Linux学习:EasyMock创建项目和Mock.js语法
EsyMock是一个在线的可视化生成模拟数据的在线服务。
成功搭建EasyMock之后,登录查看默认自带一个演示项目。
一、查看演示项目:
1.1、查看演示接口
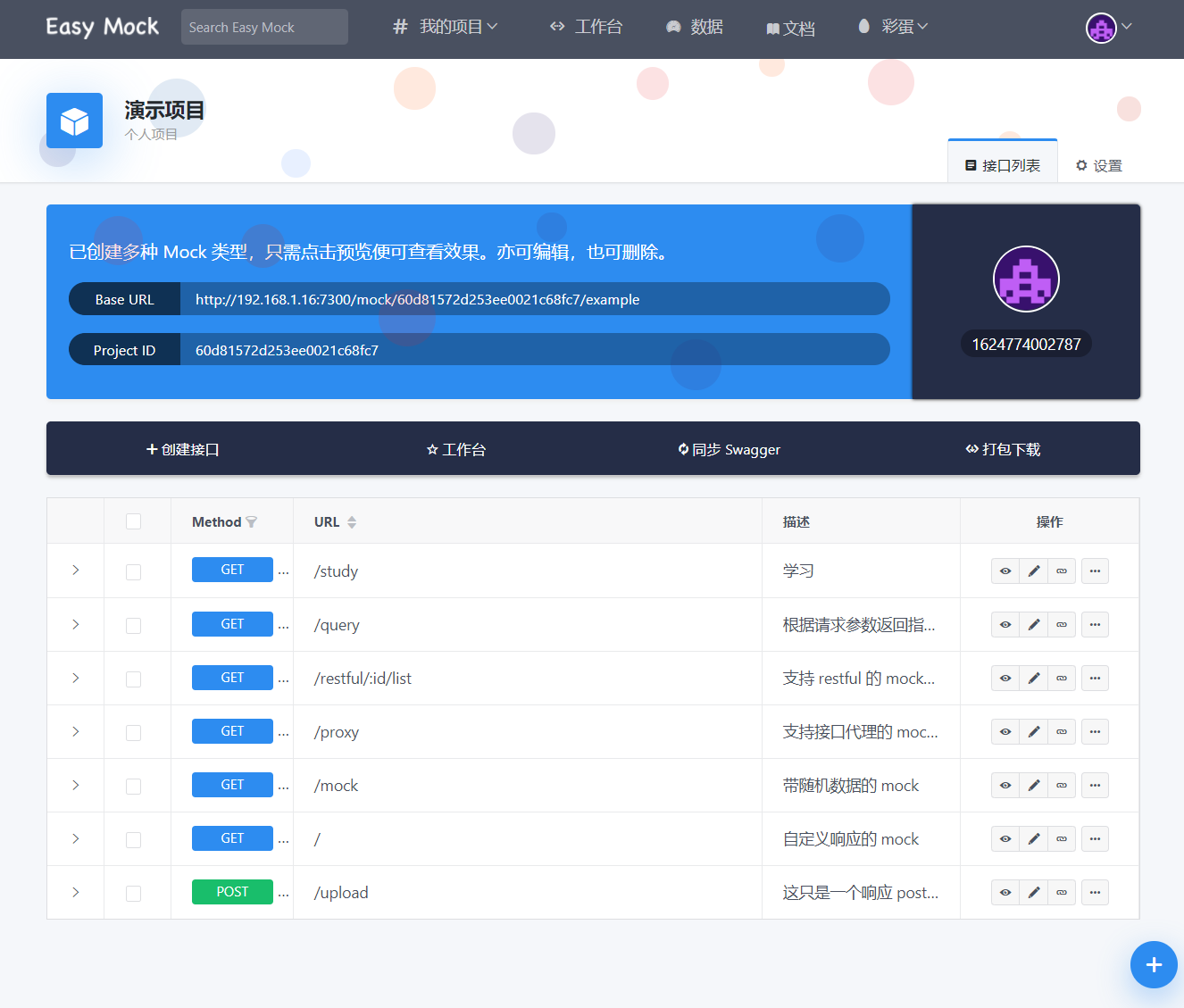
点击演示项目,进入演示项目的接口列表,默认有五个示例接口。

1.2、预览演示接口
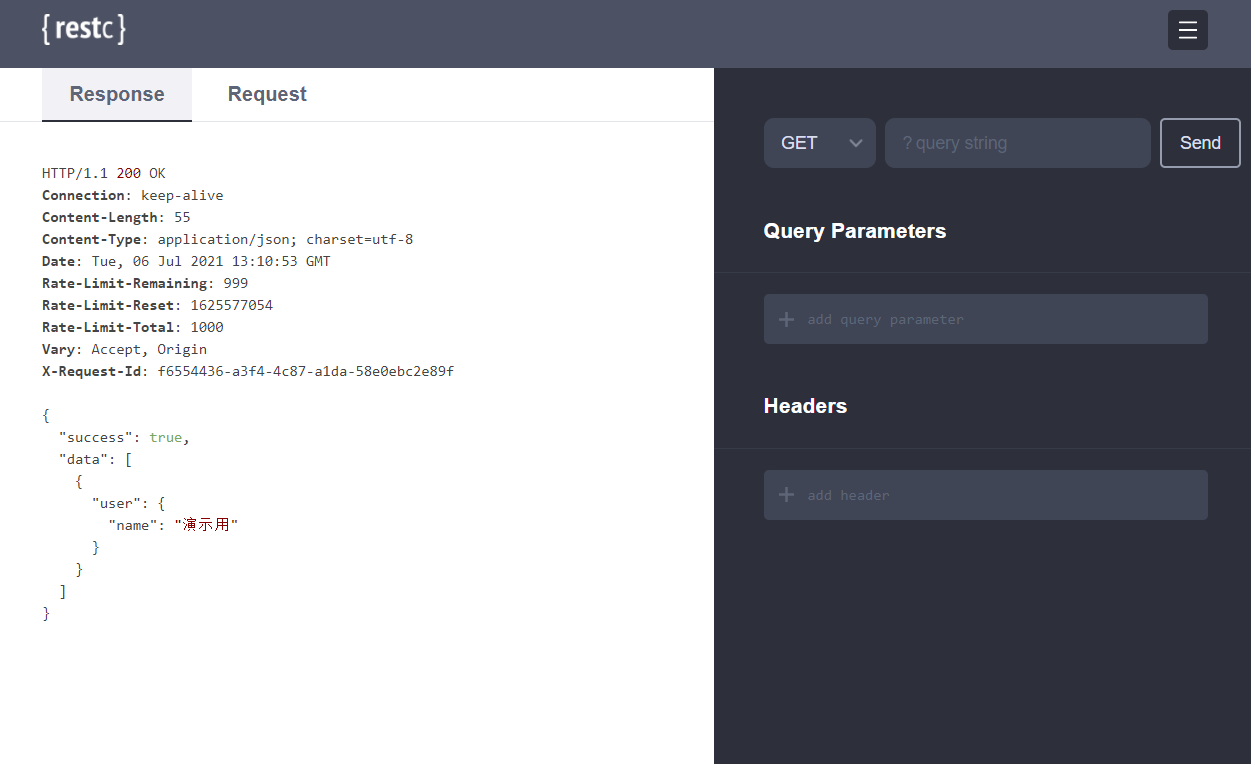
Easymock演示项目的自带实列接口,点击接口的眼睛预览按钮,然后点击“Send”按钮,左边就出现预期返回的数据。

当然自带的接口也可以修改它的返回字段格式内容等。
接下来我们自己创建项目和接口
二、创建项目
2.1、添加项目
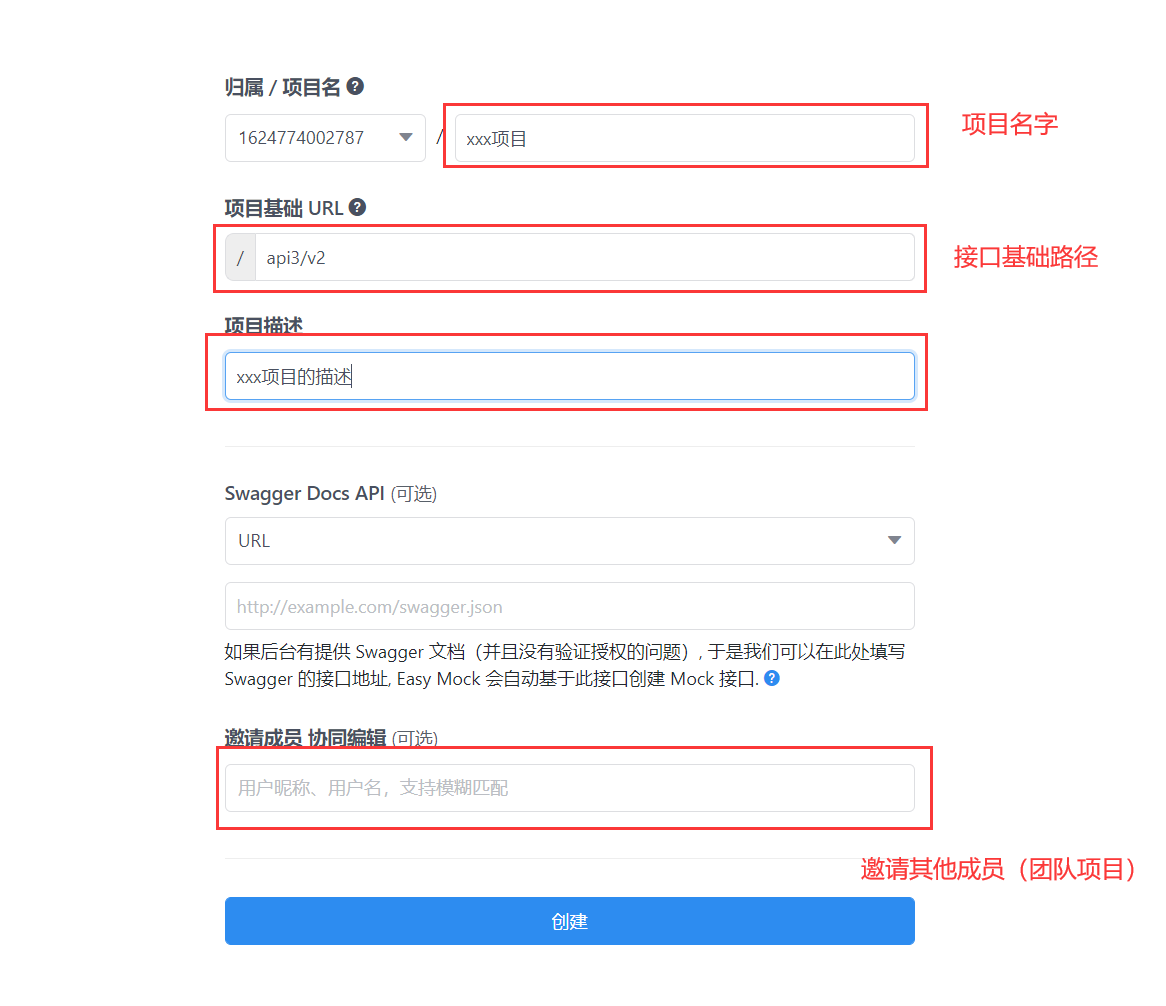
