Vue基础之事件指令,属性指令,class和style,条件和列表渲染,事件处理和数据双向绑定
目录
一、事件指令
1.vm对象
1 写在data或method中的属性或方法,从vm中直接可以 . 出来
vm.name

vm.age

2 methods的函数中,如果想使用data或methods中的属性,直接this.名字 就可以了
vm对象代码演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>{{name}}</h1>
<button @click="handleClick">点我</button>
</div>
</body>
<script>
// 1 写在data或method中的属性或方法,从vm中直接可以 . 出来
// 2 methods的函数中,如果想使用data或methods中的属性,直接this.名字 就可以了
let vm = new Vue({
el: '#app',
data: {
name: 'lqz',
age: 19
},
methods: {
handleClick() {
console.log(this)
this.handleClick1()
},
handleClick1() {
console.log(this)
this.name='彭于晏'
},
}
})
</script>
</html>
2.函数传参
情况一:
函数,可以多传参数,也可以少传参数,都不会报错

打印结果

情况二:
事件对象,调用函数,不传参数,会把当前事件对象传入

打印结果

情况三:
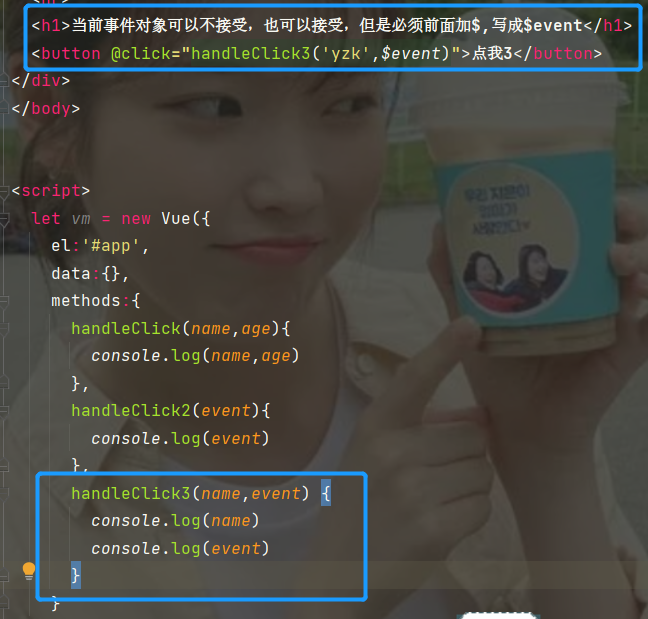
当前事件对象可以不接受,也可以接受,但是必须前面加$,写成$event

