innerHTML innerText的使用和区别
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
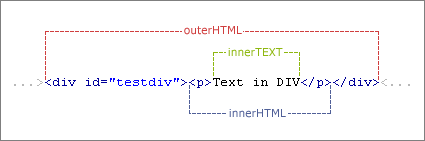
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

innerText和outerText在获取的时候是相同效果,但在设置时,innerText仅设置标签所包含的文本,而outerText设置包含包括标签自身在内的文本。
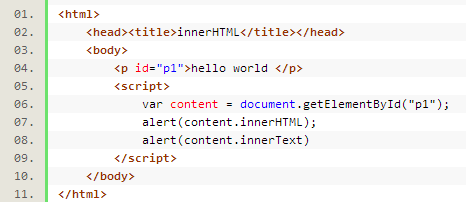
示例代码:

通过IE浏览器打开,弹出内容为"hello world"和"hello world"
通过Firefox浏览器打开,弹出内容为"hello world"和"undefined"
通过chrome浏览器打开,弹出的内容为"hello world"和"hello world"
alert(content.outerHTML)则弹出:"<p id="p1">hello world</p>"
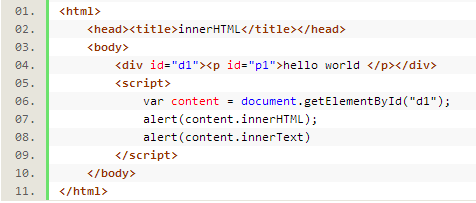
示例2

通过IE浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"hello world"
通过Firefox浏览器打开,弹出内容为"<p id="p1">hello world</p>"和"undefined"
通过chrome浏览器打开,弹出的内容为"<p id="p1">hello world</p>"和"hello world"
alert(content.outerHTML)则弹出:"<div id="d1"><p id="p1">hello world</p></div>"
综上:innerHTML所有浏览器都支持,innerText是IE浏览器支持的,Firefox浏览器不支持。
不同之处:
1) innerHTML、outerHTML在设置标签之间的内容时,包含的HTML会被解析;而innerText、outerText则不会;
2) innerHTML、innerText仅设置标签之间的文本,而outerHTML、outerText设置包含自身标签在内文本
总结说明
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器(现在也适应chrome浏览器),因此,
尽可能地去使用 innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,
再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<html>
<head><title>innerHTML</title></head>
<body>
<div id="d1"><p id="p1">hello world </p></div>
<script>
var content = document.getElementById("p1");
alert(content.innerHTML.replace(/& lt;.+?>/gim,''));
</script>
</body>
</html>
弹出的为去掉了html标签之后的内容,这是个在所有浏览器均可使用的方法。
-------------------------------------------------------------------------------------------------------------------------------------------------------------
https://blog.csdn.net/qq_29924041/article/details/78483796
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <meta charset="UTF-8"><!--申明当前网页的编码集UTF-8--> 7 <meta name="Generator" content="EditPlus®"> <!--编辑器的名称--> 8 <meta name="Author" content="作者是谁"> 9 <meta name="Keywords" content="关键词"> 10 <meta name="Description" content="描述和简介"> 11 <style type="text/css"> 12 body,dl,dd,dt,p,h1,h2,h3,h4,h5,h6{ margin: 0;} 13 ul,ol{margin: 0; list-style: none; padding: 0;} 14 a{ text-decoration: none; } 15 *{ margin: 0; padding: 0; } 16 .fl_l{float: left} 17 .clearfix:after{clear: both;content: "";display: block} 18 .main{width: 800px;margin: 40px auto;box-shadow: 0 0 10px 0 deeppink} 19 p{width: 200px;height: 200px;box-shadow: 0 0 10px 0 blue;margin: 10px} 20 21 </style> 22 </head> 23 <body> 24 <div class="main"> 25 <div class="compare1 clearfix" > 26 <p class="fl_l" id="innerHTML_1">innerHTML_1</p> 27 <p class="fl_l" id="innerText_1">innerText_1</p> 28 </div> 29 <div class="compare2 clearfix"> 30 <p class="fl_l" id="innerHTML_2">innerHTML_2</p> 31 <p class="fl_l" id="innerText_2">innerText_2</p> 32 </div> 33 </div> 34 <script> 35 var innerHTML_1 = document.getElementById("innerHTML_1"); 36 var innerText_1 = document.getElementById("innerText_1"); 37 var innerHTML_2 = document.getElementById("innerHTML_2"); 38 var innerText_2 = document.getElementById("innerText_2"); 39 40 innerHTML_1.onmouseover = function () { 41 this.innerHTML = "innerHTML_1 function"; 42 } 43 innerText_1.onmouseover = function () { 44 this.innerText = "innerText_1 function"; 45 } 46 innerHTML_2.onmouseover =function () { 47 this.innerHTML = "<span style='color: red'>innerHTML_2 function<span>"; 48 } 49 innerText_2.onmouseover = function () { 50 this.innerText = "<span style='color: red'>innerHTML_2 function<p>"; 51 } 52 </script> 53 </body> 54 </html>

从上面可以看到,如果从纯文本的角度来理解的话,innerHTML和innerText都是一样的,因为在添加字符串这样数据的时候,是没有任何区别的,
但是如果从标签的角度来进行加载的话,innerHTML是可以去进行标签的解析的,也就是可以动态的再去加载标签,但是innerText确是以文本的形式进行显示的
这也就是它们主要的区别,虽然都是可以在标签中添加内容,但是不同的应用场景下,使用的标签页也是需要不同的



