html --- rem 媒体查询
rem是一种相对长度单位,参考的基准是<html>标签定义的font-size。
viewport
做移动端的h5,通常会在HTML文件中指定一个<meta>标签:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximun-scale=1.0, user-scalable=no">
媒体查询
手机屏幕的分辨率越来越高,比如iPhone 5为640*1136 px、iPhone 6/6S为750*1334 px。我拿到的UI图,其参考分辨率为1440*2560 px。
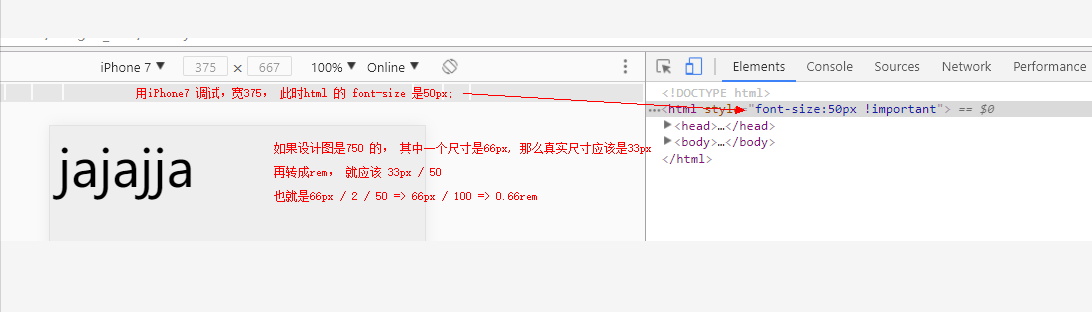
而在写CSS时,通常是以屏幕宽度为参考的。打开Chrome的响应式设计工具,就可以看到各种设备的屏幕宽度,比如iPhone 5的屏幕宽度是320*568 px,iPhone 6/6S的屏幕宽度为375*667 px。分辨率和屏幕宽度之间,是有一个倍屏系数换算的。
设计师给了一张宽为1440px的UI图,而做不同设备的适配,就是前端工程师的职责了。
比如UI图上标注了某个段落的字体大小为64px。为了保证在各种屏幕上的不失真,就要根据实际屏幕宽度做等比例换算,才能写进CSS,即满足:
写入CSS的尺寸/屏幕宽度 = UI图标注的尺寸/UI图宽度
因此:
写入CSS的尺寸 = UI图标注的尺寸/UI图宽度*屏幕宽度
比如上例,当标注尺寸为64px、UI图宽度为1440px时,针对不同屏幕宽度,写入CSS的属性分别为: 屏幕宽度320px:font-size: 64/1440*320 = 14.22px 屏幕宽度360px:font-size: 64/1440*360 = 16px 屏幕宽度375px:font-size: 64/1440*375 = 16.67px ... 屏幕宽度1440px:font-size: 64/1440*1440 = 64px
在<html>标签上只做一次媒体查询,而在p.intro上使用rem单位。
// 对html做媒体查询,定义基准的font-size @media (min-width: 320px) { html { font-size: 14.22px; } } @media (min-width: 360px) { html { font-size: 16px; } } @media (min-width: 375px) { html { font-size: 16.67px; } } @media (min-width: 1440px) { html { font-size: 64px; } } // CSS单位使用rem p.intro { font-size: 1rem; }