打印结果

Vue代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<script src="./vue/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app">
<h1>函数,可以多传参数,也可以少传参数,都不会报错</h1>
<button @click="handleClick('yzk')">点我</button>
<h1>事件对象,调用函数,不传参数,会把当前事件对象传入</h1>
<button @click="handleClick2">点我2</button>
<hr>
<h1>当前事件对象可以不接受,也可以接受,但是必须前面加$,写成$event</h1>
<button @click="handleClick3('yzk',$event)">点我3</button>
</div>
</body>
<script>
let vm = new Vue({
el:'#app',
data:{},
methods:{
handleClick(name,age){
console.log(name,age)
},
handleClick2(event){
console.log(event)
},
handleClick3(name,event) {
console.log(name)
console.log(event)
}
}
})
</script>
</html>
二、属性指令
标签上 name id class src href ,height 属性
如果这样,name='xx' 就写死了,我们想动态的绑定变量,变量变化,属性的值也变化
v-bind:属性名='变量'
简写成: :属性名='变量'
Vue代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- <button @click="handleClick">点我换美女</button>-->
<!-- <br>-->
<!-- <img v-bind:src="url" alt="">-->
<hr>
<button @click="handleClick1">点我美女变大</button>
<img v-bind:src="url" :height="h" width="w">
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
url: 'https://img2.woyaogexing.com/2023/06/01/11de6aa55c3ccc0fc35ba1ab6e4ae2b5.jpg',
h: '200px',
w: '200px'
},
methods: {
handleClick() {
this.url = 'https://img2.woyaogexing.com/2023/06/01/3e47999d1ad937577828591cdd3c0433.jpg'
},
handleClick1() {
this.h = '400px'
this.w = '400px'
}
}
})
</script>
</html>
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <script src="/static/jquery.min.js"></script>-->
<!-- <link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">-->
<!-- <script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>-->
<script src="./vue/vue.js"></script>
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="handleStart">点我开始选</button>
<hr>
<img :src="url" alt="" @click="handleStop">
</div>
</body>
<script>
let vm = new Vue({
el:'#app',
data:{
url: 'https://img2.woyaogexing.com/2023/06/01/11de6aa55c3ccc0fc35ba1ab6e4ae2b5.jpg',
// 图片 数组,放了很多图片
img_list: [
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A538.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A539.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A540.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A540-50.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A541.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A541-50.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A542.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A544-50.jpg',
'http://pic.imeitou.com/uploads/allimg/230530/10-2305301A549.jpg'
],
t:null
},
methods:{
handleStart(){
var _this = this
this.t = setInterval(function () {
var res = Math.floor((Math.random() * _this.img_list.length))
_this.url = _this.img_list[res]
console.log(_this.url)
},1000)
},
handleStop(){
clearInterval(this.t)
this.t = null
}
}
})
</script>
</html>
三、class和style
style 和 class 也是属性,可以使用属性指令 :class= :style=
但是他们比较特殊,单独再讲
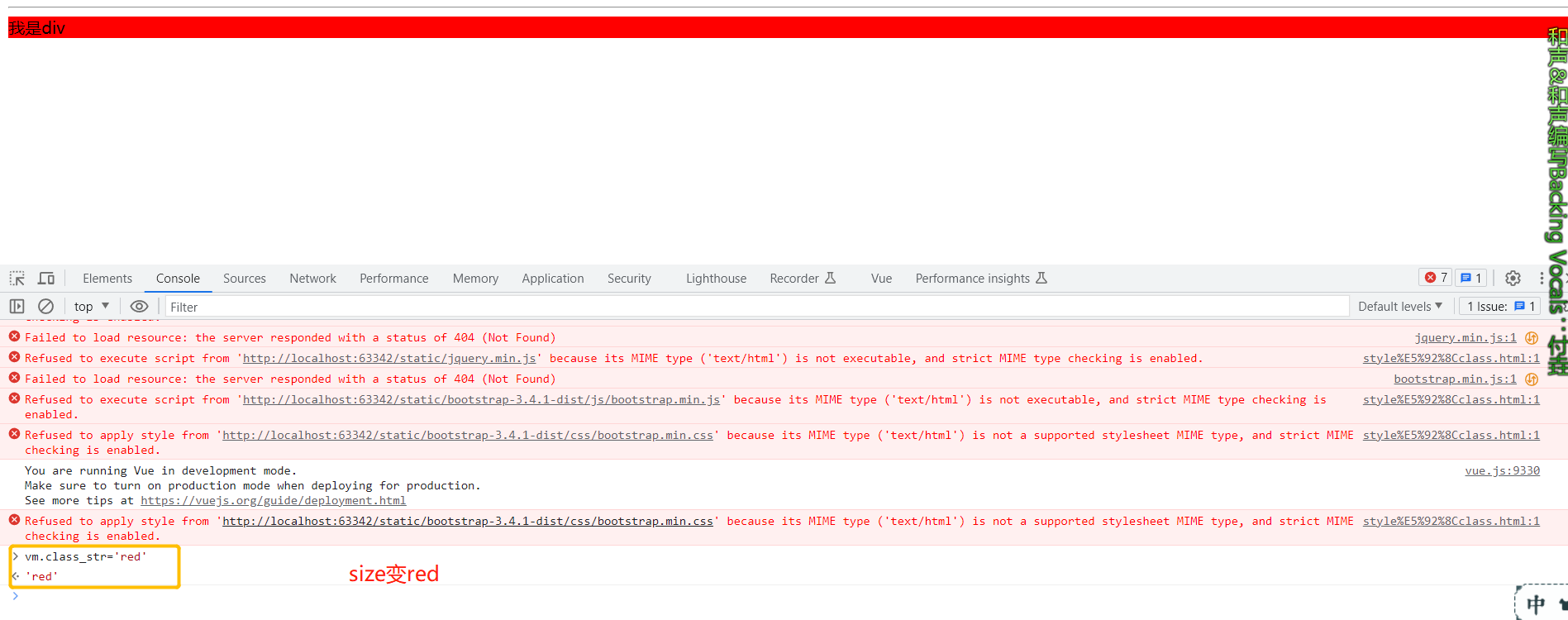
1.class
1.1
class_str: 'size', // vm.class_str='size red'

