UI自动化学习:Selenium WebDriver 8大定位方式
Selenium WebDriver 8大定位方式:
driver.find_element_by_id()
driver.find_element_by_name()
driver.find_element_by_xpath()
driver.find_element_by_class_name()
driver.find_element_by_tag_name()
driver.find_element_by_css_selector()
driver.find_element_by_link_text()
driver.find_element_by_partial_link_text()
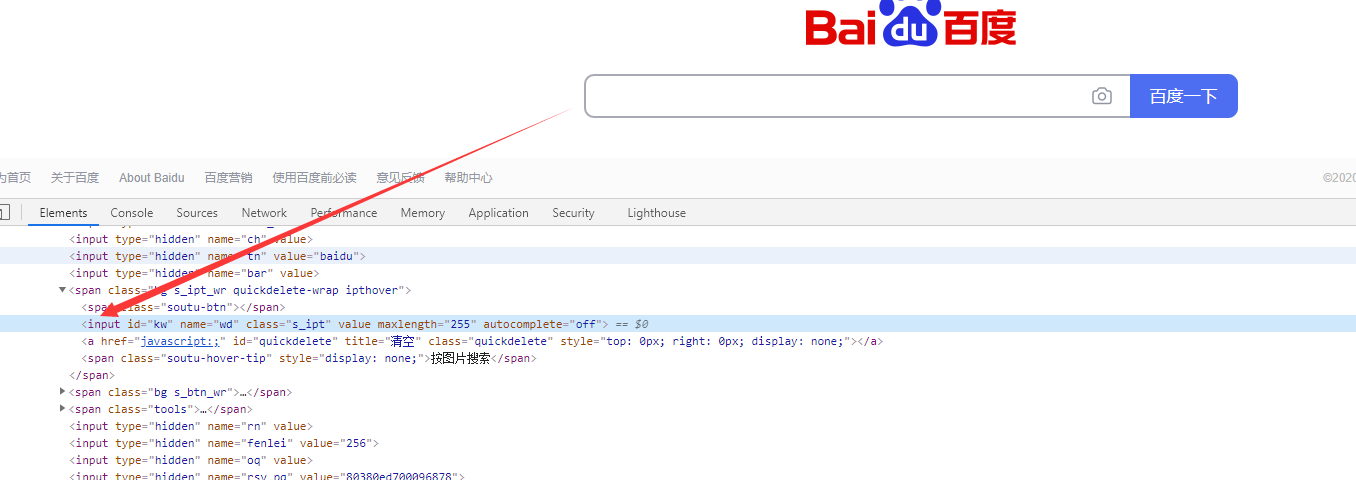
1、id定位:使用标签的id属性,列如百度的搜索输入框:
driver.find_element_by_id("kw")
2、name定位:使用标签的name属性;还是以百度的搜索输入框为列:
driver.find_element_by_name("wd")
3、xpath定位:使用标签的xpath路径,xpath的定位方式请详见我分享xpath定位的一篇文章
在这里还是以百度的搜索输入框为列:
driver.find_element_by_xpath("//*[@id='kw']")
注意:当xpath用双引号引起来,那么里面的标签属性就要用单引号,当然这两对引号可以交替使用,不能同时使用。
4、class定位:使用标签的class属性,在这里还是以百度的搜索输入框为列:
driver.find_element_by_class_name("s_ipt")
5、tag_name定位:使用标签定位,在这里还是以百度的搜索输入框为列:
driver.find_element_by_tag_name("input")
6、css定位:CSS (Cascading Style Sheets)是一种语言,它用来描述HTML XML文档的表现,CSS使用选择器来为页面元素绑定属性。
| 选择器 | 例子 | 描述 |
|---|---|---|
| .class | .intro | 选择 class=“intro” 的所有元素 |
| #id | #firstname | 选择 id=“firstname” 的所有元素 |
| * | * | 选择所有元素 |
| element | p | 选择所有<p>元素 |
| element+element | div+p | 选择紧接在 <div> 元素之后的所有 <p> 元素(兄弟关系---紧挨着的弟弟) |
| element>element | div>p | 选择父元素为 <div> 元素的所有 <p> 元素(父/子关系) |
| element element | div p | 选择 <div> 元素内部的所有\ <p> 元素(父/子/孙关系) |
| [attribute] | [target] | 选择带有 target 属性所有元素 |
通过class定位:
find_element_by_css-selector(".s_ipt")
find_element_by_css-selector(".bg s_btn")
通过id定位:
find_element_by_css-selector("#kw")
find_element_by_css-selector("#su")
通过标签名定位:
find_element_by_css-selector("input")
通过父子关系定位:
find_element_by_css-selector("span>input")
通过属性定位:
find_element_by_css-selector("[name = 'kw']")
find_element_by_css-selector("[type= 'submit']")
组合定位:
find_element_by_css-selector(" form.fm > span > input.s_ipt ")
7、link_text定位:通过链接文本定位:
driver.find_element_by_link_text("登录")
8、partial_link_text定位:通过查找局部链接文本的定位方式
driver.find_element_by_partial_link_text("登")
以上就是webdriver常用的8大定位方式。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号