vue 打包成 apk 文件(修改路径)
第一个坑:文件引用路径
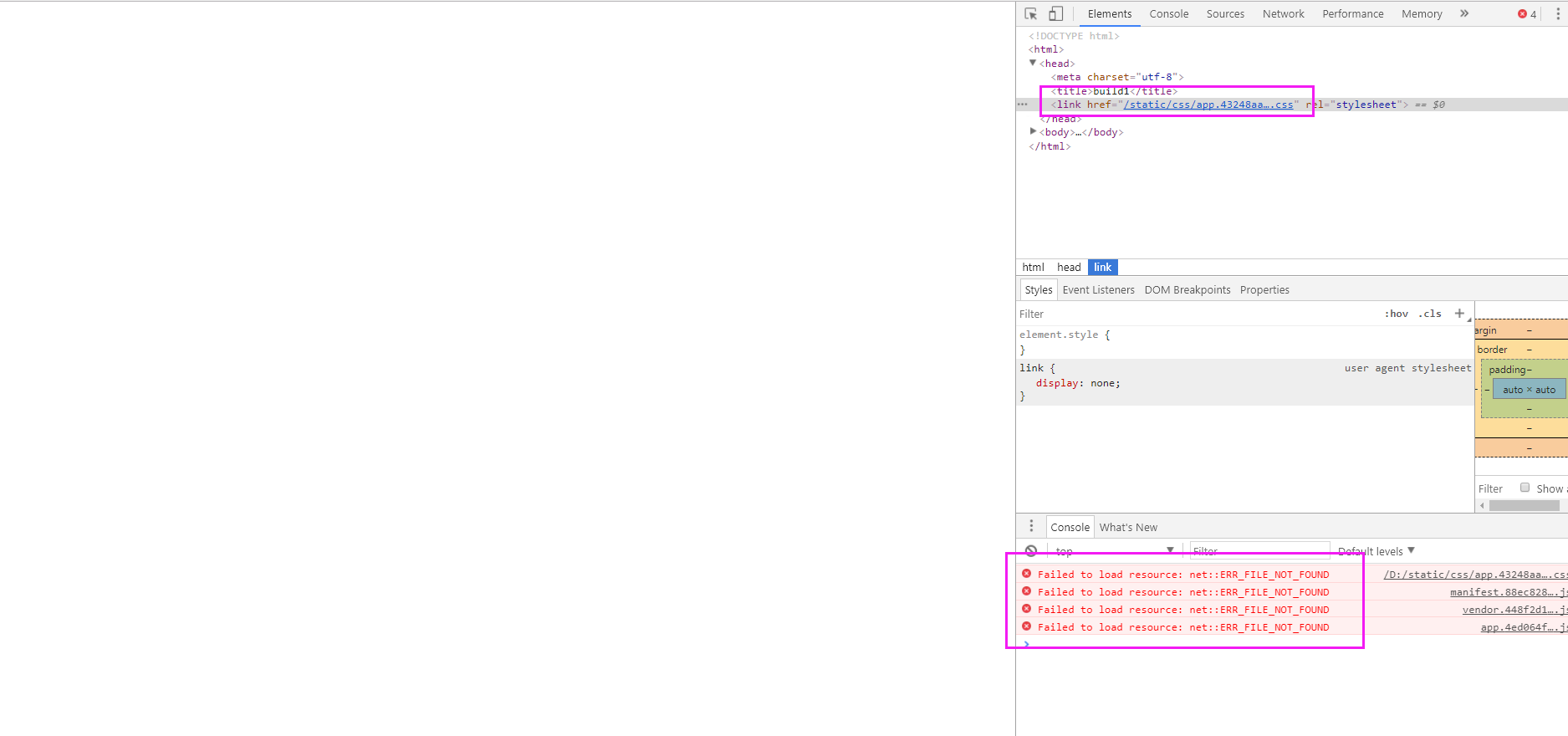
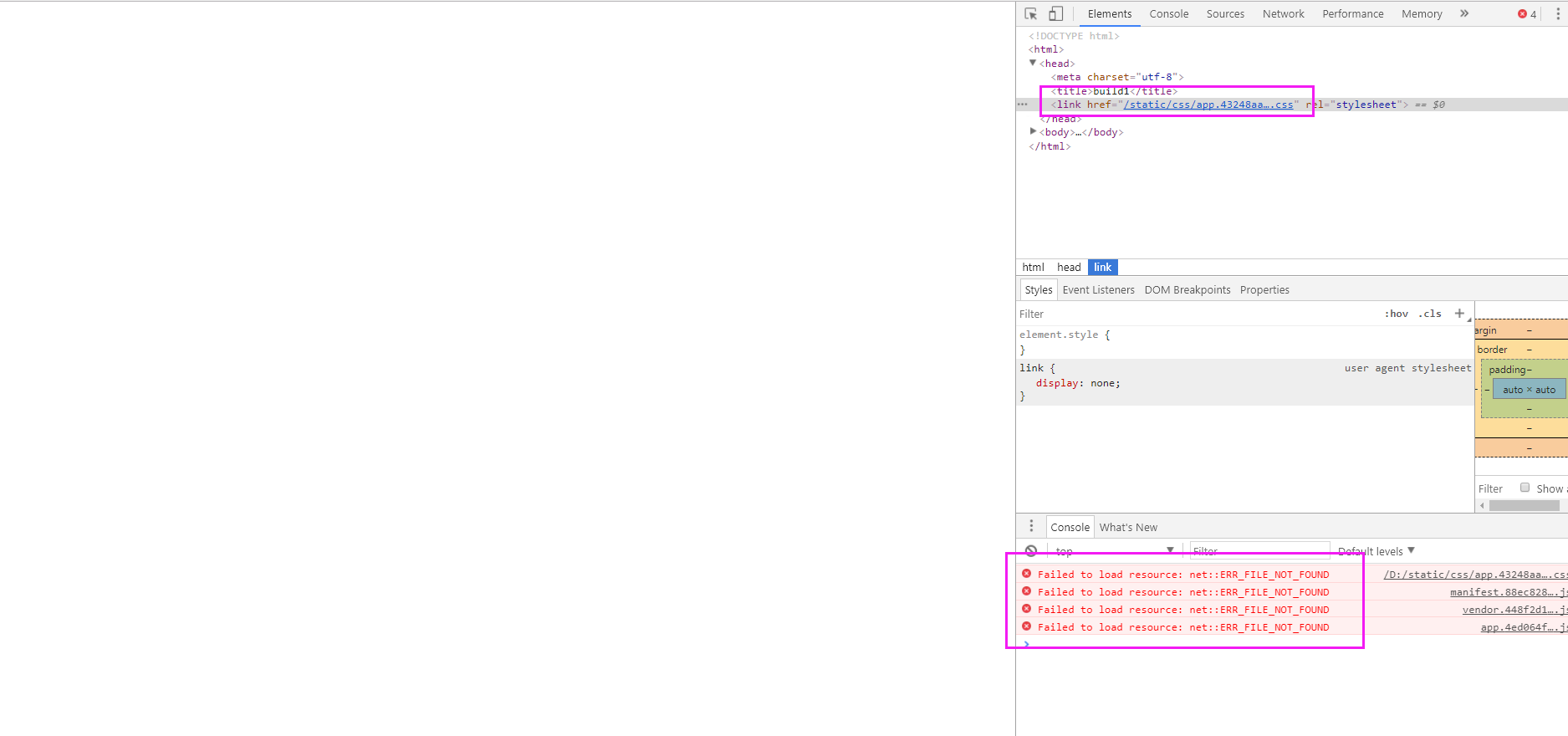
现在项目我们什么都没动,是初始化之后直接打包的状态,打开dist/index.htmnl文件整个网页都是一片空白的。