1.2
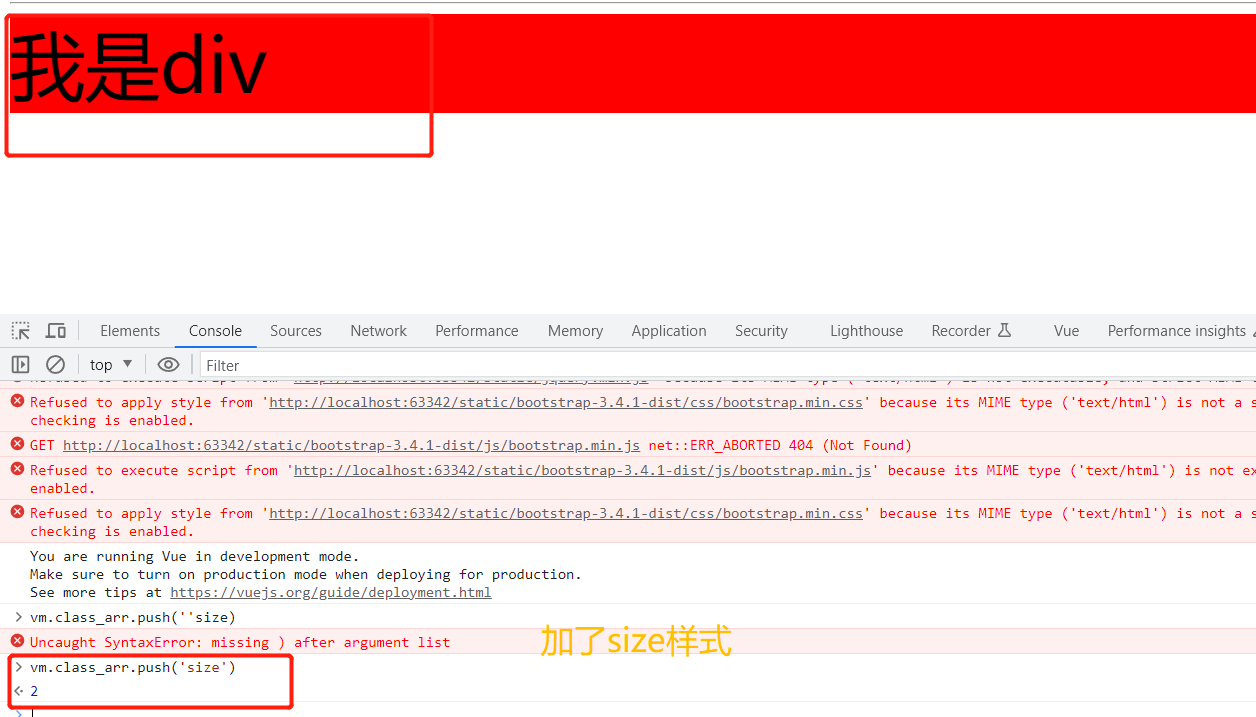
class_arr: ['red'], // 给该变量,追加值,class变化,页面会发生变化:vm.class_arr.push('size')

