element-ui 日期时间选择框picker-options如何禁用时间范围( 多个时间范围判断 )
1. element-ui 算是我们在开发中用到最多的pc端 ui框架,今天公司正好有一个需要用到 date-picker 的日期插件
2. 需求是这样的:
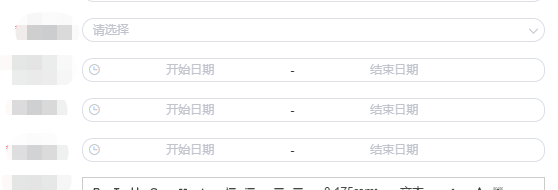
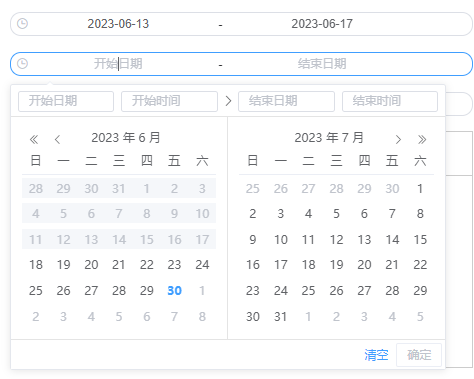
共有三个时间选择器,后一个时间选择器要结合前面一个时间的范围值,去做时间判断,禁用前面所选时间,保证不可有重复时间

结果是这样子:(根据前者的结束时间,来禁用当前时间选择范围)

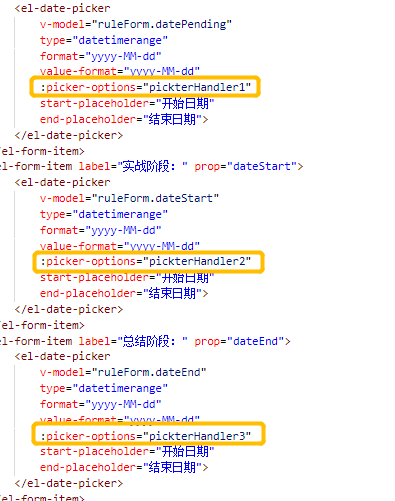
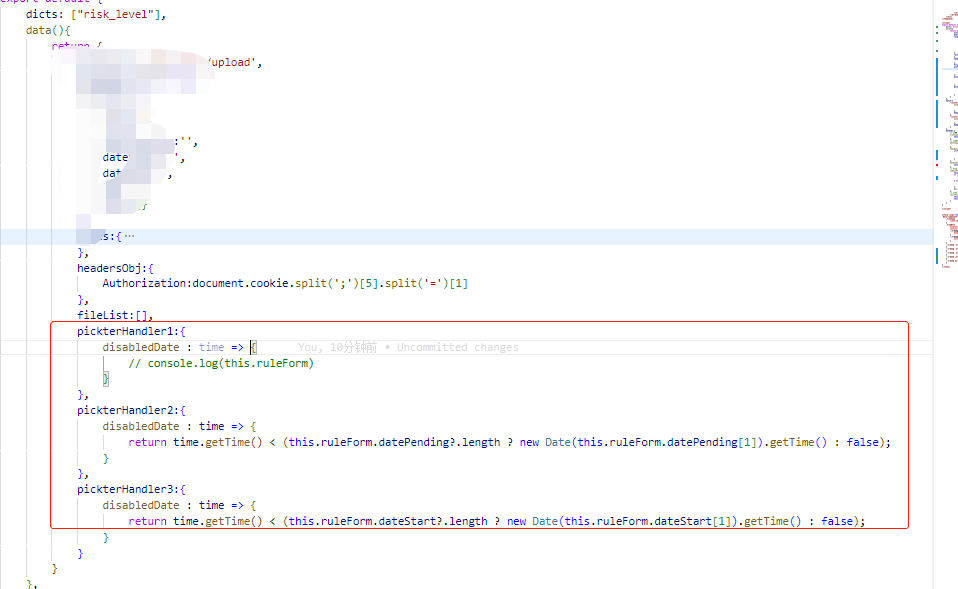
3. 不多说:直接上代码:( 官方给的文档,全靠自己去猜,心累 )

注意:在data(){} 定义当前对象,函数

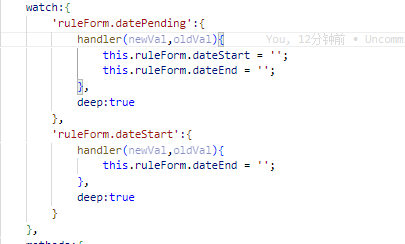
注意:每次前者的时间选择器发生变化,需要把后面的时间选择器value = “ ”

结束了,供参考



