BBS文章内容的搭建
目录
一、文章的框架搭建
1、媒体对象列表
https://v3.bootcss.com/components/#btn-dropdowns
<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="..." alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
...
</div>
</li>
</ul>
2.前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</head>
<body background="/static/img/img_2.png"
style="background-repeat:no-repeat; background-attachment: fixed; background-size: 100% 100%">
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">BBS仿博客园作业</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">新闻 <span class="sr-only">(current)</span></a></li>
<li><a href="#">博问</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">其他选择 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">专区</a></li>
<li><a href="#">闪存</a></li>
<li><a href="#">班级</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">怀旧</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">发现</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="学习BBS">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
{% if request.session.username %}
<li><a href="#">{{ request.session.username }}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">其他功能<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">修改密码</a></li>
<li><a href="#">查看信息</a></li>
<li><a href="#">设置</a></li>
<li role="separator" class="divider"></li>
<li><a href="/logout/">退出登录</a></li>
</ul>
</li>
{% else %}
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
{% endif %}
</ul>
<!-- Large modal -->
{#<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Large modal</button>#}
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog"
aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg" role="document">
<div class="modal-content">
<h1 class="text-center">修改密码</h1>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<form action="">
<div class="form-group">
<label for="username">username:</label>
<input type="text" id="username" class="form-control" disabled
value="{{ request.session.username }}">
</div>
<div class="form-group">
<label for="password">New password:</label>
<input type="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="re_password">Confirm Password:</label>
<input type="password" id="re_password" class="form-control">
</div>
<div class="form-group">
<label for="old_password">Original password:</label>
<input type="password" id="old_password" class="form-control">
</div>
{# <input type="button" class="btn btn-success btn-block" value="提交">#}
<botton class="btn btn-warning btn-block">提交</botton>
<br>
</form>
</div>
</div>
</div>
</div>
</div>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="row">
{#左边的边框#}
<div class="col-md-2">
<div class="panel panel-info">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
{#中间的内容#}
<div class="col-md-7">
<ul class="media-list">
<li class="media">
<h4 class="media-heading">青青草原懒大王</h4>
<div class="media-left">
<a href="">
<img class="media-object" src="/static/img/img_3.png" alt="..." style=" width: 70px;">
</a>
</div>
<div class="media-body">
懒羊羊,是动画片系列《喜羊羊与灰太狼》及其衍生作品中的正面角色。
青青草原上最可爱的小羊,同时也是很幸运的小羊,每次遇到危险时,都能化险为夷。一旦闻到食物的香味,马上会被吸引过去。
羊历3507年6月26日出生,比喜羊羊小1岁,喜羊羊为羊历3506年5月25日出生,是喜羊羊的伙伴之一。
</div>
<br>
<div>
{# xiezhr 2023-05-10 08:04 1 0 121 #}
<span><a href="">懒哥</a></span>
<span><a href="">2023-05-10</a></span>
<span><a href="">08:04</a></span>
<span><span class="glyphicon glyphicon-thumbs-up"></span>(100)</span>