1.3
class_obj: {size: true, red: false}
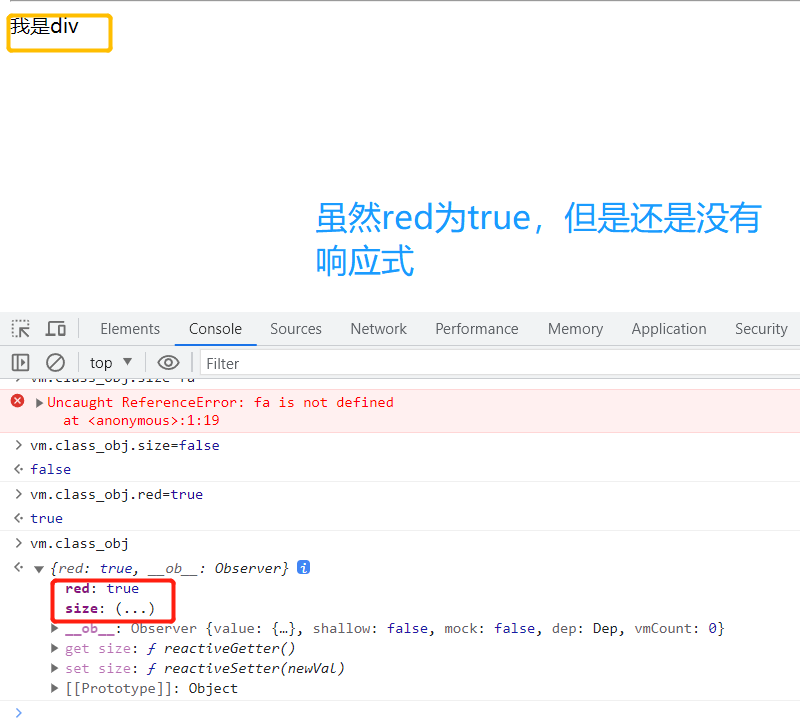
// 对象的用法,必须先提前设置,后期通过修改true或false控制类
但是不能往对象中放之前不存在的值,放不存在的值,没有响应式,没有监听值的变化

解决方法:

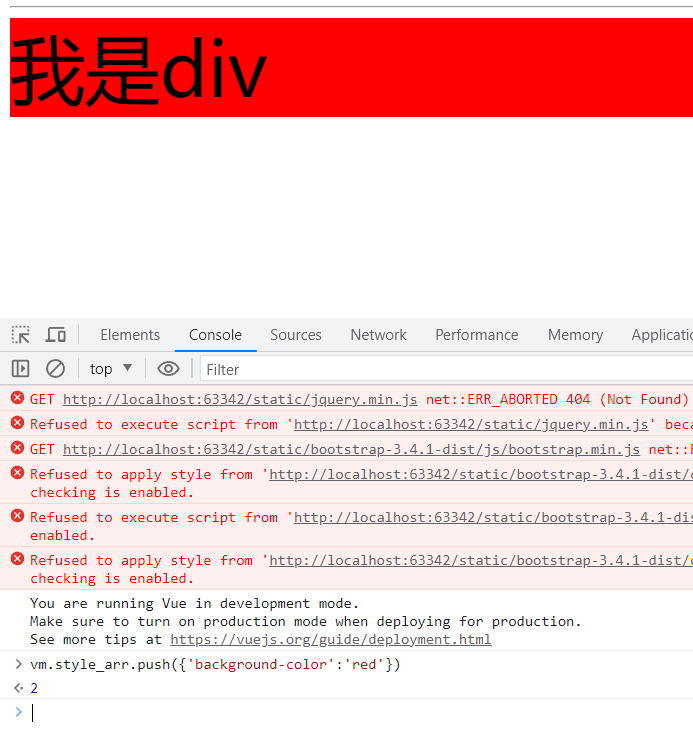
2.style
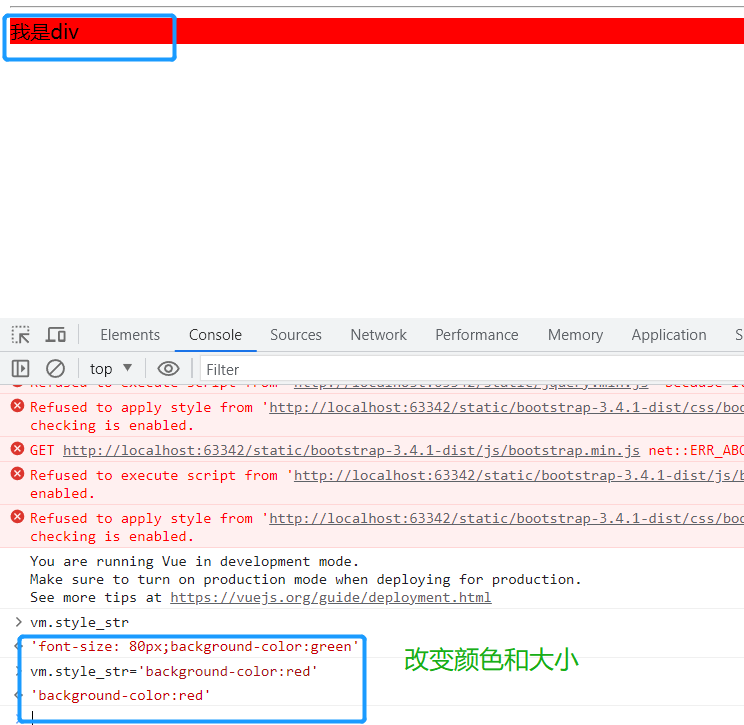
2.1
style_str:'font-size: 80px;background-color: green', // vm.style_str='background-color: red'

