的名字是:{{name}},您的年龄是:{{age}} </div> </body> <script> var vm = new Vue({ el:'#app', data:{ name:'', age:'', }, methods:{ handleLoad(){ $.ajax({ url:'http://127.0.0.1:5000', type:'get', success: data =>{ var res = JSON.parse(data) this.name = res.name this.age = res.age } }) } } }) </script> </html>
后端:main.py
from flask import Flask,jsonify app = Flask(__name__) @app.route('/') def index(): print('来了') res = jsonify({'name':'yzk','age':19}) return res if __name__ == '__main__': app.run()


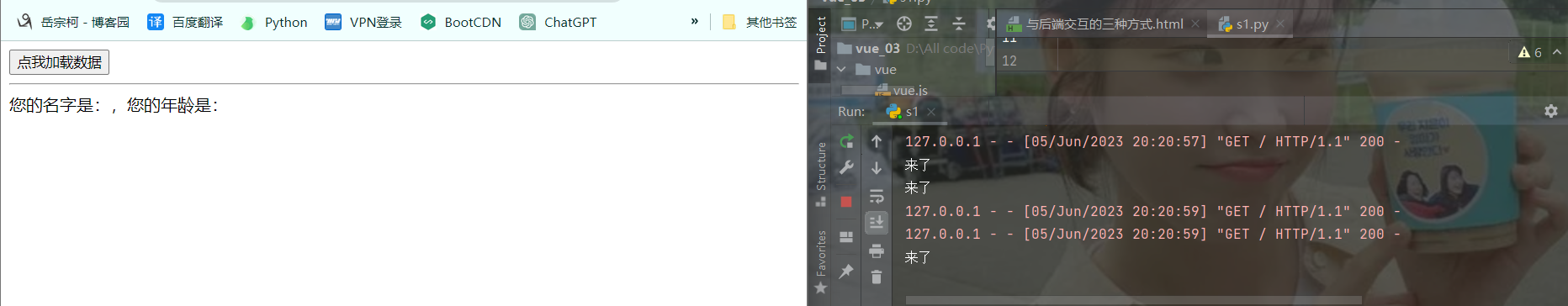
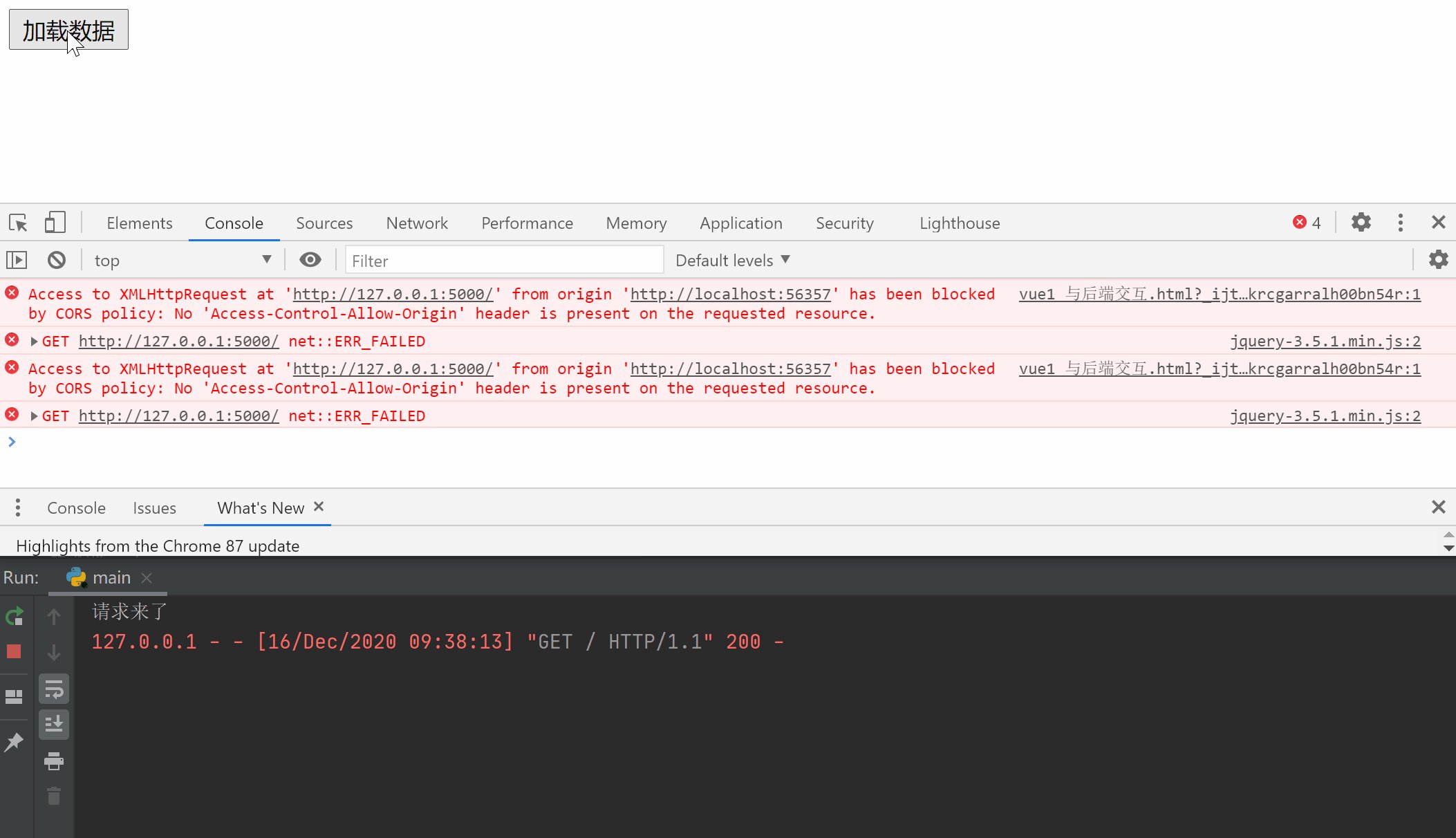
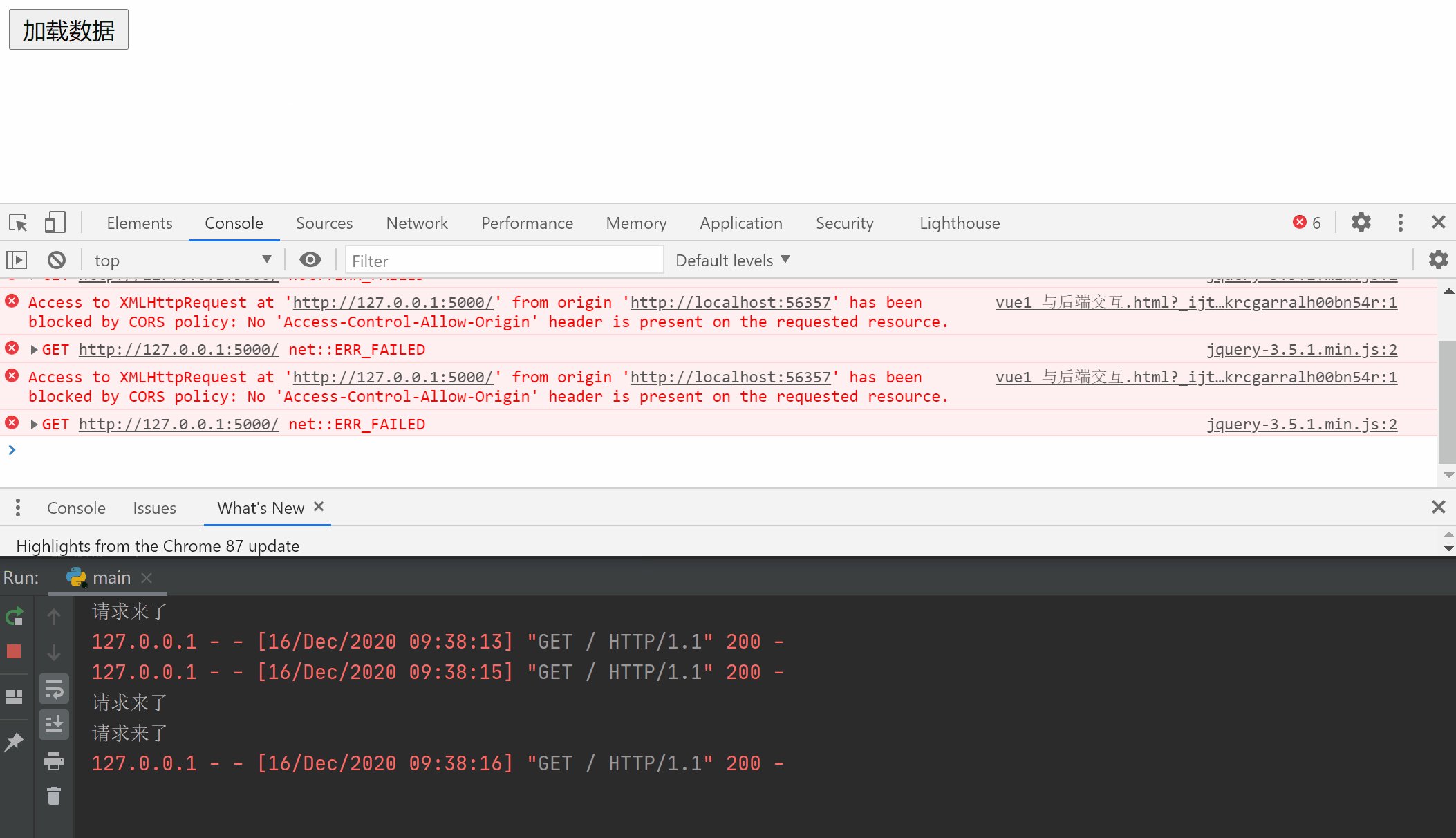
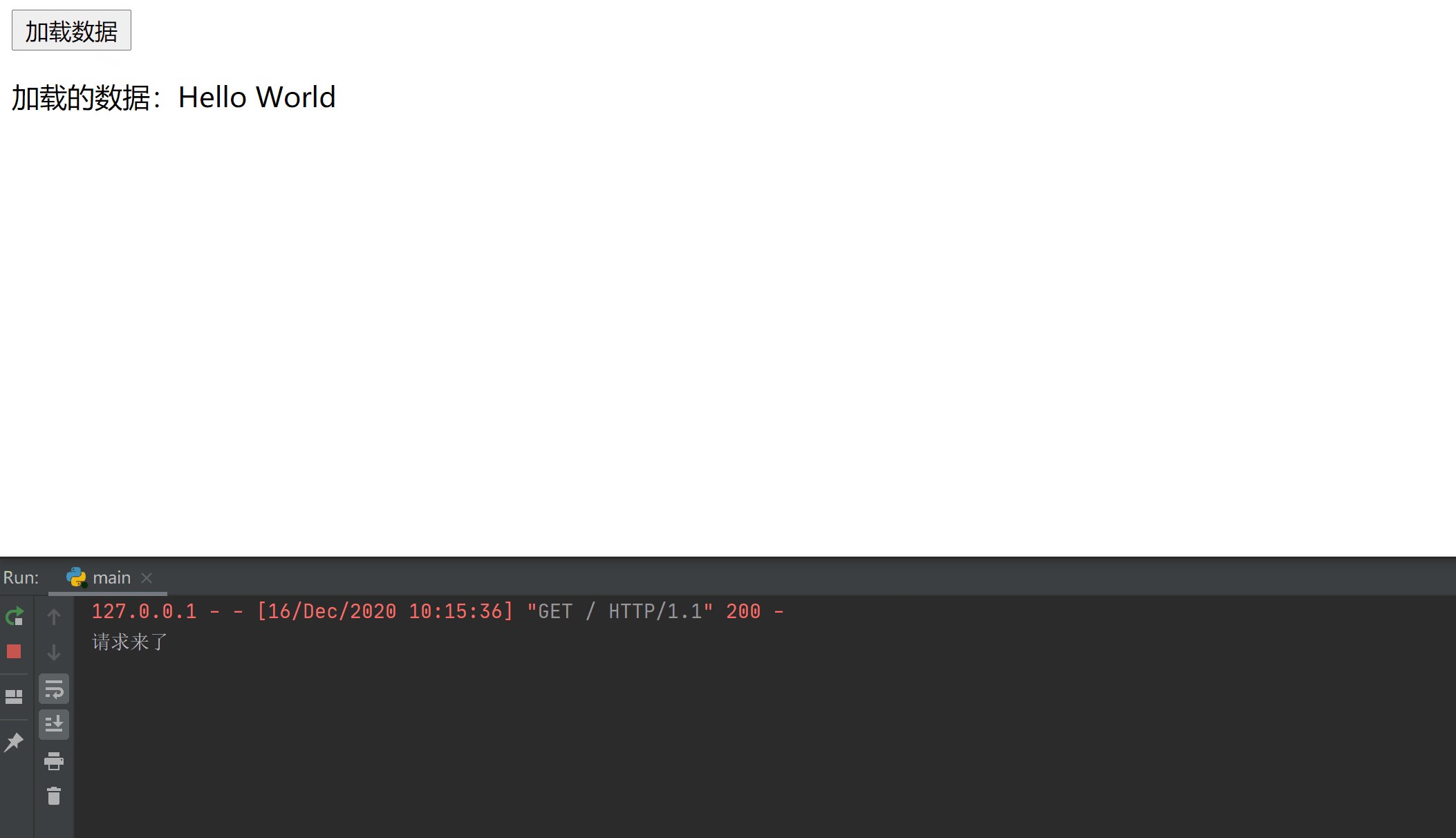
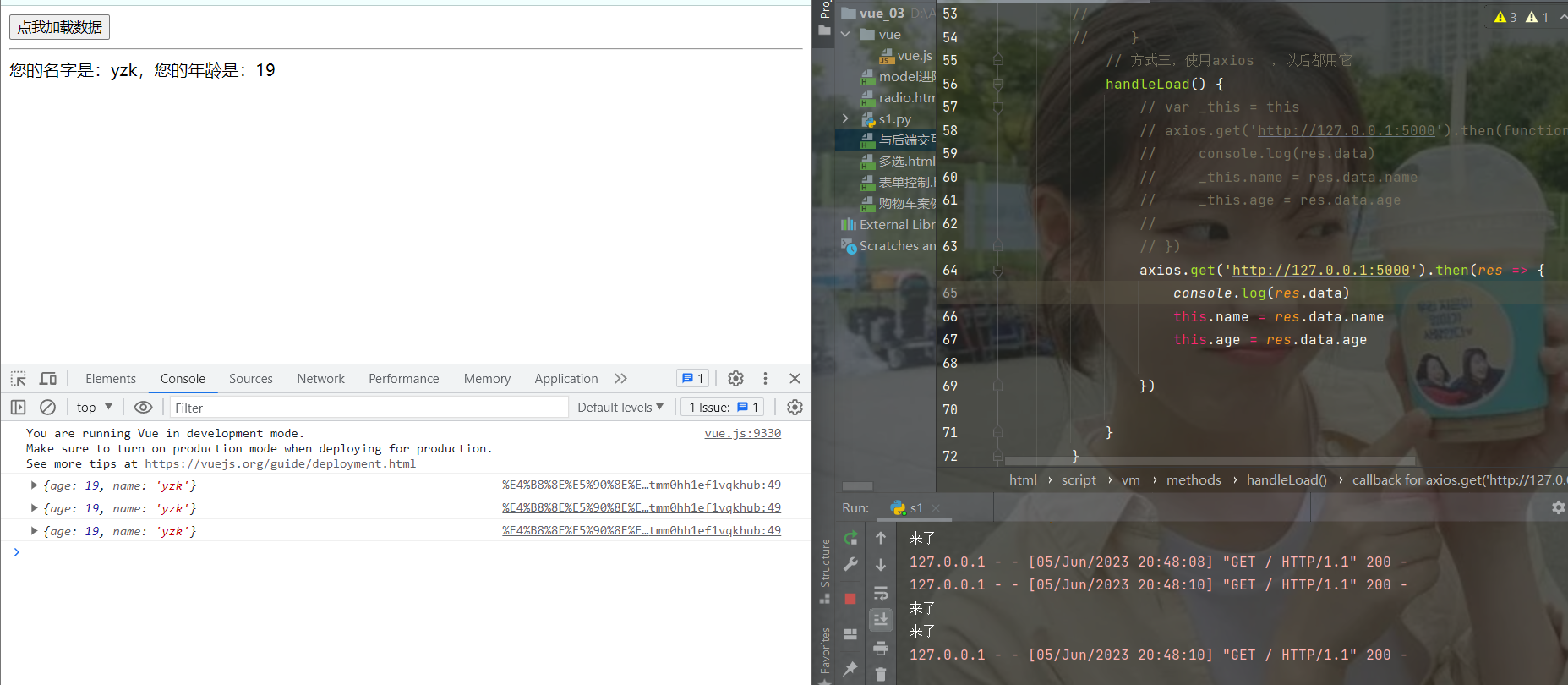
这里可以看出:前端向后端成功发送了请求,后端也成功响应了,但是前端却报错了
这是因为:
跨域问题的存在,浏览器检测到前端和后端不是来自同一个域,所以认为这是不安全的,所以就拦截了该资源的传递想要解决这个问题,就要实现:CORS,也就是 跨域资源共享
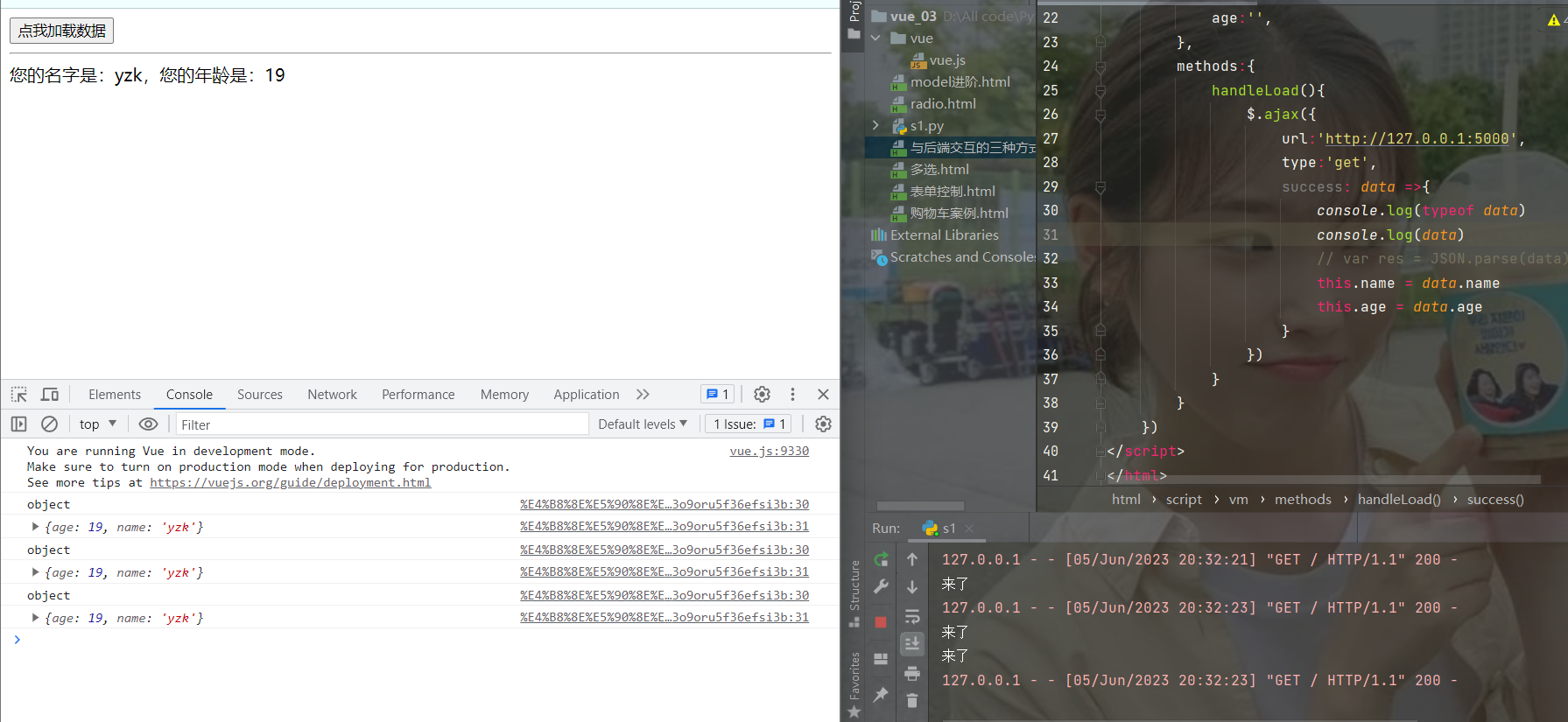
情况二: 解决了跨域问题
