引入文件很小
https://github.com/chjj/marked
当我发现php的版本不支持复选框的时候,找到了js版本,这个版本兼容复选框
下载以后只需要那个marked.min.js 即可
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Marked in the browser</title>
</head>
<body>
<div id="content"></div>
<script src="marked.min.js"></script>
<script>
document.getElementById('content').innerHTML =
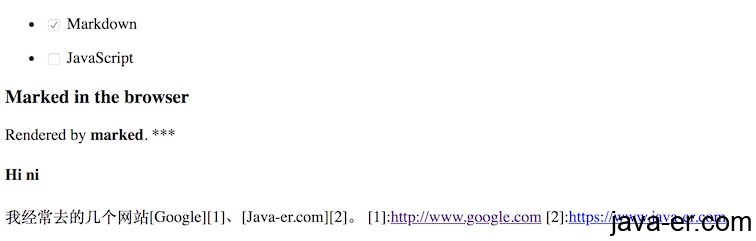
marked('+ [x] Markdown \n\n+ [ ] JavaScript \n\n### Marked in the browser\n\nRendered by **marked**. *** \n\n#### Hi ni \n我经常去的几个网站[Google][1]、[Java-er.com][2]。\n[1]:http://www.google.com \n[2]:https://www.java-er.com');
</script>
</body>
</html>
https://java-er.com/blog/markdown-js/
效果图

备注php的parsedown,不支持checkbox * [x] Markdown \n\n * [x] JavaScript 的语法。