2.2
style_arr: [{'font-size': '60px'}] // vm.style_arr.push({'background-color':'red'})

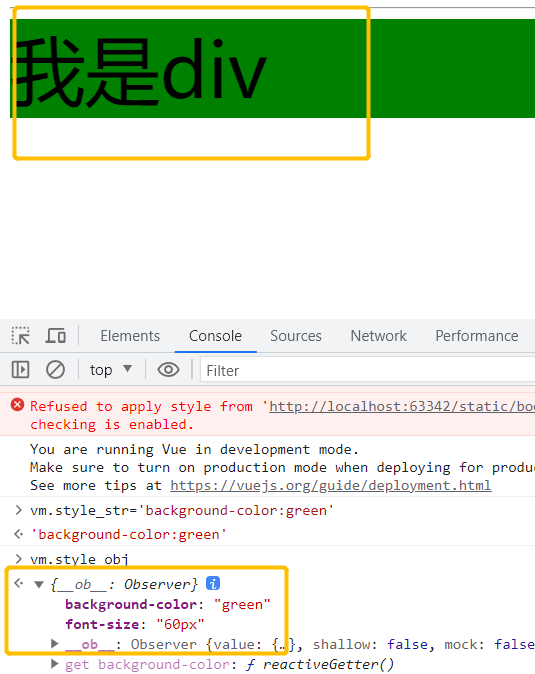
2.3
// style_obj: {'font-size': '60px', 'background-color': 'green'},
style_obj: {fontSize: '60px', backgroundColor: 'green'}, // 省略key值的引号后,要变成驼峰形式

