CSS Hack解决浏览器IE部分属性兼容性问题
一、Css Hack
不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果
二、Css Hack分类
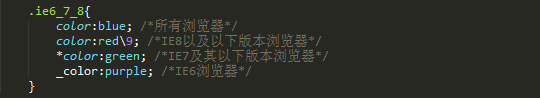
2.1.属性前缀法(即类内部Hack):如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"\9"
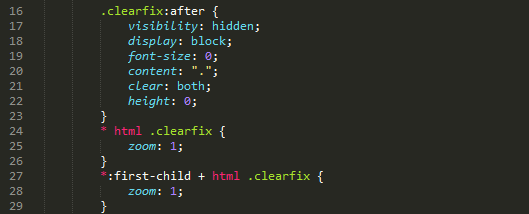
2.2.选择器前缀法(即选择器Hack):如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}
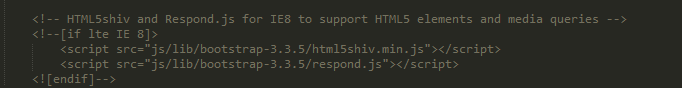
2.3.IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释): <!--[if IE]>IE浏览器显示的内容 <![endif]-->,
针对IE6及以下版本: <!--[if lt IE 6]>只在IE6-显示的内容 <![endif]-->。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效
2.1.属性前缀法(即类内部Hack):::

2.2.选择器前缀法(即选择器Hack)

2.3.IE条件注释法(即HTML条件注释Hack)