面试题
1.预编译
a=100; function demo(e){ arguments[0]=2; function e(){} console.log(e);//2 if(a){ var b=123; } a=10; var a; console.log(b);//undefined function c(){} var c; f=123; console.log(c);// function c(){} } var a; demo(1); console.log(a);//100 console.log(f);//123
2.包装类
原始值沒有属性和方法 ,通过包装类进行赋值,最后删除
var str='abc'; str+=1; var test=typeof(str); if(test.length==6){ test.sign='123';//new String(test).sign='123' delete }else{ test.sign='aaa'; } console.log(test.sign); //undefined
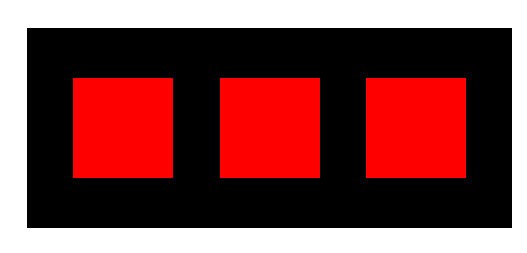
3.实现下面的布局

方案一:justify-content: space-evenly; 兼容性不太好
方案二:利用伪元素
<div class="list"> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
.list { width: 100%; height: 200px; background: #000; display: flex; justify-content: space-between; align-items: center; } .item { width: 100px; height: 100px; background: red; } .list:before { content: ""; display: block; } .list:after { content: ""; display: block; }




