element el-tree 默认选中的节点
根据接口获取树结构后,设置默认选中的节点,并高亮
效果图:
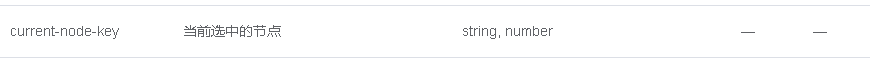
官网中对于这两个节点的解释如下:说实话,刚开始有带你没看懂咋弄!!!


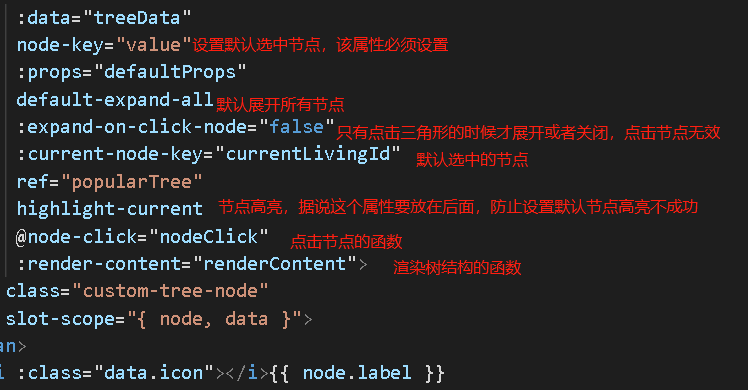
代码如下:
<el-tree v-loading="loading"
:data="treeData"
node-key="value"
:props="defaultProps"
default-expand-all
:expand-on-click-node="false"
:current-node-key="currentLivingId"
ref="popularTree"
highlight-current
@node-click="nodeClick"
:render-content="renderContent">
<span class="custom-tree-node"
slot-scope="{ node, data }">
<span>
<i :class="data.icon"></i>{{ node.label }}
</span>
</span>
</el-tree>


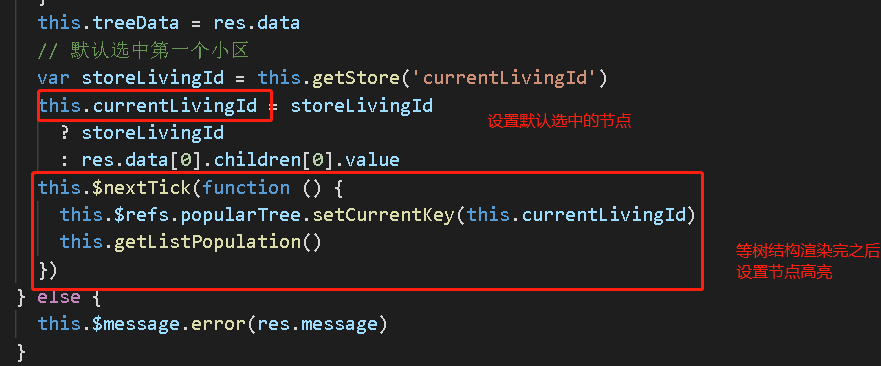
主要就是这两行代码,需要注意的是setCurrentKey函数必须要放到$nextTick里面,要不然tree还未渲染上,是找不到popularTree的
this.currentLivingId = res.data[0].children[0].value
this.$nextTick(function () {
this.$refs.popularTree.setCurrentKey(this.currentLivingId)
})





