vue中v-if 与v-show的区别
v-show与v-if的区别
相同点:
都可以实现隐藏
不同点:
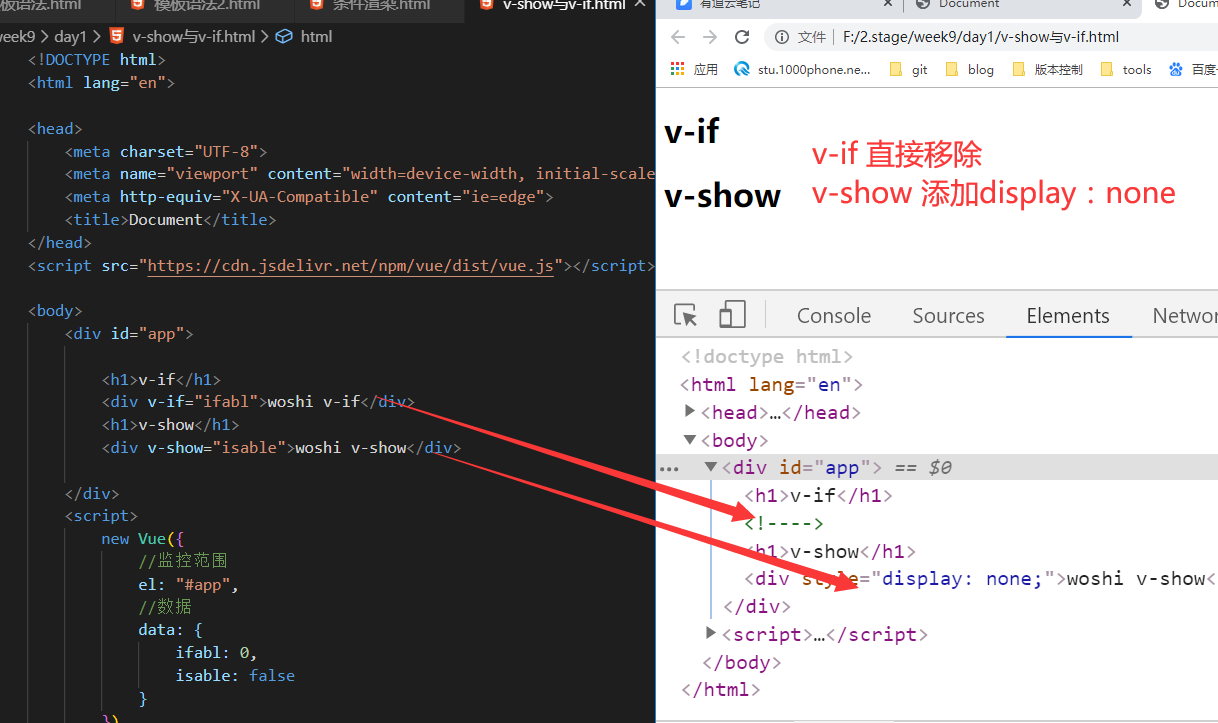
v-if控 制的是DOM v-if更强还可以用于条件渲染
v-show 控制CSS
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<body>
<div id="app">
<h1>v-if</h1>
<div v-if="ifabl">woshi v-if</div>
<h1>v-show</h1>
<div v-show="isable">woshi v-show</div>
</div>
<script>
new Vue({
//监控范围
el: "#app",
//数据
data: {
ifabl: 0,
isable: false
}
})
</script>
</body>