回到首页,点击右下角 按钮,填写项目名称、API基础路径、项目项目描述点击创建按钮,就可以成功创建一个项目。
按钮,填写项目名称、API基础路径、项目项目描述点击创建按钮,就可以成功创建一个项目。

2.2、新增接口
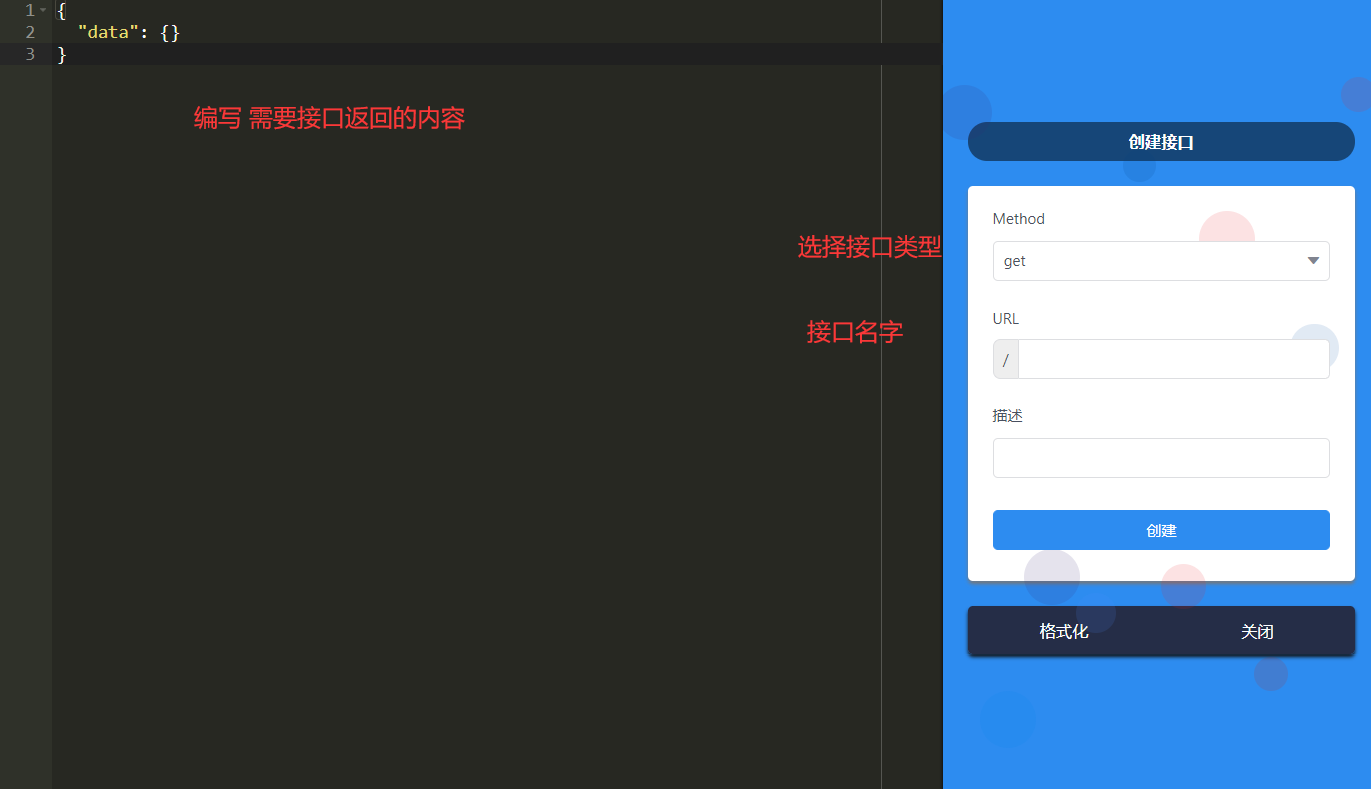
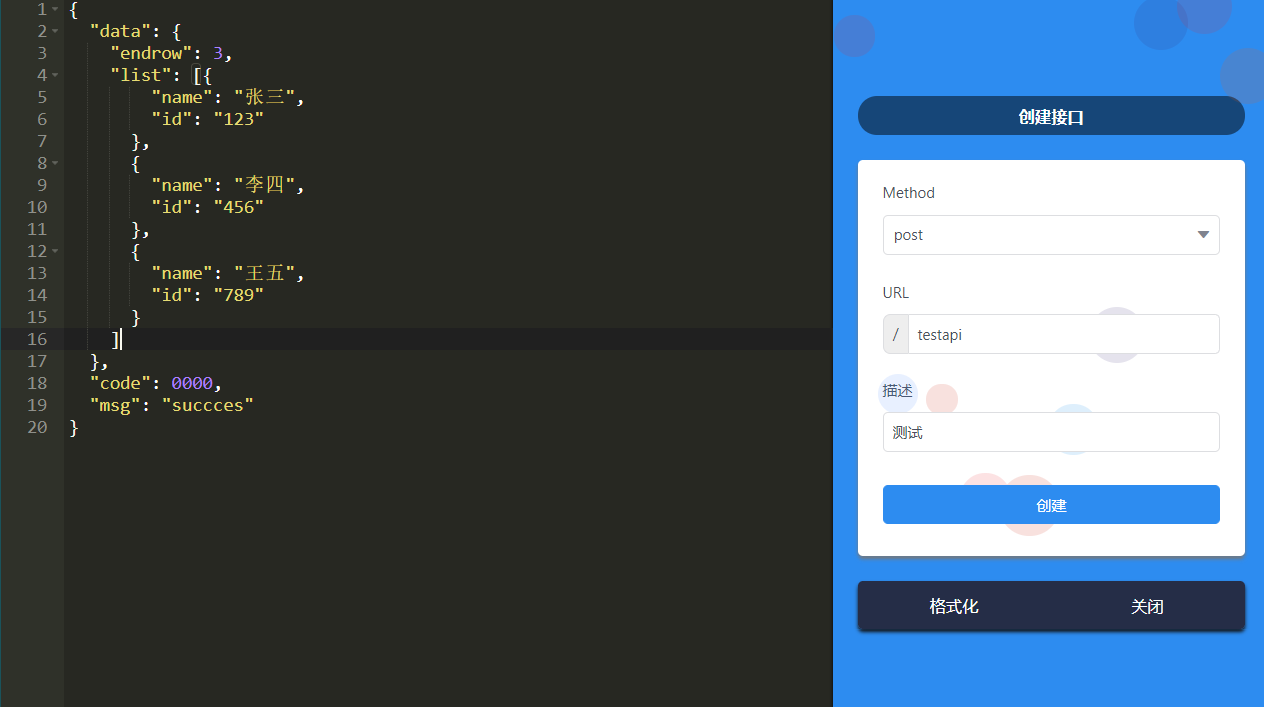
进入新增的项目,点击创建接口。

编辑好需要接口返回的内容,选择接口类型,填写接口的名字;然后点击创建就生成了一个接口。

如图所示,编辑好数据后保存;再复制出接口的地址来请求试试。

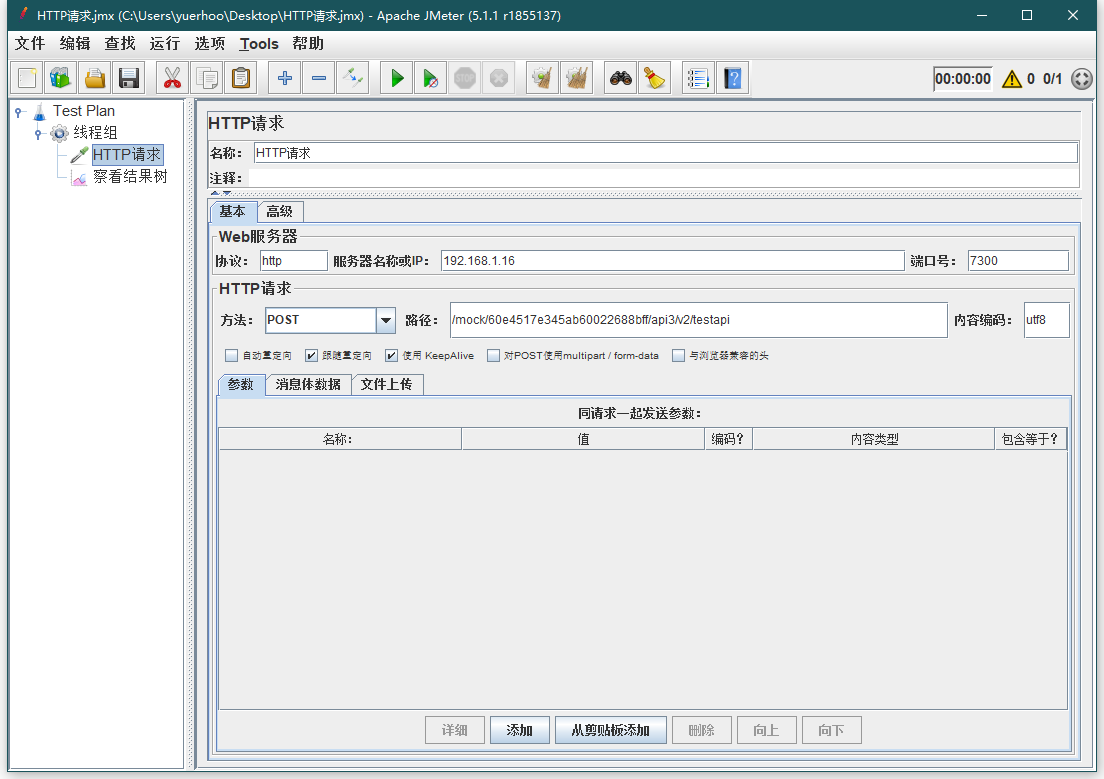
3.1、请求接口
打开jmeter(或者其他接口请求工具postman等),填充好接口的地址;由于该接口不需要入参,所以不用填写参数,只需要设置请求协议类型、地址、端口和接口路径就好了。

