vue前端执行过程
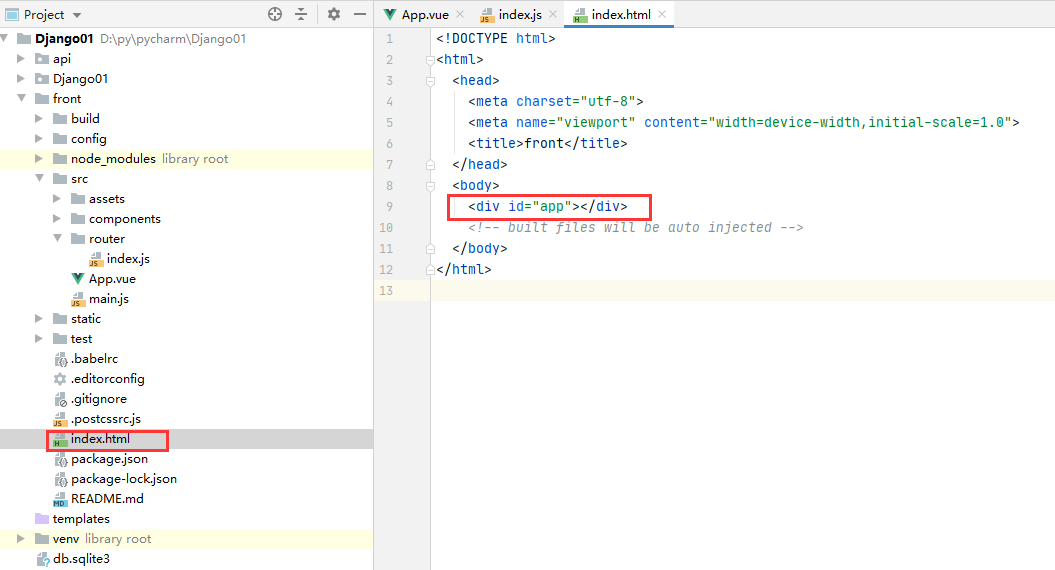
1、找到index.html。

2、找到main.js

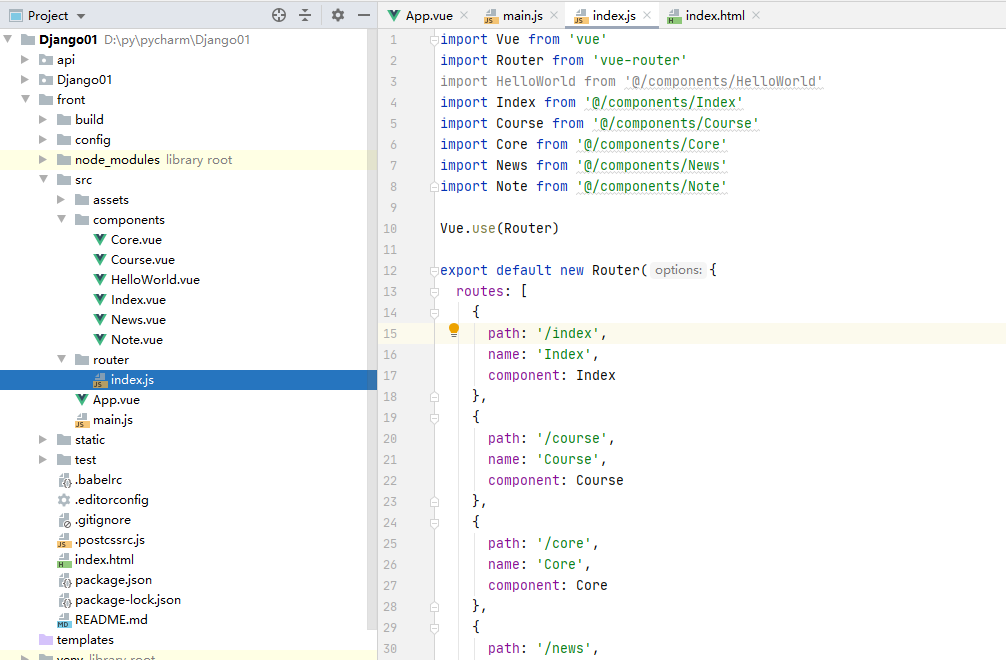
3、挂载了router,然后去找router下的index.js

index.js中,指定了路由。如:
path: '/index',就会根据 import Index from '@/components/Index' 去components下找Index组件
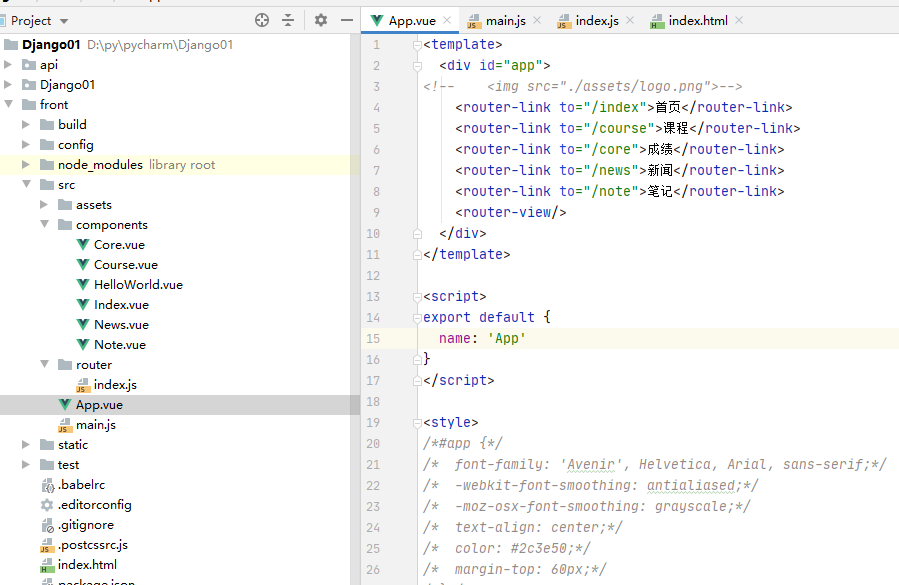
4.根据index.js中挂载的组件路径(如:path: '/index',),去找相应的组件。然后在App.vue显示。

<router-link to="/index">首页</router-link>,根据路由做了链接,点击首页,就会跳到/index路径下
5.输入命令npm run dev,启动前端vue。
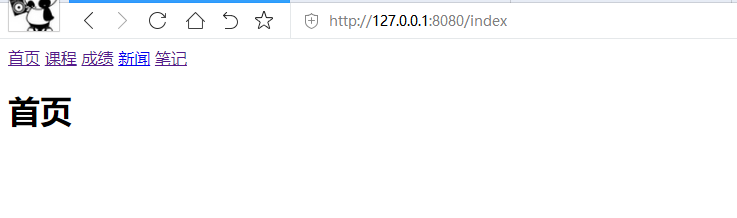
在浏览器地址栏输入:http://127.0.0.1:8080/index
注意:在index.js中的routes列表之后,加上 mode: 'history',否则路径应该是:http://127.0.0.1:8080/#/index