vue代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.size {
font-size: 60px;
}
.red {
background-color: red;
}
.yellow {
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<h1>class 的使用:字符串,数组,对象</h1>
<button @click="handleClick">点我变样式</button>
<br>
<div :class="class_obj">
我是div
</div>
<h1>style 的使用:字符串,数组,对象</h1>
<br>
<!-- <div style="font-size: 80px;background-color: green">-->
<div :style="style_obj">
我是div
</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
// class 推荐使用 数组方式
// class 绑定的变量,类型可以是 字符串,数组,对象
// class_str: 'size', // vm.class_str='size red'
// class_arr: ['red'], // 给该变量,追加值,class变化,页面会发生变化:vm.class_arr.push('size')
// class_obj: {size: true, red: false} // 对象的用法,必须先提前设置,后期通过修改true或false控制类
class_obj: {size: true},// 但是不能往对象中放之前不存在的值,放不存在的值,没有响应式
// style 推荐使用 对象形式
// style_str:'font-size: 80px;background-color: green', // vm.style_str='background-color: red'
// style_arr: [{'font-size': '60px'}] // vm.style_arr.push({'background-color':'red'})
// style_obj: {'font-size': '60px', 'background-color': 'green'},
style_obj: {fontSize: '60px', backgroundColor: 'green'}, // 省略key值的引号后,要变成驼峰形式
},
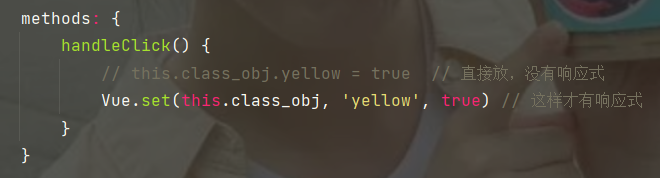
methods: {
handleClick() {
// this.class_obj.yellow = true // 直接放,没有响应式
Vue.set(this.class_obj, 'yellow', true) // 这样才有响应式
}
}
})
</script>
</html>
四、条件渲染
v-if v-else-if v-else
根据学生分数,显示学生的 优秀,良好
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-if="score>90&&score<=100">优秀</div>
<div v-else-if="score>80&&score<=90">良好</div>
<div v-else-if="score>=60&&score<=80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
score: 92
},
methods: {}
})
</script>
</html>
五、列表渲染
循环渲染一些数据,比如购物车的数据
v-for:循环字符串,数组,数字,对象
有购物车数据,循环显示再页面中
v-for 显示购物车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">购物车</h1>
<div class="pull-right">
<button class="btn btn-danger" @click="handleClick">加载购物车</button>
</div>
<table class="table table-striped">
<thead>
<tr>
<th>id号</th>
<th>商品名</th>
<th>商品价格</th>
<th>商品数量</th>
</tr>
</thead>
<tbody>
<tr v-for="good in good_list">
<th scope="row">{{good.id}}</th>
<td>{{good.name}}</td>
<td>{{good.price}}</td>
<td>{{good.count}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
good_list: []
},
methods: {
handleClick() {
this.good_list = [
{'id': 1, 'name': '小汽车', 'count': 2, 'price': 100000},
{'id': 2, 'name': '脸盆', 'count': 1, 'price': 23},
{'id': 3, 'name': '方便面', 'count': 3, 'price': 6},
{'id': 4, 'name': '钢笔', 'count': 4, 'price': 5},
]
}
}
})
</script>
</html>
v-for循环其它类型
看到别人写v-for时,在标签上都会加一个 key 属性,目的是为了提高虚拟dom的替换效率
<el-carousel-item v-for="item in 4" :key="item">
key 的值必须唯一,如果不唯一就报错
以后如果数据变了,页面没有发生变化#####
Vue.set(对象, key, value)
Vue.set(数组, 索引, 值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="/static/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<title>Title</title>
<script src="./vue/vue.js"></script>
</head>
<body>
<div id="app">
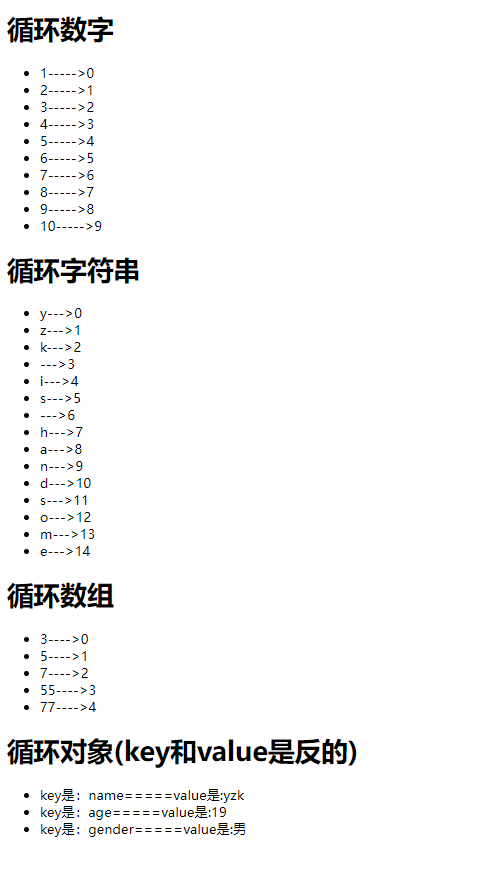
<h1>循环数字</h1>
<ul>
<li v-for="(value,index) in number">{{value}}----->{{index}}</li>
</ul>
<h1>循环字符串</h1>
<ul>
<li v-for="(value,index) in str">{{value}}--->{{index}}</li>
</ul>
<h1>循环数组</h1>
<ul>
<li v-for="(value,index) in arr">{{value}}---->{{index}}</li>
</ul>
<h1>循环对象(key和value是反的)</h1>
<ul>
<li v-for="(value,key) in obj">key是:{{key}}=====value是:{{value}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el:'#app',
data:{
number:10,
str:'yzk is handsome',
arr:[3,5,7,55,77],
obj:{name:'yzk', age:19, gender:'男'}
},
methods:{}
})
</script>
</html>