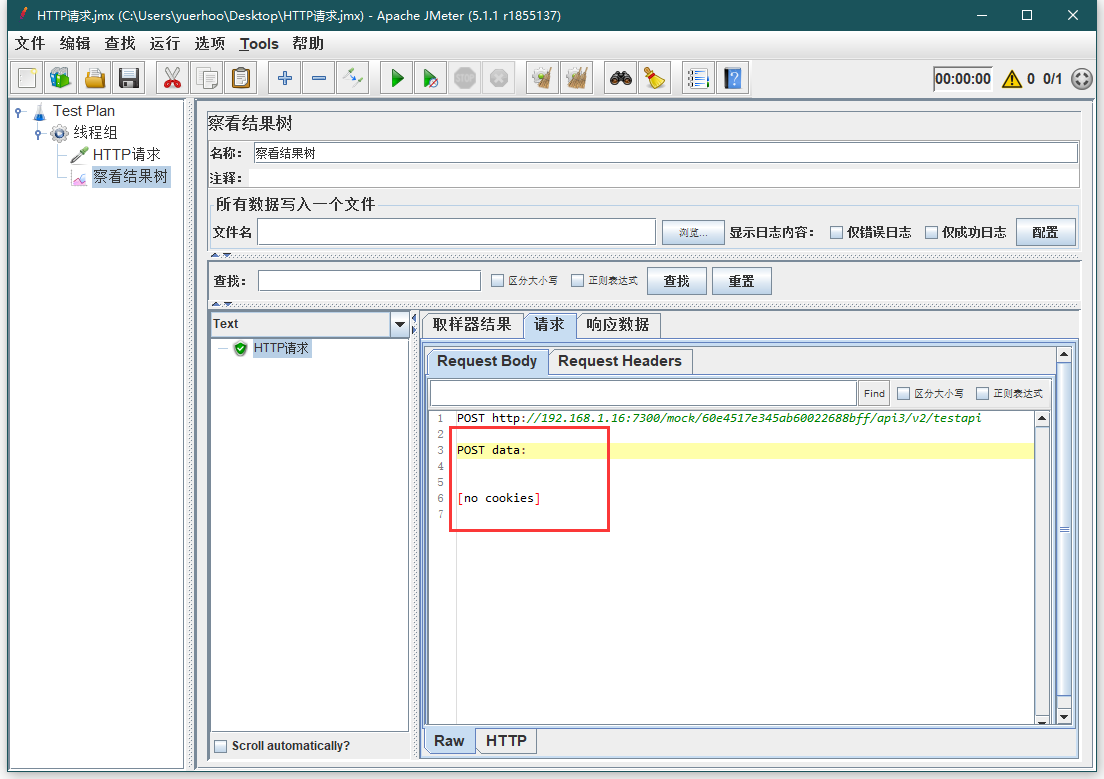
运行查看接口请求和响应,可以看到请求就是一个post的接口地址,没有携带cookies和参数。

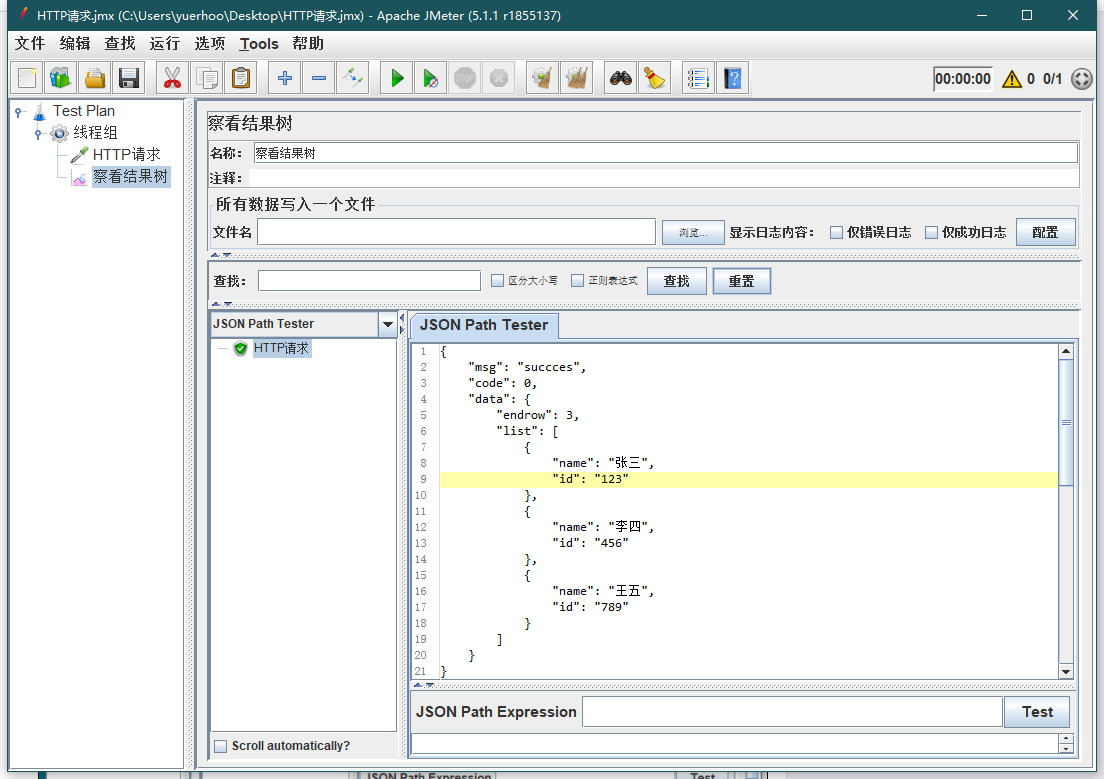
再查看接口响应,响应与EasyMock配置的数据一致;因此建立的mock数据与预期一致

Mock除了返回简单的字符串、数字类型还支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等;更支持自定义函数和正则等等,当然也支持入参控制返回数据、修改返回的头部信息、状态码等。
接下来我们就开始熟悉mock.js的语法
三、mock.js的语法
1、语法
-
-
- 数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值;
