js---跨域的问题
一:跨域一般的报错情况
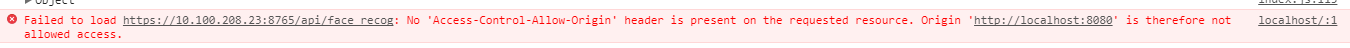
一般来说,如果你在开发中需要进行跨域操作(从一个非同源网站发送请求获取数据),一般而言,你在浏览器控制台看到的结果为:

二:同源策略
说到跨域就不得不提“同源策略”。
那么,怎么判断文档来源是否相同呢?很简单,看三个部分: 协议、主机、端口号。只要其中一个部分不同,则不同源。
三:如何跨域
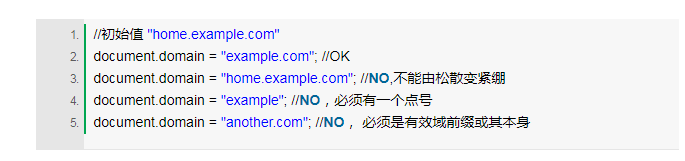
1.针对上述应用场景的第一种情况,可以设置Document对象的domain属性
2.但是设置时使用的字符串必须具有有效的域前缀或者它本身。
3.PS: domain值中必须有一个点号。
4.PS: domain不能由松散的变为紧绷的

2.jsonp
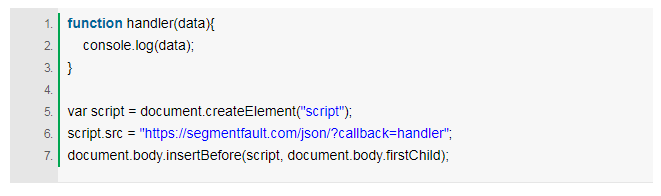
1.原理:通过动态<script>元素来使用,可以通过src属性指定一个跨域URL。
2.

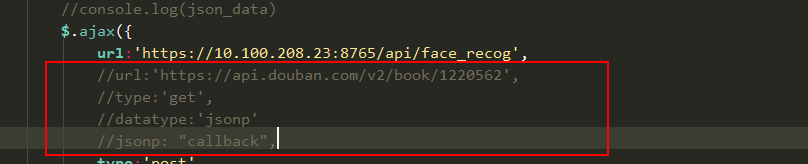
3.jq jsonp

总结:
优点:
- 兼容性强。
- 简单易用,能之间访问响应文本,支持浏览器与服务器之间双向通信。
缺点:
- 只能用GET方法,不能使用POST方法
- 无法判断请求是否失败,没有错误处理。