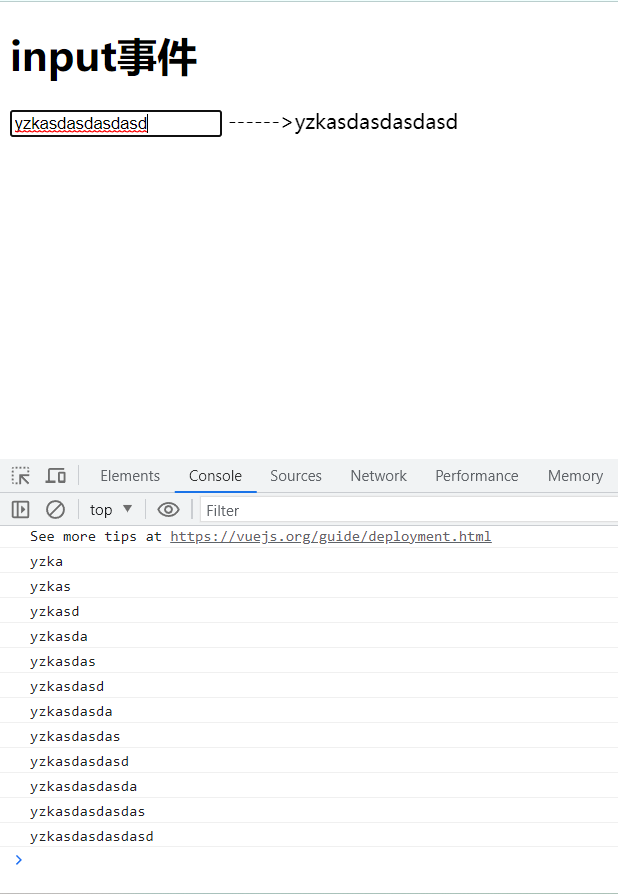
六、事件处理
| 事件 | 释义 |
|---|---|
| input | 当输入框进行输入的时候 触发的事件 |
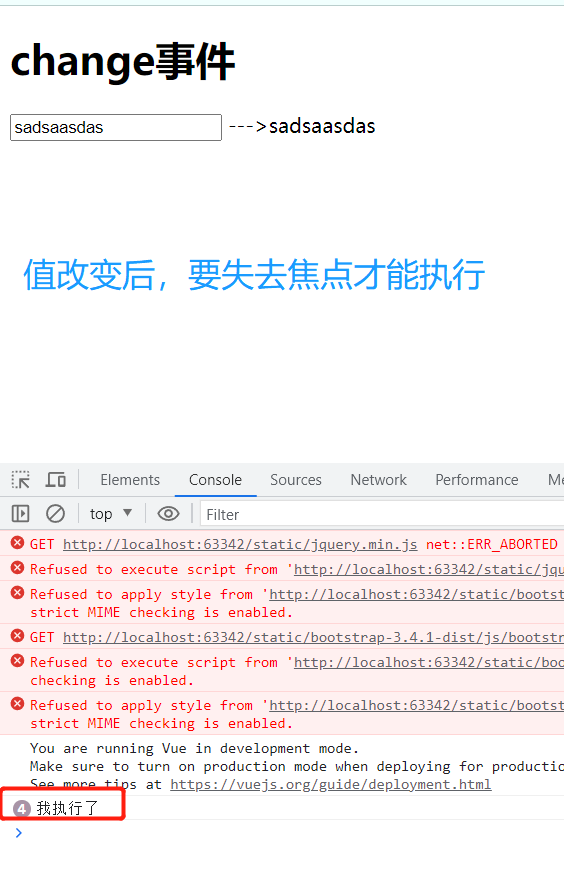
| change | 当元素的值发生改变时 触发的事件 |
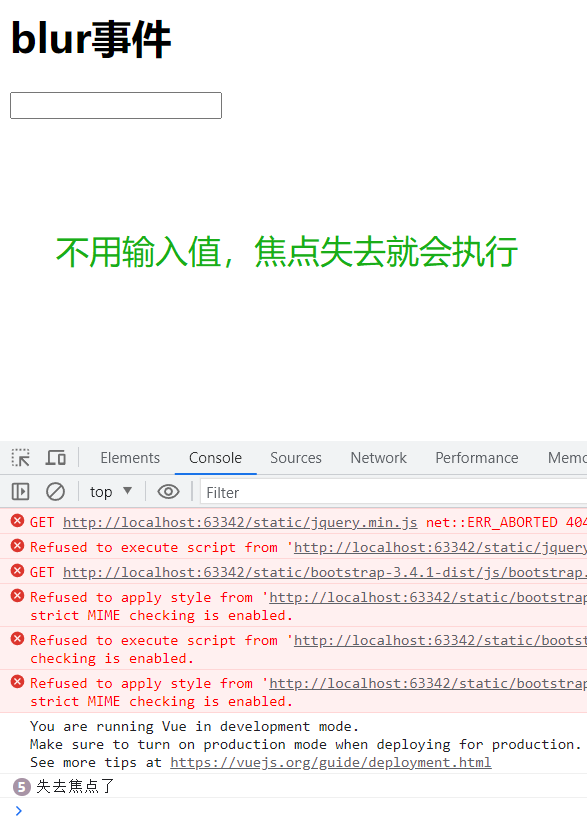
| blur | 当输入框失去焦点的时候 触发的事件 |
change和blur最本质的区别:
- 如果输入框为空,失去焦点后,change不会触发,但是blur会触发