-
-
-
- 属性名 和 生成规则 之间用竖线
|分隔;
- 属性名 和 生成规则 之间用竖线
-
-
-
- 生成规则 是可选的
// 格式 'name|rule': value // 属性名 name // 生成规则 rule // 属性值 value
- 生成规则 是可选的
-
String:
"name|min-max": "value" :通过重复"value"生成一个字符串,重复次数大于等于min,小于等于max。
"name|count": "value" :通过重复"value"生成一个字符串,重复次数等于count。
1 Mock.mock({
2 "string_random|2-10": "*",
3 "string_cout|3": "*"
4 })
5 // result
6 {
7 "string_random": "****",
8 "string_cout": "***"
9 }
Number:
"name|+step": value :属性值自动加step,初始值为value;
"name|min-max": value :生成一个大于等于min,小于等于max的整数,属性值value只是用来确定类型;
"name|min-max.dcount": value:生成一个浮点数,整数部分大于等 min,小于等于max,小数部分保留 dcount 位;
"name|min-max.dmin-dmax": value:生成一个浮点数,整数部分大于等 min,小于等于max,小数部分保留 dmin-dmax 位。
1 Mock.mock({
2 "int_number1|+1": 3,
3 "int_number2|100-200": 200,
4 "float_number1|300-400.4": 300,
