node爬虫 -- 网页图片
相信大家都听说过爬虫,我们也听说过Python是可以很方便地爬取网络上的图片,
但是奈何本人不会Python,就只有通过 Node 来实践一下了。
 接下来看我如何 板砖 ! !! 🍞 🥤
接下来看我如何 板砖 ! !! 🍞 🥤
01 前言
何谓爬虫
其实爬虫用很官方的语言来描述就是“自动化浏览网络程序”,我们不用手动去点击、去下载一些文章或者图片。大家或许用过抢票软件,其实就是不断地通过软件访问铁路官方的接口,达到抢票的效果。但是,这类抢票软件是违法的。
那么怎么判断爬虫是不是违法呢?关于爬虫是否非法其实没有很明确的说法,一直都是中立的态度。爬虫是一种技术,技术本身没有违法的。但是你使用这种技术去爬取不正当的信息、有版权的图片等用于商用,那么你就是违法了。其实我们只要在使用爬虫技术的时候不要去爬个人隐私信息,不要爬取有版权的图片,最重要的是信息不要用于商业化的行为,爬虫不得干扰网站的正常运行等。
说了这么多其实就是要大家谨慎使用这一项技术。
02 Node 基本思路
怎么爬
我查了一下资料,使用Node做爬虫的话其实有很多的途径,个人 喜欢 用 cheerio 以及 request 爬取。
一:首先我们用的模块有以下几个:
- http || https ( 记不清的请点击 node官网 👉 https://nodejs.org/dist/latest-v15.x/docs/api/http2.html)
- cheerio ( node 模块,和前端 jq用法 基本一摸一样 )
- download ( 下载图片 模块 )
二:基本思路
1. 示例网址 :https://view.inews.qq.com/w2/20200820A0AZTM00

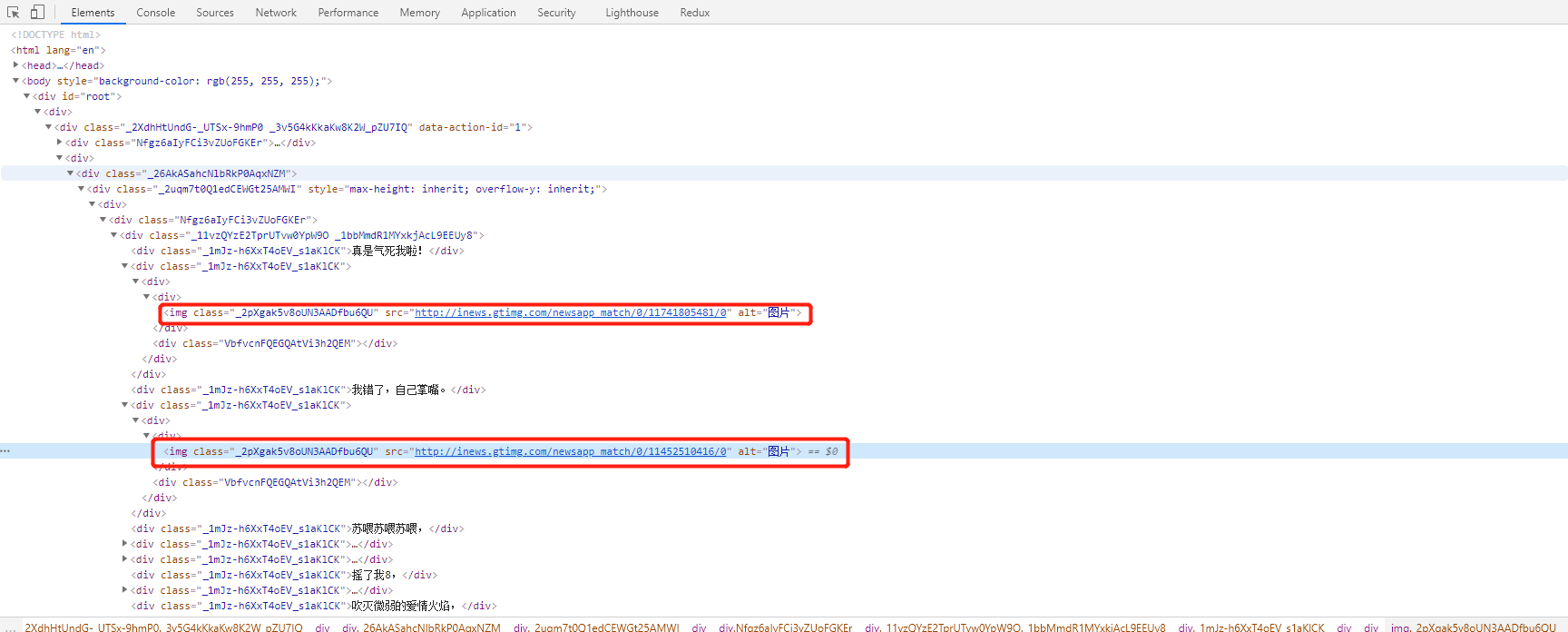
2.通过 F12 查看 网页结构
1) 
2) 查询网页规律 div > img
3.右键 查看网页源码源代码
1) 如果源代码 和 网页内容一样,基本是服务端渲染
a. 通过cheerio 模块,直接操作,获取dom
2) 如果源代码 和 网页内容不一样,基本是前端渲染
a. 需要查看 network 的XHR,返回的json数据
4. 下载图片
1)通过request 获取网页内容
2)cheerio 转换,获取页面内容
3)通过 download () 加载每一条 img src 的网络请求,保存到本地
03 Node 贴代码
let https = require('https'); // https 安全协议请求
let fs = require('fs'); // fs 文件读写模块, 未用到,可以忽略。
let cheerio = require('cheerio'); // cheerio 获取的数据转换 为 html 模块
let download = require('download'); // 下载 图片的 模块
let url = 'https://view.inews.qq.com/w2/20200820A0AZTM00'; // 测试地址
// 函数内部的 步骤
function http_request (url) {
// 1. https.request() 只是创建请求 ,没有发送请求
// 2. app.end() 调用实例对象end() 方法才会发送请求. ( 看倒数第三行)
// 3. res.on('data',()=>{}) 获取网页data ,存入一个数组 chunks
// 4. res.on('end',()=>{}) (👇 看 具体 步骤)
let app = https.request(url, res => {
let chunks = [];
res.on('data', chunk => {
chunks.push(chunk)
})
res.on('end', () => {
let html = Buffer.concat(chunks).toString('utf-8'); //获取到的data ,是buffer 。 需要通过 Buffer.concat(数组).tostring('utf-8') 转换为 我们认识的html 文档
let $ = cheerio.load(html); // cheerio.load() 像使用jquery 使用方式一样 👇
let imgArr = Array.prototype.map.call($('.random_picture a img'), (item) => $(item).data('backup')); // $('').arrr('') 像jq一样获取 img 的src,存入一个数组。
let check = imgArr.filter((item, index, arr) => { // 有些网页img src 未加载成功,所以,filter 过滤掉 值 == undefined
return item != undefined
})
Promise.all(check.map(x => download(x, 'zhinan' + i))).then((res) => { // promise.all( x =>download( x, '保存文件的name' )) promisr.all 发送多个异步请求,
// download( ) ,第一个参数:当前请求的 x ,就是数组每一项,第二个参数: 当前保存文件的 名字
console.log('success file', check.length)
}).catch((err) => {
console.log(err)
})
})
})
app.end();
}
http_request(url)



