vue-cli中打包图片路径错误
最近第一次使用vue-cli构建项目,第一次打包部署到服务器上的时候出现图片加载不出来,结合网上的方法,终于给摸索出来。将项目部署到服务器上分为两种:一种是直接部署到服务器的根目录,另外一种是部署到服务器的子目录下
1.我们首先来说部署到根目录下 就是比如:www.****.com
找到项目中config文件夹下的index.js文件
将文件中的 assetsPublicPath: '/',改成如下方框这样。
这样的目的是将绝对路径改成相对路径
如果放在根目录下,这样就可以了

2.放在子目录下 如:www.***.com/community/dist
分为两步 第一步和上面的一样

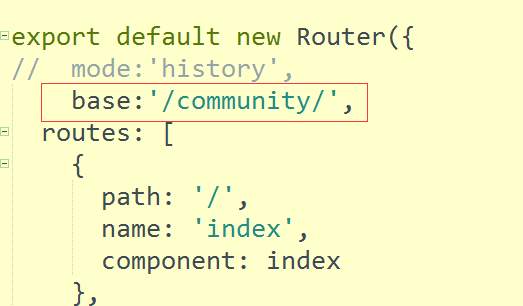
如果你还用到路由的话,将router文件夹下的index文件,改成如下图这样

用npm run build命令打包完之后,就将dist文件放到community文件夹下,这样图片就可以显示出来了




