权限控制
目录
权限控制
ACL(访问控制列表)的权限控制:(针对互联网用户的产品)
用户表 id name password 1 zhangsan 123 权限表 id user_id 权限 1 1 评论权限 2 1 发抖音权限 张三:[评论权限,发抖音权限]
RBAC(Role-Based Access Control)基于角色的访问控制:(针对于公司内部项目)
权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。这就极大地简化了权限的管理。这样管理都是层级相互依赖的,权限赋予给角色,而把角色又赋予用户,这样的权限设计很清楚,管理起来很方便
django的auth其实就实现了基于角色的访问控制---》通过表控制的
-auth_user :用户表,存用户信息 -auth_group:组,角色,存放角色信息 -auth_permission:权限,存放权限信息 # 分析:一个组(角色)中,有多个用户,一个用户,属于多种角色----》多对多 -auth_user_groups:用户和组的多对多中间表 # 分析:一个组,可能有多个权限,一个权限,也可能属于多个组---》多对多 -auth_group_permissions:组和权限的多对多中间件 # django,多了张表:auth_user_user_permissions # 分析:一个用户,可以有多个权限,一个权限,可以分配个多个用户---》多对多 -auth_user_user_permissions:用户和权限多对多中间表
1.1 django中,如何做权限控制的

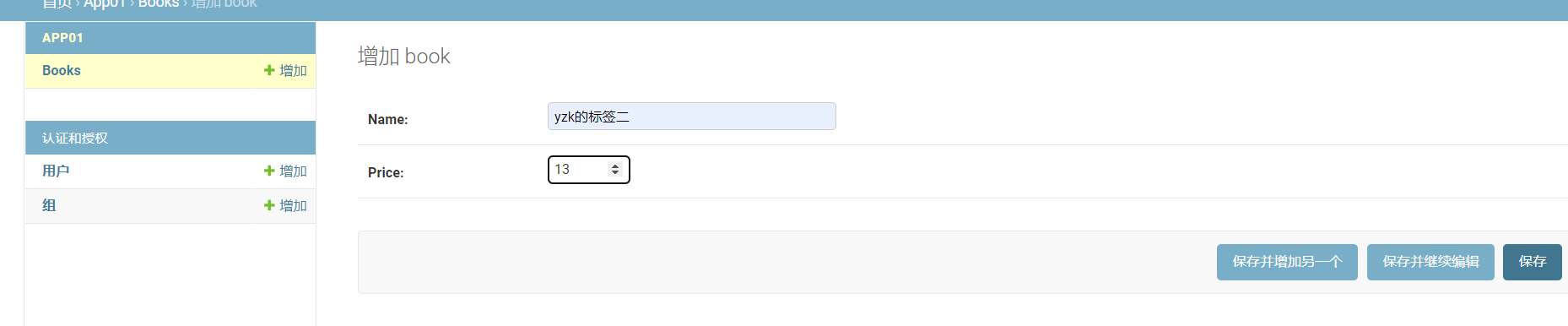