<span><span class="glyphicon glyphicon-thumbs-down"></span>(11)</span>
<span><span class="glyphicon glyphicon-comment"></span>(221)</span>
</div>
</li>
<hr>
<li class="media">
<h4 class="media-heading">青青草原懒大王</h4>
<div class="media-left">
<a href="">
<img class="media-object" src="/static/img/img_3.png" alt="..." style=" width: 70px;">
</a>
</div>
<div class="media-body">
懒羊羊,是动画片系列《喜羊羊与灰太狼》及其衍生作品中的正面角色。
青青草原上最可爱的小羊,同时也是很幸运的小羊,每次遇到危险时,都能化险为夷。一旦闻到食物的香味,马上会被吸引过去。
羊历3507年6月26日出生,比喜羊羊小1岁,喜羊羊为羊历3506年5月25日出生,是喜羊羊的伙伴之一。
</div>
<br>
<div>
{# xiezhr 2023-05-10 08:04 1 0 121 #}
<span><a href="">懒哥</a></span>
<span><a href="">2023-05-10</a></span>
<span><a href="">08:04</a></span>
<span><span class="glyphicon glyphicon-thumbs-up"></span>(100)</span>
<span><span class="glyphicon glyphicon-thumbs-down"></span>(11)</span>
<span><span class="glyphicon glyphicon-comment"></span>(221)</span>
</div>
</li>
<hr>
<li class="media">
<h4 class="media-heading">青青草原懒大王</h4>
<div class="media-left">
<a href="">
<img class="media-object" src="/static/img/img_3.png" alt="..." style=" width: 70px;">
</a>
</div>
<div class="media-body">
懒羊羊,是动画片系列《喜羊羊与灰太狼》及其衍生作品中的正面角色。
青青草原上最可爱的小羊,同时也是很幸运的小羊,每次遇到危险时,都能化险为夷。一旦闻到食物的香味,马上会被吸引过去。
羊历3507年6月26日出生,比喜羊羊小1岁,喜羊羊为羊历3506年5月25日出生,是喜羊羊的伙伴之一。
</div>
<br>
<div>
{# xiezhr 2023-05-10 08:04 1 0 121 #}
<span><a href="">懒哥</a></span>
<span><a href="">2023-05-10</a></span>
<span><a href="">08:04</a></span>
<span><span class="glyphicon glyphicon-thumbs-up"></span>(100)</span>
<span><span class="glyphicon glyphicon-thumbs-down"></span>(11)</span>
<span><span class="glyphicon glyphicon-comment"></span>(221)</span>
</div>
</li>
<hr>
<li class="media">