Vue代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>input事件</h1>
<input type="text" @input="handleInput" v-model="username"> --->{{username}}
<h1>change事件</h1>
<input type="text" @change="handleChange" v-model="username1"> --->{{username1}}
<h1>blur事件</h1>
<input type="text" @blur="handleBlur" v-model="username2"> --->{{username2}}
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: 'lqz',
username1: '',
username2: '',
},
methods: {
handleInput() {
console.log(this.username)
},
handleChange() {
console.log('我执行了')
},
handleBlur(){
console.log('失去焦点了')
}
}
})
</script>
</html>
七、数据双向绑定
数据双向绑定--->只有input标签--->v-model 做双向数据绑定
咱们之前写的,其实都是数据的单向绑定
修改js的值,页面变了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>单向数据绑定,咱们不用</h1>
<!-- <p>用户名<input type="text" :value="username"></p>-->
<!-- <p>密码<input type="password" :value="password"></p>-->
<!-- <p>-->
<!-- <button @click="handleSubmit">登录</button>-->
<!-- </p>-->
<h1>双向数据绑定</h1>
<p>用户名<input type="text" v-model="username"></p>
<p>密码<input type="password" v-model="password"></p>
<p>
<button @click="handleSubmit">登录</button>
</p>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
username: 'yzk',
password: '123'
},
methods: {
handleSubmit() {
console.log(this.username)
console.log(this.password)
}
}
})
</script>
</html>
小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="search" @input="handleInput">
<hr>
<ul>
<li v-for="item in newdataList">{{item}}</li>
</ul>
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
search: '',
dataList: ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf'],
newdataList: ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf'],
},
methods: {
// handleInput() {
// console.log(this.search)
// // 根据用户输入的search,对数组进行过滤,剩下只有包含输入文字的字符串
// var _this = this
// this.newdataList = this.dataList.filter(function (item) {
// if (item.indexOf(_this.search) >= 0) {
// return true
// } else {
// return false
// }
// })
// }
// handleInput() {
// console.log(this.search)
// // 根据用户输入的search,对数组进行过滤,剩下只有包含输入文字的字符串
// var _this = this
// this.newdataList = this.dataList.filter(function (item) {
// return item.indexOf(_this.search) >= 0
// })
// }
handleInput() {
this.newdataList = this.dataList.filter(item => item.indexOf(this.search) >= 0)
}
}
})
// 1 补充1 ,数组的过滤
// var arr = ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf']
// // 数组.filer(匿名函数,接受一个参数,函数必须返回true或false,如果返回true,表示这个值保留)
// var new_arr = arr.filter(function (item) {
// console.log(item)
// if (item.length > 3) {
// return true
// } else {
// return false
// }
//
// })
// console.log(new_arr)
// 2 判断一个子字符串,是否在另一个字符串中
// var s='is'
// var s1 = 'lqz is handsome'
// var res=s1.indexOf(s) // s的索引位置,如果大于等于0,说明s在s1中
// console.log(res)
// 3 过滤除,数组中有at的字符串
// var arr = ['a', 'at', 'atom', 'attoo', 'be', 'beyond', 'cs', 'csrf']
// var search = 'at'
// var new_arr = arr.filter(function (item) {
//
// if (item.indexOf(search) >= 0) {
// return true
// } else {
// return false
// }
//
// })
// console.log(new_arr)
</script>
</html>



