-moz-box-shadow
css的box-shadow是用来添加边框阴影效果的。

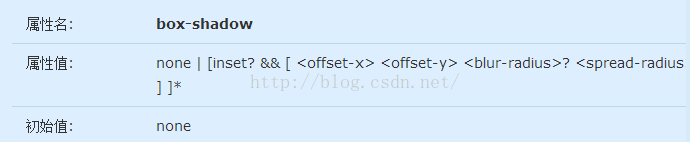
属性值详解:
1、inset
可选值,默认阴影在盒子外
使用inset后,阴影在盒子内,即使指定边框或者透明边框,阴影依然存在。
2、<offset-x> <offset-y>
这是头两个<length> 值,用来设置阴影偏移量。offset-x为设置阴影的水平位移,假如是负值,那么阴影在边框的左侧;offset-y设置阴影的垂直位移,假如是负值,那么阴影位于边框顶部。这个用数学中的数轴来理解应该是可以的,如下图:
我们的水平原点是以边框的左上角为起始点,x为水平位移,Y为垂直位移。
3、<blur-radius>
指定模糊半径,不允许负值,假如设置为0,则阴影不模糊,否则设置越大的值,边框阴影就越模糊。
4、<spread-radius>
指定阴影拓展,假如设置为0,不拓展,正值阴影扩大,负值缩小。
demo:
(1)输入框内阴影
.shadow (
-moz-box-shadow: inset 0 0 10px #CCC;
-webkit-box-shadow: inset 0 0 10px #CCC;
box-shadow: inset 0 0 10px #CCC;
)
(2)简单效果
.one (
-moz-box-shadow:5px 5px;
-webkit-box-shadow:5px 5px;
box-shadow:5px 5px;
)

(3)虚阴影效果
.two (
-moz-box-shadow:2px 2px 10px #06c;
-webkit-box-shadow:2px 2px 10px #06c;
box-shadow:2px 2px 10px #06c;
)

(4)渐变阴影效果
.three (
-moz-box-shadow:0 0 10px #06c;
-webkit-box-shadow:0 0 10px #06c;
box-shadow:0 0 10px #06c;
)

(5)带光晕效果
.four (
-moz-box-shadow:0 0 10px 10px #06c;
-webkit-box-shadow:0 0 10px 10px #06c;
box-shadow:0 0 10px 10px #06c;
)

(6)内阴影效果
.five (
-moz-box-shadow:inset 5px 5px 10px #06c;
-webkit-box-shadow: inset 5px 5px 10px #06c;
box-shadow: inset 5px 5px 10px #06c;
)
(7)彩色阴影
.six (
-moz-box-shadow:0 0 10px red,
2px 2px 10px 10px yellow,
4px 4px 12px 12px green;
-webkit-box-shadow:0 0 10px red,
2px 2px 10px 10px yellow,
4px 4px 12px 12px green;
box-shadow:0 0 10px red,
2px 2px 10px 10px yellow,
4px 4px 12px 12px green;
)



