为什么要在<button>元素中添加type属性
在HTML中<button> 标签定义一个按钮。
<button type="button">Click Me!</button>
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
<input type="button" value="Click Me!">
button既然定义了一个按钮,那么为什么还要为其添加type属性呢?
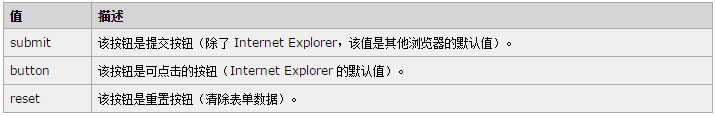
button标签的type属性有3个值

w3school中是这样写的:
请始终为按钮规定 type 属性。Internet Explorer 的默认类型是 "button",而其他浏览器中(包括 W3C 规范)的默认值是 "submit"。
所以,在使用 button标签时应明确的为其设定 type 属性,可以避免因为浏览器默认属性值不同导致按钮类型出现差异。



