CSS 背景色变化 结构化伪类的练习
CSS3的nth-child() 选择器(兼容性不好),在做表格偶数行变色的时候,我通常在绑定的时候,做一个js判断,来加一个css,从而使表格偶数行和奇数行颜色不一样。这样的兼容性很好。
但是最近在做手机网站的时候,由于手机网站对浏览器兼容要求相对较低,手机浏览器大部分都支持css3,这就大大提高了开发效率。可以随意使用CSS3 :nth-child()伪类选择器。
IE9及以上版本,火狐,谷歌,Safari ,Opera都支持!
:nth-child(n) 选择器匹配属于其父元素的第 n个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
p:nth-child(2) { background:#ff0000; } <body> <h1>这是标题</h1> <p>haorooms第一个段落。</p> <p>haorooms第二个段落。</p> <p>haorooms第三个段落。</p> <p>haorooms第四个段落。</p> </body>
面这段代码请问那个段落颜色是红色的?
答案是“haorooms第一个段落。”颜色变成了红色!
解释::nth-child(n) 选择器匹配属于其父元素的第 n个子元素,不论元素的类型。p:nth-child(2),P标签的父元素是body,body的第二个子元素是“haorooms第一个段落。”
所以haorooms第一个段落颜色变为了红色!!!
很多朋友经常把:nth-child() 和:nth-of-type()混淆。
CSS3 :nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
p:nth-of-type(2) { background:#ff0000; } <body> <h1>这是标题</h1> <p>haorooms第一个段落。</p> <p>haorooms第二个段落。</p> <p>haorooms第三个段落。</p> <p>haorooms第四个段落。</p> </body>
现在就是“haorooms第二个段落。”颜色变成了红色。
因为table的子元素一般是tr,不会有别的,所以可以用
tr:nth-child(odd) 与 tr:nth-child(even)
当然也可以用
tr:nth-of-type(odd) tr:nth-of-type(even)
分别匹配序号为奇数与偶数的元素。奇数(odd)与(2n+1)结果一样;偶数(even)与(2n+0)及(2n)结果一样。
倍数写法:
:nth-child(an) 【:nth-of-type(an)同理,不解释】
匹配所有倍数为a的元素。其中参数an中的字母n不可缺省,它是倍数写法的标志,如3n、5n。
li:nth-child(3n){background:orange;}/*把第3、第6、第9、…、所有3的倍数的LI的背景设为橙色*
延伸
:nth-child(2n+1), :nth-child(2n-3) , :nth-child(4n+3) ,还可以 :nth-child(-an+b)也就是反向匹配。
要求:
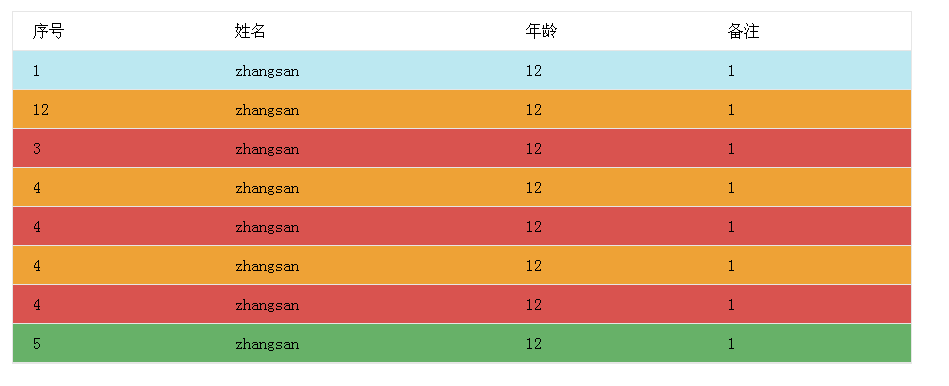
<!--通过设置表格颜色来练习一下结构化伪类-->
<!--表格中tbody,首行和尾行为不同颜色 中间部分两色交替-->
HTML:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <!--通过设置表格颜色来练习一下结构化伪类--> 7 <!--表格中tbody,首行和尾行为不同颜色 中间部分两色交替--> 8 <link rel="stylesheet" href="demo_tableColor.css"> 9 </head> 10 <body> 11 <div id="wrap"> 12 <table id="myTable" border="1" cellspacing="0" cellpadding="2"> 13 <thead> 14 <tr> 15 <td>序号</td> 16 <td>姓名</td> 17 <td>年龄</td> 18 <td>备注</td> 19 </tr> 20 </thead> 21 <tbody> 22 <tr> 23 <td>1</td> 24 <td>zhangsan</td> 25 <td>12</td> 26 <td>1</td> 27 </tr> 28 <tr> 29 <td>12</td> 30 <td>zhangsan</td> 31 <td>12</td> 32 <td>1</td> 33 </tr> 34 <tr> 35 <td>3</td> 36 <td>zhangsan</td> 37 <td>12</td> 38 <td>1</td> 39 </tr> 40 <tr> 41 <td>4</td> 42 <td>zhangsan</td> 43 <td>12</td> 44 <td>1</td> 45 </tr> 46 <tr> 47 <td>4</td> 48 <td>zhangsan</td> 49 <td>12</td> 50 <td>1</td> 51 </tr> 52 <tr> 53 <td>4</td> 54 <td>zhangsan</td> 55 <td>12</td> 56 <td>1</td> 57 </tr> 58 <tr> 59 <td>4</td> 60 <td>zhangsan</td> 61 <td>12</td> 62 <td>1</td> 63 </tr> 64 <tr> 65 <td>5</td> 66 <td>zhangsan</td> 67 <td>12</td> 68 <td>1</td> 69 </tr> 70 </tbody> 71 </table> 72 </div> 73 </body> 74 </html>
css:
1 *{ 2 margin: 0px; 3 padding:0px; 4 box-sizing: border-box; 5 } 6 #wrap{ 7 position: relative; 8 top: 20px; 9 left: 20px; 10 } 11 #myTable{ 12 width: 900px; 13 border:1px solid #e6e6e6; 14 } 15 td{ 16 padding: 10px 20px; 17 border-left: transparent; 18 border-right: transparent; 19 border-top: transparent; 20 } 21 tbody :nth-child(odd) td{ 22 background-color: #d9534f; 23 } 24 tbody :nth-child(even) td{ 25 background-color: #eea236; 26 } 27 tbody :first-child td{ 28 background-color: #bce8f1; 29 } 30 31 tbody :last-child td{ 32 background-color: #67b168; 33 }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构