爬坑:
打开 config文件夹/index.js文件
assetsPublicPath属性作用是指定编译发布的根目录,‘/’指的是项目的根目录 ,’./’指的是当前目录。(在 前面加一个 。)
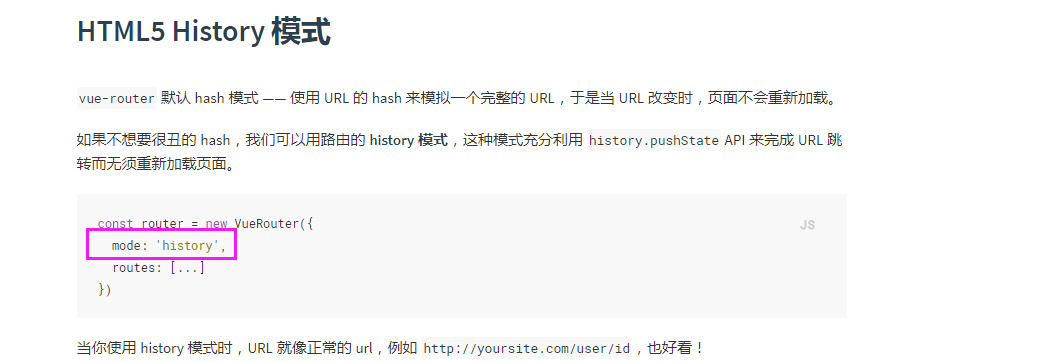
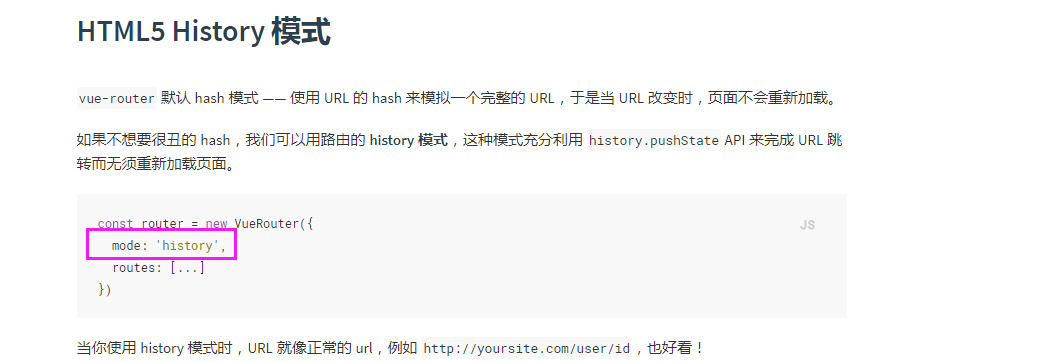
第二个坑:路由history模式。

爬坑:
注释掉 hostory 否则还是会页面没法加载
现在项目我们什么都没动,是初始化之后直接打包的状态,打开dist/index.htmnl文件整个网页都是一片空白的。

打开 config文件夹/index.js文件
assetsPublicPath属性作用是指定编译发布的根目录,‘/’指的是项目的根目录 ,’./’指的是当前目录。(在 前面加一个 。)

爬坑:
注释掉 hostory 否则还是会页面没法加载
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步