selenium中的js和jquery的相关用法
一、滚动
在python中有几种方法解决这种问题,简单介绍下,给需要的人:
方法一)使用js脚本直接操作,方法如下:
js="var q=document.getElementById('id').scrollTop=10000"
driver.execute_script(js)
或:
js="var q=document.documentElement.scrollTop=10000" driver.execute_script(js)
上面两种方法并不通用,通用方法为:
1 2 3 4 5 6 7 | def js_scroll_top(driver): js = 'windows.scrollTo(0, 0)' #对应坐标为页面的X轴和Y轴,这句话是滑动页面到最上方 driver.execute_script(js)def js_scroll_end(driver): js = 'windows.scrollTo(0, document.body.scrollHeight)' # 滑动页面到最下方 driver.execute_script(js) |
方法二)使用js脚本拖动到提定地方
target = driver.find_element_by_id("id_keypair")
driver.execute_script("arguments[0].scrollIntoView();", target) #拖动到可见的元素去
这个方法可以将滚动条拖动到需要显示的元素位置,此方法用途比较广,可以使用
二、修改属性
方法一
js = 'document.getElementById("product").style.display= "block"'
driver.execute_script(js)
方法二
element = driver.find_element_by_id('product')
driver.execute_script("arguments[0].style.display='block';",element)
三、jquery的用法

类似于这种用法
my_jq = '$("#kw").click()'
driver.execute_script(my_jq)
四、JS的定位方法
1 2 3 4 5 6 7 8 9 10 | my_js = 'document.getElementById("xxxx")' #返回为单个my_js = 'document.getElementsByName("xxxx")' #返回为多个my_js = 'document.getElementsByTagName("xxxx")' #返回为多个my_js = 'document.getElementsByClassName("xxxx")' #返回为多个,IE8以及以下的版本未实现该方法my_js = 'document.querySelectorAll("CSS的定位方式")' #IE8以及以下只支持CSS2的用法driver.execute_script(my_js) |
五、对富文本输入内容的另外一种写法

1 2 3 4 5 6 7 8 | bodytext = 'XXXXXX'#第一种方式js_edit = 'document.getElementById("Editor_Edit_EditorBody_ifr").contentWindow.document.body.innerHTML="%s"'% bodytextdriver.execute_script(js_edit)#第二种方式js_edit ='document.getElementById("Editor_Edit_EditorBody_ifr").contentWindow.document.getElementById("tinymce").innerHTML="%s"'% bodytextdriver.execute_script(js_edit) |
使用JS可以自由操作iframe和topwindow,不需要来回切换
先定位到iframe的元素,之后从该元素contentWindow(切换到)id为tinymce的元素上
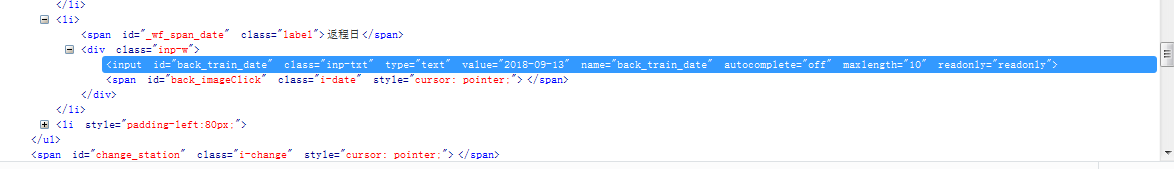
六、js对日历去除属性操作

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | '''第一种方法'''my_js = 'document.getElementById("back_train_date").removeAttribute("readonly")'driver.execute_script(my_js)driver.find_element_by_id("back_train_date").clear()driver.find_element_by_id("back_train_date").send_keys('2018-08-09')'''第二种方法'''my_js = 'document.getElementById("back_train_date").removeAttribute("readonly")'driver.execute_script(my_js)js = 'document.getElementById("back_train_date").value="2018-08-09"'driver.execute_script(js)'''第三种,两句JS一起执行'''my_js = 'document.getElementById("back_train_date").removeAttribute("readonly");' \ 'document.getElementById("back_train_date").value="2018-08-09"'driver.execute_script(my_js) |
人不可无方向





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术