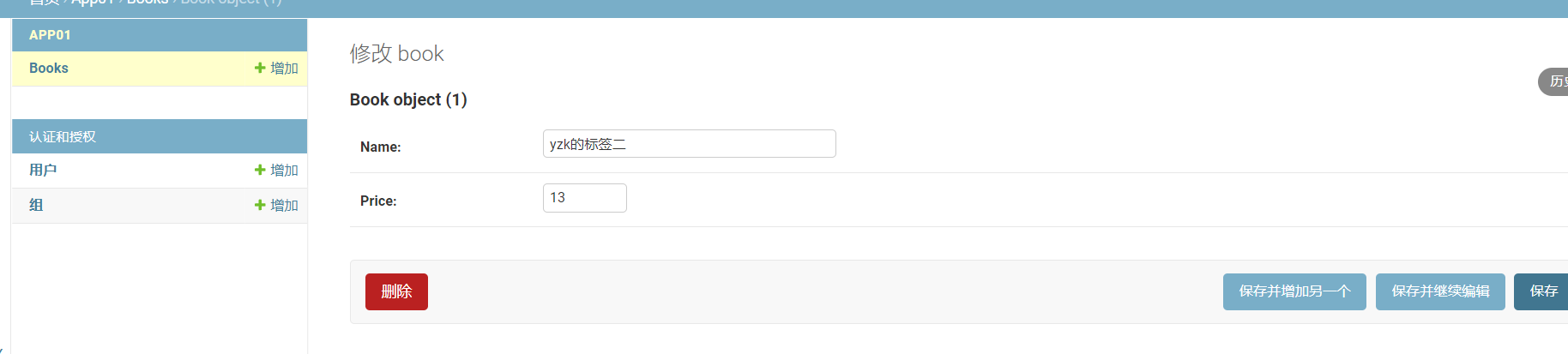
由于是超级管理员账号,所以现在可以增删查改


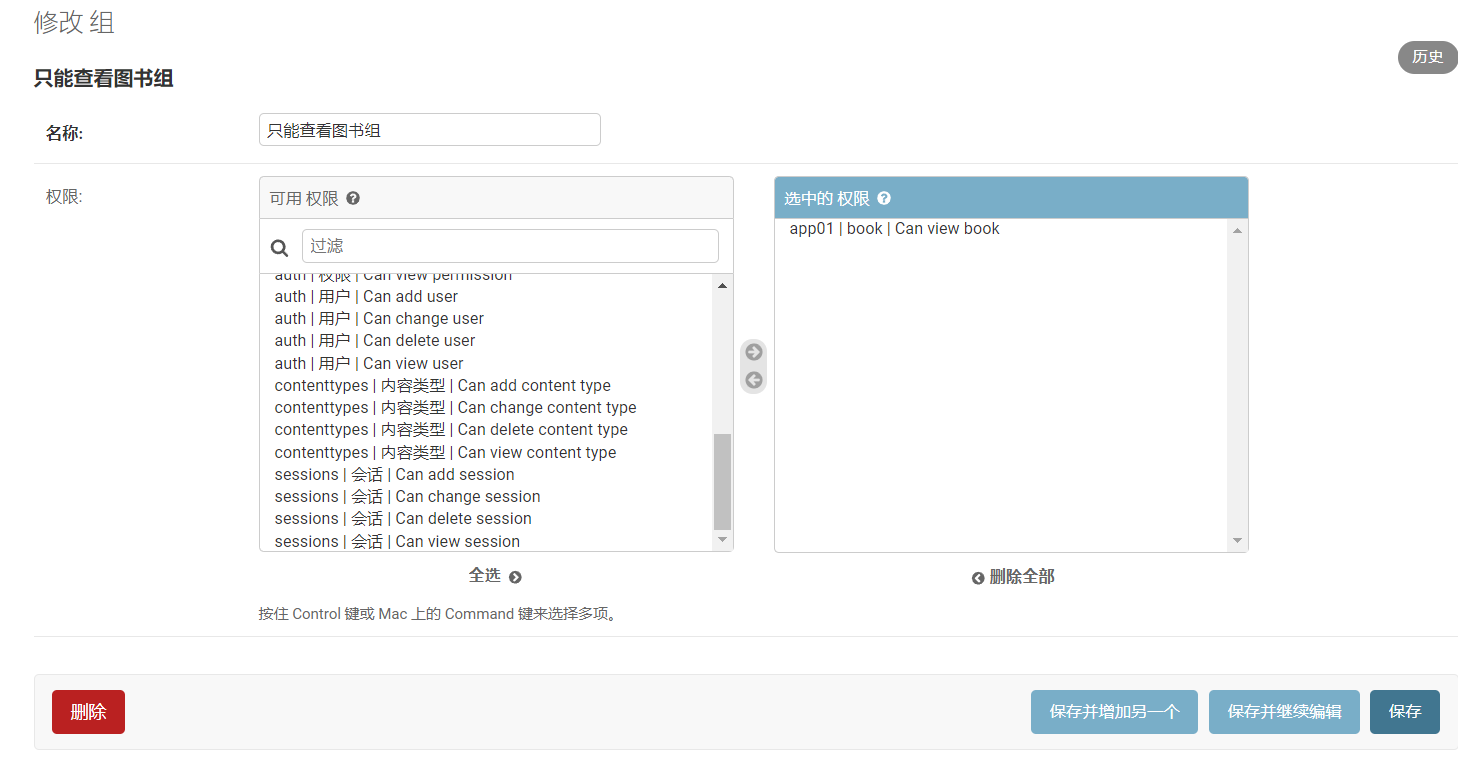
创建两个组


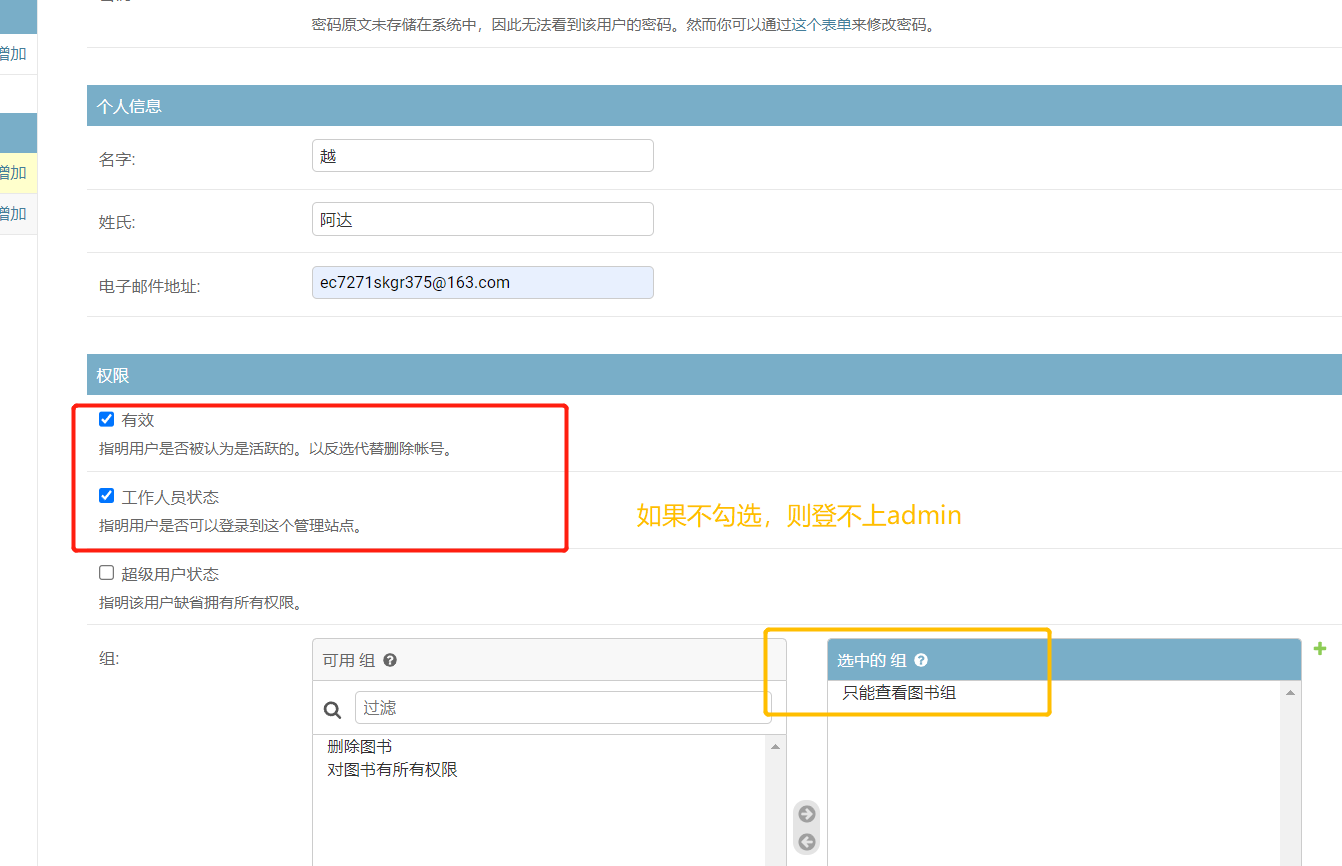
创建一个普通用户只能有查看图书权限,给他分组


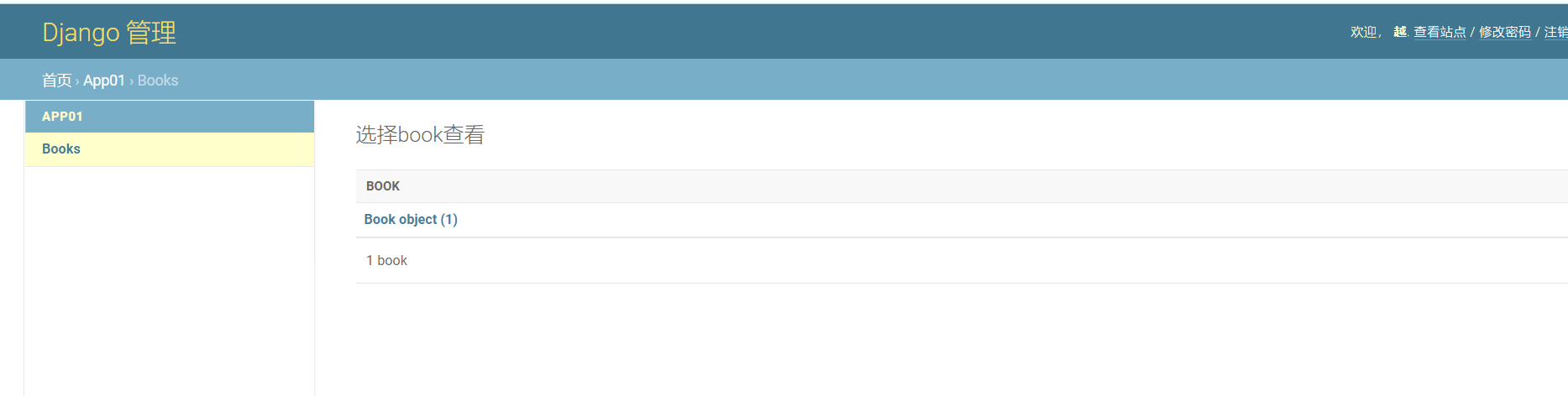
注销重登,只有查看图书权限

第三方包强制更新

1.2 我们开发中做权限控制
python开发,公司内部项目多,使用基于角色的访问控制的权限,比较多
python+django 开发出一套公司内部项目,要带rbac的权限控制
-1 基于django的auth+admin 快速开发,有更多操作,但是没学 -2 基于django的auth+admin+第三方美化 快速开发 -国内的:simple-ui,xadmin(弃用了) -国外的: -3 基于django+vue+自定制权限 -djagno-vue-admin :第三方开源 -4 完全自己写
1.3 基于django的auth+admin+第三方美化 快速开发
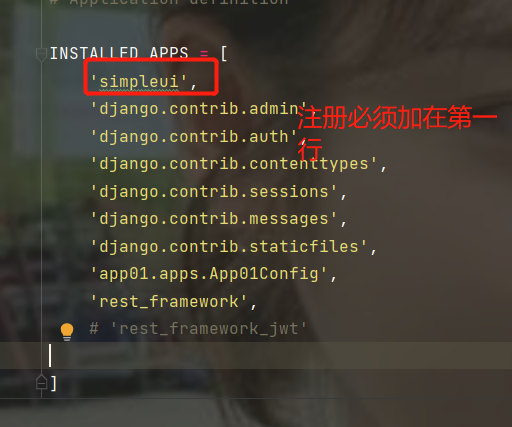
### 1 安装 pip3 install django-simpleui ### 2 配置文件配置,注册app INSTALLED_APPS = [ 'simpleui', ... ] # 3 菜单栏定制 # 4 自定义菜单和页面 # 5 自定义按钮 # 6 切换图标 # 7 首页显示的隐藏 # 其实它可以开发出任意各种功能

进入的页面变成这个样子