前端:index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://code.jquery.com/jquery-3.7.0.min.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <title>Title</title> <script src="./vue/vue.js"></script> </head> <body> <div id="app"> <button @click="handleLoad">点我加载数据</button> <hr> 您的名字是:{{name}},您的年龄是:{{age}} </div> </body> <script> var vm = new Vue({ el:'#app', data:{ name:'', age:'', }, methods:{ handleLoad(){ $.ajax({ url:'http://127.0.0.1:5000', type:'get', success: data =>{ console.log(typeof data) console.log(data) // var res = JSON.parse(data) this.name = data.name this.age = data.age } }) } } }) </script> </html>
后端:main.py
from flask import Flask,jsonify app = Flask(__name__) @app.route('/') def index(): print('来了') res = jsonify({'name':'yzk','age':19}) res.headers['Access-Control-Allow-Origin'] = '*' # 访问控制允许的源 设置为全部 return res if __name__ == '__main__': app.run()


二、vue与后端交互之fetch
简介
fetch介绍
提供了一个 JavaScript 接口,用于访问和操纵 HTTP 管道的一些具体部分,例如请求和响应
它还提供了一个全局 fetch() 方法,该方法提供了一种简单,合理的方式来跨网络异步获取资源
后端:main.py
from flask import Flask,jsonify app = Flask(__name__) @app.route('/') def index(): print('来了') res = jsonify({'name':'yzk','age':19}) res.headers['Access-Control-Allow-Origin'] = '*' # 访问控制允许的源 设置为全部 return res if __name__ == '__main__': app.run()
前端:index.html
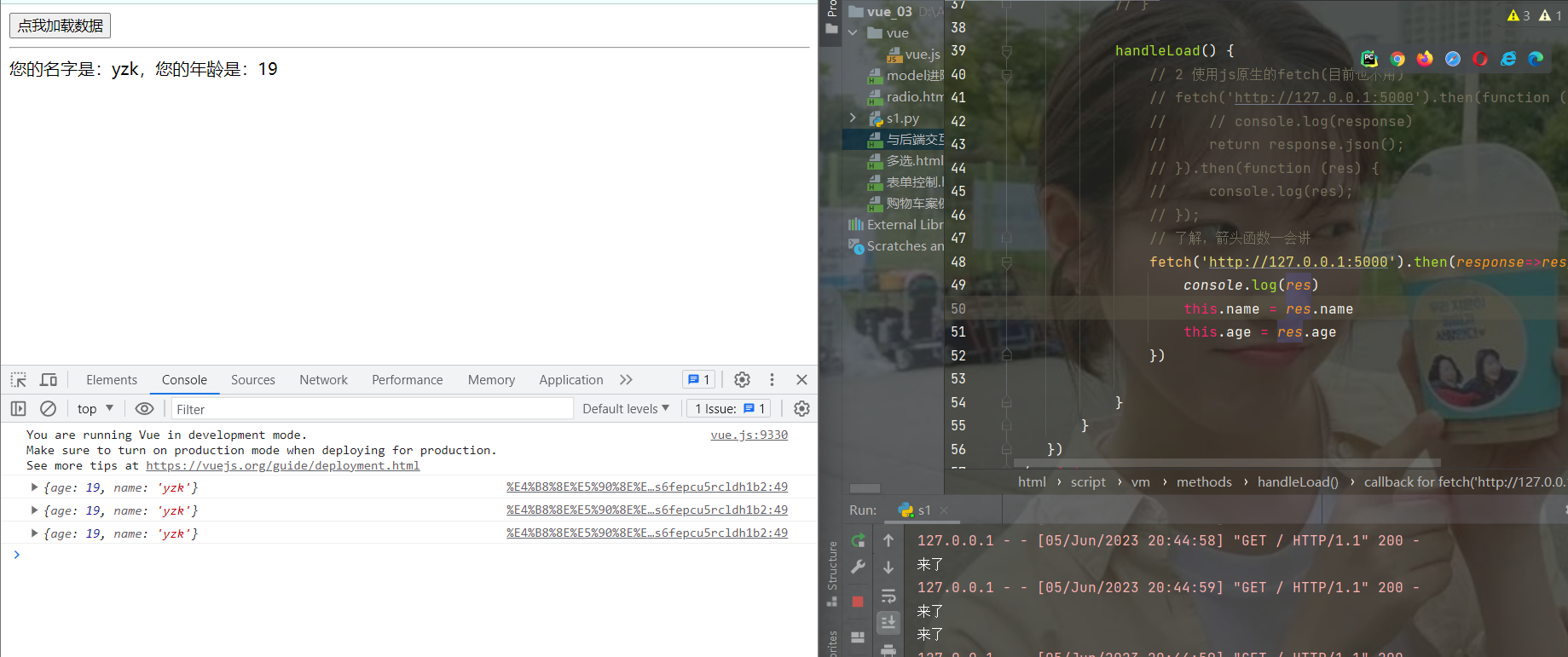
handleLoad() { // 2 使用js原生的fetch(目前也不用) // fetch('http://127.0.0.1:5000').then(function (response) { // // console.log(response) // return response.json(); // }).then(function (res) { // console.log(res); // }); // 了解,箭头函数一会讲 fetch('http://127.0.0.1:5000').then(response=>response.json()).then(res=>{ console.log(res) this.name = res.name this.age = res.age }) }


三、vue与后端交互之axios
1.简介
① Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
② axios官网:http://www.axios-js.com/
html前端
// 方式三,使用axios ,以后都用它 handleLoad() { // var _this = this // axios.get('http://127.0.0.1:5000').then(function (res) { // console.log(res.data) // _this.name = res.data.name // _this.age = res.data.age // // }) axios.get('http://127.0.0.1:5000').then(res => { console.log(res.data) this.name = res.data.name this.age = res.data.age }) }

本文作者:岳宗柯
本文链接:https://www.cnblogs.com/yuezongke/p/17459078.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步