HTML5新增input标签属性
一. input type属性
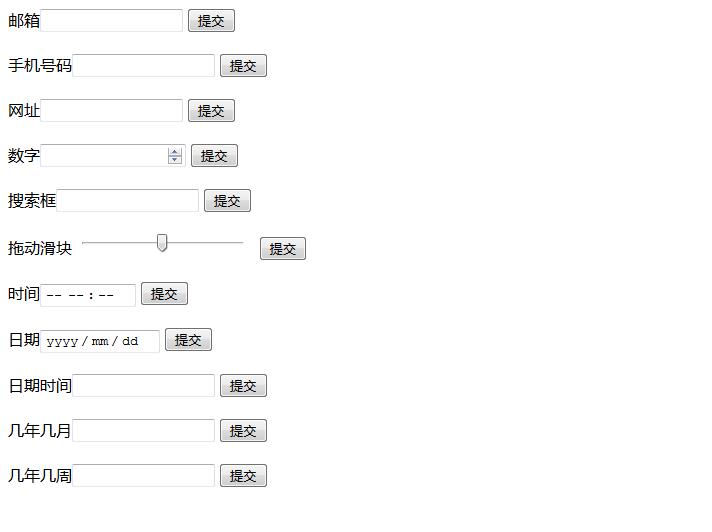
1 <form action=""> 2 邮箱<input type="email" name="" id=""> <input type="submit" value="提交"><br /><br /> 3 手机号码<input type="tel" name="" id=""> <input type="submit" value="提交"><br /><br /> 4 网址<input type="url" name="" id=""> <input type="submit" value="提交"><br /><br /> 5 数字<input type="number" name="" id=""> <input type="submit" value="提交"><br /><br /> 6 搜索框<input type="search" name="" id=""> <input type="submit" value="提交"><br /><br /> 7 拖动滑块<input type="range" name="" id=""> <input type="submit" value="提交"><br /><br /> 8 时间<input type="time" name="" id=""> <input type="submit" value="提交"><br /><br /> 9 日期<input type="date" name="" id=""> <input type="submit" value="提交"><br /><br /> 10 日期时间<input type="datetime" name="" id=""> <input type="submit" value="提交"><br /><br /> 11 几年几月<input type="month" name="" id=""> <input type="submit" value="提交"><br /><br /> 12 几年几周<input type="week" name="" id=""> <input type="submit" value="提交"><br /><br /> 13 </form>
以下是Firefox显示效果(每个浏览器上的默认显示效果不同,可以通过css修改统一样式)

二. 其他新增属性:
1. placeholder
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。
与value的区别就是用户输入字的时候,value需要删除默认的字,如下面的"请输入关键词",而placeholder 不需要,像背景,并且颜色也浅一点
1 <input type="search" name="" id="" value="请输入关键词"><br><br> 2 <input type="search" name="" id="" placeholder="请输入关键词">
2.autofocus
当载入页面时,光标焦点会自动定在文本框内,默认是没有光标焦点的,需要鼠标点击才会有
自动获取光标焦点<input type="text" name="" id="" autofocus>

3.multiple
multiple 属性规定输入字段可选择多个值。如果使用该属性,则字段可接受多个值。
multiple 属性使用欧冠与以下 <input> 类型:email 和 file。
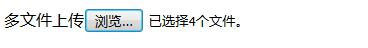
文件上传可以一次上传多个文件,默认是只能一次选择上传一个
多文件上传<input type="file" name="" id="" multiple>

4.autocomplete(了解)
属性规定输入字段是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
5.accesskey
属性规定激活(使元素获得焦点)元素的快捷键。注释:以下元素支持 accesskey 属性:<a>, <area>, <button>, <input>, <label>, <legend> 以及 <textarea>。
几乎所有浏览器均 accesskey 属性,除了 Opera。
1 <body> 2 3 <a href="http://www.w3school.com.cn/html/" accesskey="h">HTML 教程</a><br /> 4 <a href="http://www.w3school.com.cn/css/" accesskey="c">CSS 教程</a> 5 6 <p><b>注释:</b>请使用Alt + <i>accessKey</i> (或者 Shift + Alt + <i>accessKey</i>) 来访问带有指定快捷键的元素。</p> 7 8 </body>