simple-ui配置
SIMPLEUI_DEFAULT_ICON = True # 关闭菜单栏的图标 # 自定义菜单 import time SIMPLEUI_CONFIG = { 'system_keep': False, 'menu_display': ['我的地盘', '权限认证', '多级菜单测试', '动态菜单测试', '图书管理'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示. 'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容 'menus': [ { 'name': '我的地盘', 'icon': 'fas fa-code', 'url': '/index/', # 浏览器新标签中打开 # 'newTab': True, }, { 'app': 'auth', 'name': '权限认证', 'icon': 'fas fa-user-shield', 'models': [{ 'name': '用户', 'icon': 'fa fa-user', 'url': 'auth/user/' }] }, { # 自2021.02.01+ 支持多级菜单,models 为子菜单名 'name': '多级菜单测试', 'icon': 'fa fa-file', # 二级菜单 'models': [ { 'name': 'Baidu', 'icon': 'far fa-surprise', # 第三级菜单 , 'models': [ { 'name': '爱奇艺', 'url': 'https://www.iqiyi.com/dianshiju/' # 第四级就不支持了,element只支持了3级 }, { 'name': '百度问答', 'icon': 'far fa-surprise', 'url': 'https://zhidao.baidu.com/' } ] }, { 'name': '内网穿透', 'url': 'https://www.wezoz.com', 'icon': 'fab fa-github' }] }, { 'name': '动态菜单测试', 'icon': 'fa fa-desktop', 'models': [{ 'name': time.time(), 'url': 'http://baidu.com', 'icon': 'far fa-surprise' }] }, { 'app': 'app01', 'name': '图书管理', 'icon': 'fas fa-user-shield', 'models': [ { 'name': '书本管理', 'icon': 'fa fa-user', 'url': 'app01/book/' }, { 'name': '出版社管理', 'icon': 'fa fa-user', 'url': 'app01/publish/' }, ] }, ] } SIMPLEUI_LOGIN_PARTICLES = False SIMPLEUI_LOGO = 'https://avatars2.githubusercontent.com/u/13655483?s=60&v=4' SIMPLEUI_HOME_INFO = False SIMPLEUI_HOME_QUICK = False
自定义按钮
from .models import Book from .models import Publish # admin.site.register(Book) admin.site.register(Publish) @admin.register(Book) class BookAdmin(admin.ModelAdmin): # 列表页面,展示的字段 list_display = ('id', 'name', 'price') # 增加自定义按钮 actions = ['custom_button'] def custom_button(self, request, queryset): print(queryset) print(request) # 显示的文本,与django admin一致 custom_button.short_description = '测试按钮' # icon,参考element-ui icon与https://fontawesome.com custom_button.icon = 'fas fa-audio-description' # 指定element-ui的按钮类型,参考https://element.eleme.cn/#/zh-CN/component/button custom_button.type = 'info' # 给按钮追加自定义的颜色 # custom_button.style = 'color:black;'
本文作者:岳宗柯
本文链接:https://www.cnblogs.com/yuezongke/p/17444148.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步