javascript中ClassName属性的详解与实例
在javascritp中,我们可以通过style属性可以控制元素的样式,从而实现行为层通过DOM的style属性去干预显示层显示的目标,但是这种方法是不好的,而且为了实现通过DOM脚本设置的样式,你不得不花时间去研究javascrip函数,去寻找对应修改和设置样式的有关语句。而且每次修改和添加JS脚本的工作量远远大于我们修改CSS属性的量。
与其使用DOM修改元素样式,不如使用函数去更新他的CLASS属性来的实在一些。
ClassName属性
一个简单的无序列表,点击button之前ul的样式为uhh1
点击button后,调用check函数中的className将ul的样式由uhh1改为uhh2
<style type="text/css"> .uhh1{color:#CCCCCC;font-size:12px;} .uhh2{color:#FF6600;font-size:24px;} </style> <script> function check() { var uul = document.getElementsByTagName("ul")[0]; uul.className = "uhh2"; } </script> </head> <body> <ul class="uhh1"> <li><a href="#">首 页</a></li> <li><a href="#">新闻快讯</a></li> <li><a href="#">产品信息</a></li> <li><a href="#">联系我们</a></li> <br /> <button onclick="check()">click me</button> </ul> </body>


ClassName属性可以获取或写入指定元素的Class属性。

语法:
1 element.className
例
获取一指定元素的class属性,并写入一个新值
HTML代码:
<!DOCTYPE html>
<head>
</head>
<body>
<div id=“mochu” class="m">
........
</div>
</body>
</html>
javascript代码
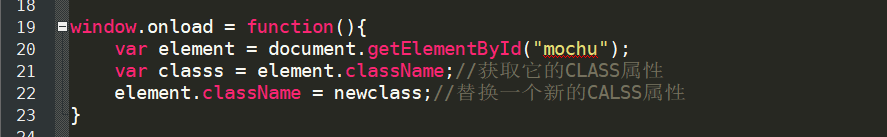
1 var element = document.getElementById("mochu"); 2 var classs = element.className;//获取它的CLASS属性 3 element.className = newclass;//替换一个新的CALSS属性
例:
还有上面的HTML代码,向元素内加入一个新的CLASS属性

javascript代码
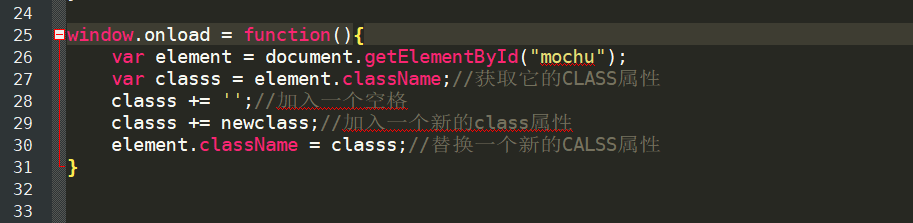
var element = document.getElementById("mochu"); var classs = element.className;//获取它的CLASS属性 classs += '';//加入一个空格 classs += newclass;//加入一个新的class属性 element.className = classs;//替换一个新的CALSS属性
这里需要注意的时,className属性,不能以新增加的方法写入class属性,必须获取老属性,然后合成字符串形式再写入!