<h4 class="media-heading">青青草原懒大王</h4>
<div class="media-left">
<a href="">
<img class="media-object" src="/static/img/img_3.png" alt="..." style=" width: 70px;">
</a>
</div>
<div class="media-body">
懒羊羊,是动画片系列《喜羊羊与灰太狼》及其衍生作品中的正面角色。
青青草原上最可爱的小羊,同时也是很幸运的小羊,每次遇到危险时,都能化险为夷。一旦闻到食物的香味,马上会被吸引过去。
羊历3507年6月26日出生,比喜羊羊小1岁,喜羊羊为羊历3506年5月25日出生,是喜羊羊的伙伴之一。
</div>
<br>
<div>
{# xiezhr 2023-05-10 08:04 1 0 121 #}
<span><a href="">懒哥</a></span>
<span><a href="">2023-05-10</a></span>
<span><a href="">08:04</a></span>
<span><span class="glyphicon glyphicon-thumbs-up"></span>(100)</span>
<span><span class="glyphicon glyphicon-thumbs-down"></span>(11)</span>
<span><span class="glyphicon glyphicon-comment"></span>(221)</span>
</div>
</li>
<hr>
</ul>
</div>
{#右边的边框#}
<div class="col-md-3">
<div class="panel panel-info">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>
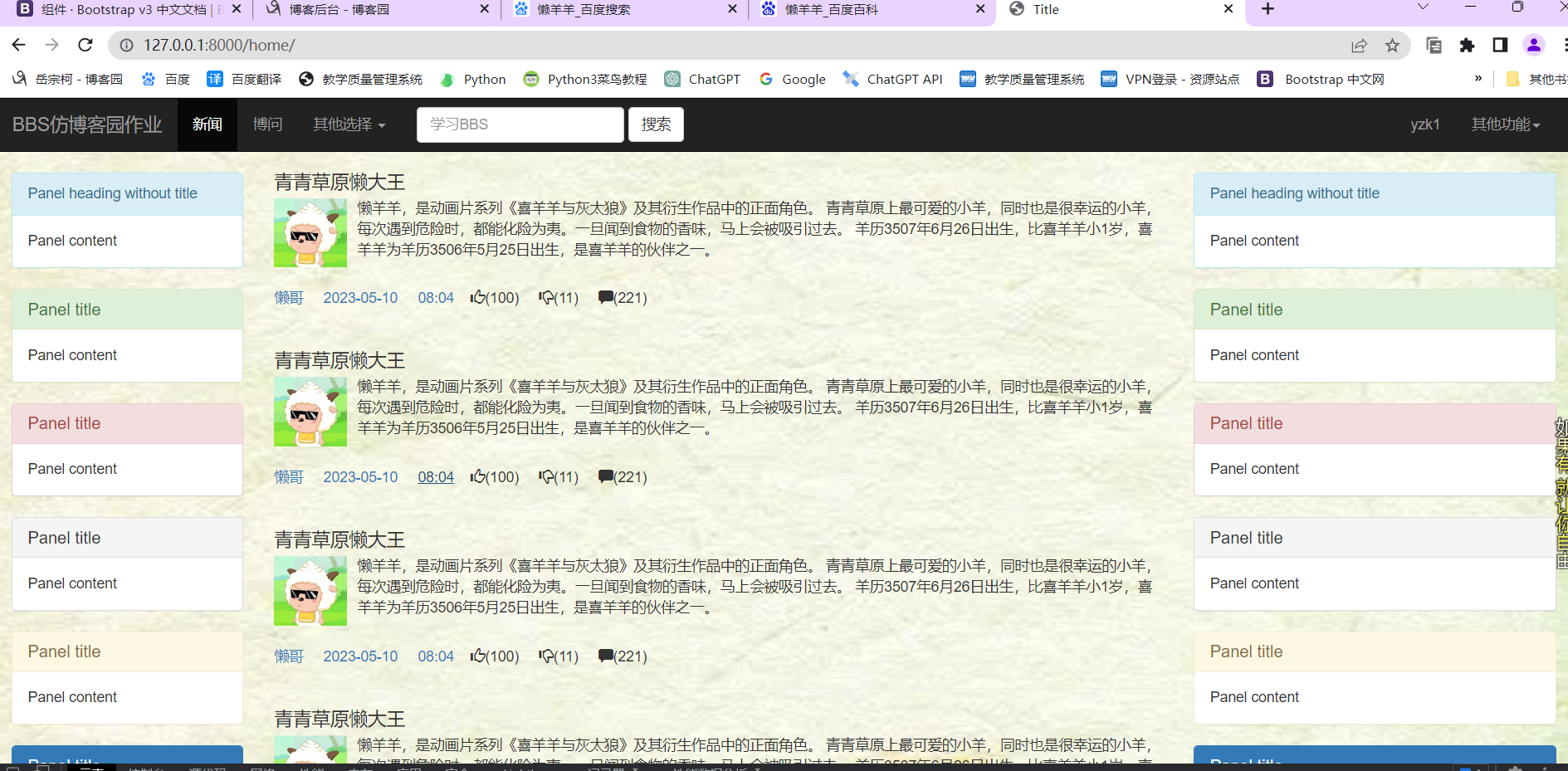
效果图:

二、Django后台添加和绑定数据
由于往数据库中直接加入数据太麻烦,所以我们要用Django自动的后台管理系统
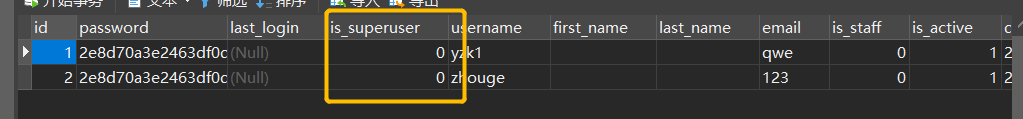
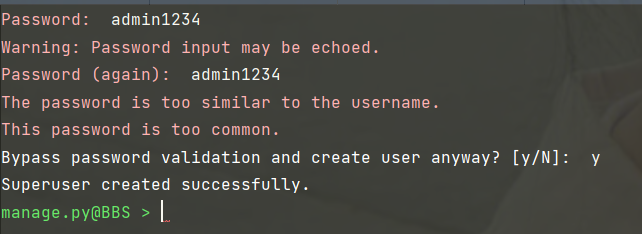
因为我们之前创的用户密码的加盐是我们自己写的方法,所以这里即使把0改成1也不能登录admin后台,所以我们要createsuperuser手动创建一个

记一下密码吧

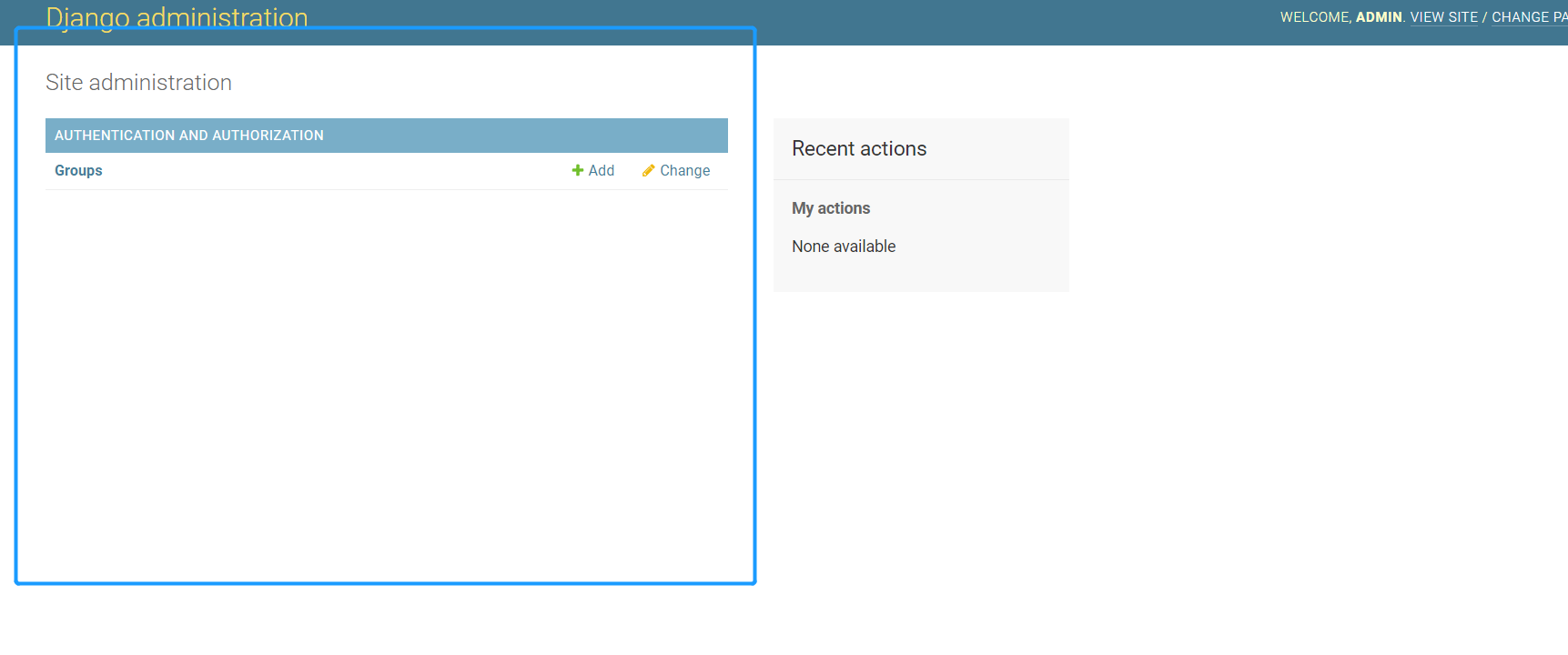
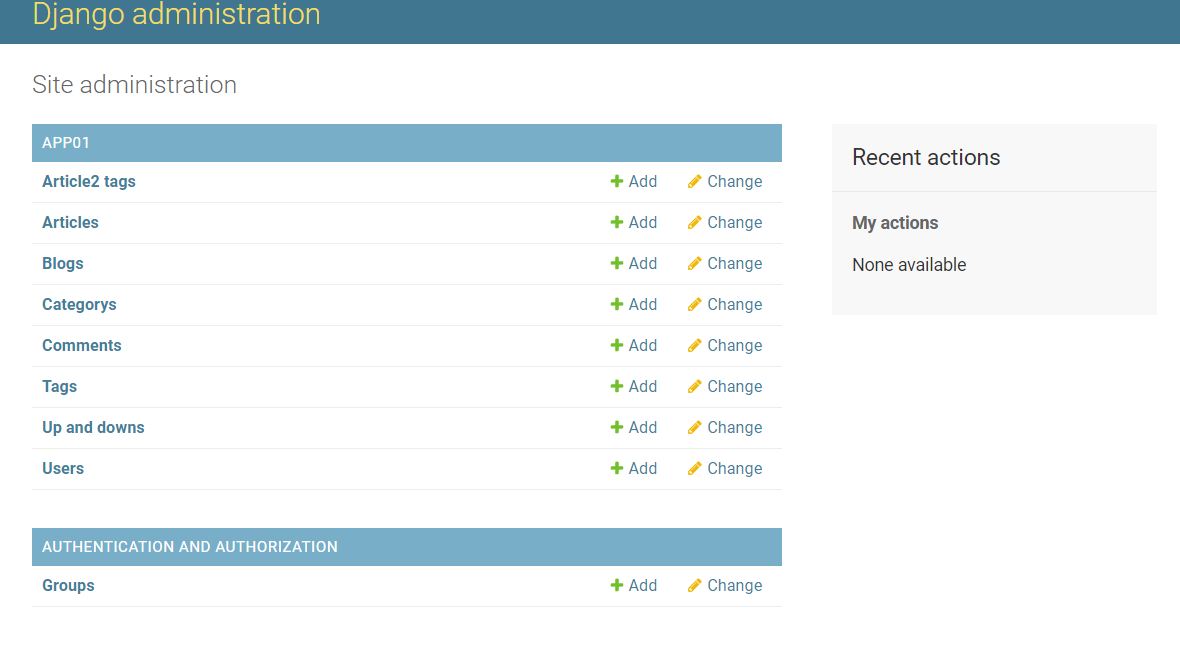
然后打开Django的admin后台管理,发现数据库中的表这里都是没有的,所以我们要进行导入

在admin文件里面操作

from django.contrib import admin
# Register your models here.
from app01 import models
admin.site.register(models.UserInfo)
admin.site.register(models.Blog)
admin.site.register(models.Tag)
admin.site.register(models.Category)
admin.site.register(models.Article)
admin.site.register(models.Article2Tag)
admin.site.register(models.UpAndDown)
admin.site.register(models.Comment)
刷新可见

如何把英文的表名改成中文的?只需在models的每个类下面加上:
class Meta:
verbose_name_plural = '文章表'
# verbose_name = '文章表' # 这个中文后面会加s
这里默认只会显示对象,所以别忘记去改__str__

def __str__(self):
return self.site_name
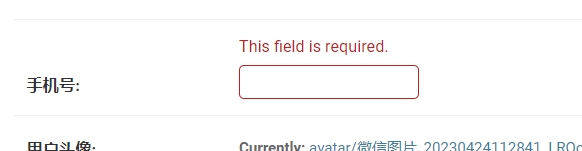
这里用户绑定站点出现的问题,需要在phone字节后面加上一个属性blank=True

"""
null=True, 代表的是数据库中可以为空
blank=True,代表的是django的后台页面上可以为空
"""
三、文章的真实数据导入前端(读取数据库文章表)
media文件的开放
配置文件中
# 只要配置了这句话,以后再上传图片的话,就会上传到这个文件夹下面去
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
URL开设接口(/此时前端还是无法看到,要在路由添加一个接口/media/)
from django.views.static import serve
from django.conf import settings
# 如果你想访问media文件夹下的内容,必须开设一个接口对外访问(这里注意要正则匹配,否则图片找不到资源)
re_path(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
视图函数
@login_auth
def home(request):
# 读取所有的文章的列表
article_list = models.Article.objects.all()
return render(request, 'home.html', locals())
html
{#中间的内容#}
<div class="col-md-7">
<ul class="media-list">
{% for article in article_list %}
<li class="media">
<h4 class="media-heading"><a href="">{{ article.title }}</a></h4>
<div class="media-left">
<a href="">
<img class="media-object" src="/media/{{ article.blog.userinfo.avatar }}" alt="..." style=" width: 70px;">
</a>
</div>
<div class="media-body">
{{ article.desc }}
</div>
<br>
<div>
{# xiezhr 2023-05-10 08:04 1 0 121 #}
<span><a href="">{{ article.blog.userinfo.username }}</a></span>
<span><a href="">{{ article.create_time|date:'Y-m-d' }}</a></span>
<span><a href="">08:04</a></span>
<span><span class="glyphicon glyphicon-thumbs-up"></span>({{ article.up_num }})</span>
<span><span class="glyphicon glyphicon-thumbs-down"></span>({{ article.down_num }})</span>
<span><span class="glyphicon glyphicon-comment"></span>({{ article.comment_num }})</span>
</div>
</li>
{% endfor %}
<hr>
</ul>
</div>