5 "float_number2|500-600.3-5": 500
6 })
7
8 // result
9 {
10 "int_number1": 3,
11 "int_number2": 130,
12 "float_number1": 378.3315,
13 "float_number2": 578.0104
14 }
Boolean:
"name|count": value :随机生成一个boolean值, 值为 value 的概率是count/(1+count),值不为 value 的概率是1/(1+count);所以当count=1时,值为True和为Flase的概率均为1/2;
"name|min-max": value :随机生成一个boolean值, 值为 value 的概率是min/(min+max),值不为 value 的概率是max/(min+max)。
1 Mock.mock({
2 "boolean": false,
3 "boolean_1|1": true,
4 "boolean_2|2-8": true
5 })
6
7 // result
8 {
9 "boolean": false,
10 "boolean_1|1": true,
11 "boolean_2|2-8": False
12 }
Object:
"name|index":{} :从属性值 { } 中随机选取 index 个属性;
"name|min-max":{} :从属性值 { } 中随机选取 min-max 个属性。
1 Mock.mock({
2 "Object2|2": {
3 "310000": "上海市",
4 "320000": "江苏省",
5 "330000": "浙江省",
6 "340000": "安徽省"
7 },
8 "Object2_4|2-4": {
9 "310000": "上海市",
10 "320000": "江苏省",
11 "330000": "浙江省",
12 "340000": "安徽省"
13 }
14 })
15
16 // result
17 {
18 "Object2": {
19 "310000": "上海市",
20 "320000": "江苏省"
21 },
22 "Object2_4": {
23 "310000": "上海市",
24 "320000": "江苏省",
25 "330000": "浙江省",
26 "340000": "安徽省"
27 }
28 }
mockjs语法示例地址:http://mockjs.com/examples.html
mockjs语法规范github地址:https://github.com/nuysoft/Mock/wiki/Syntax-Specification



