HTML+CSS实现导航栏二级下拉菜单完整代码

工具是vs code
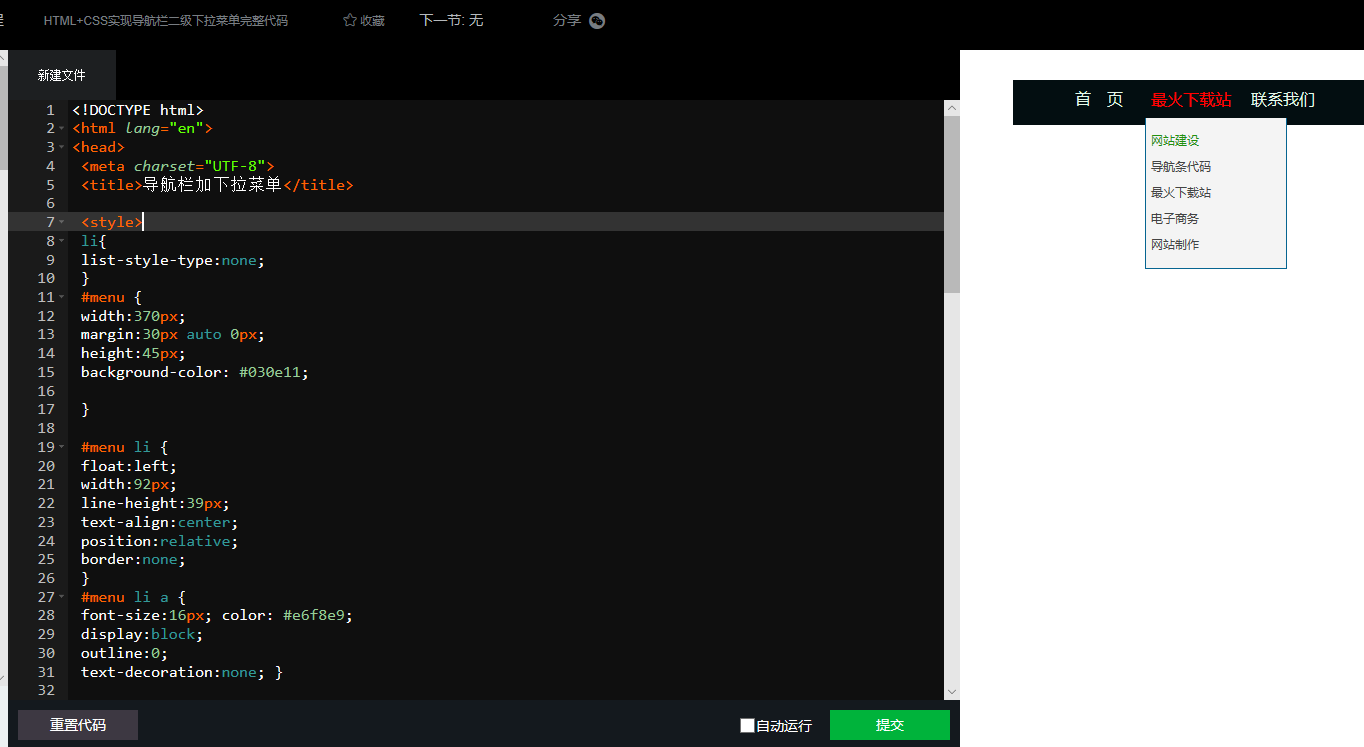
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> li{ list-style-type: none; } #menu { width: 370px; margin: 30px auto 0px; height: 45px; background-color: #030e11; } #menu li{ float: left; width: 92px; line-height:39px; text-align: center; position:relative; border:none; } #menu li a { font-size:16px; color: #e6f8e9; display:block; outline:0; text-decoration:none; } #menu li:hover a { color: #ff0000; /*导航栏文字颜色 */ } #menu li:hover .dropdown_1column { left:0px; top:38px; } .dropdown_1column{ /* 下拉菜单边框颜色*/ margin: 0px auto; float: left; position: absolute; left: -999em; text-align: left; border: 1px solid #066591; border-top: none; background: #F4F4F4; width: 140px; } #menu li:hover div a { /* 下拉菜单文字颜色*/ font-size:12px ;color:#444; } #menu li:hover div a:hover{color:#21910e;} /*下拉带单鼠标停留颜色*/ #menu li ul { list-style:none;padding:10px 5px; margin:0; } #menu li ul li { font-size:12px; line-height:26px; position:relative; padding:0;margin:0; float:none; text-align:left; width:130px; } #menu li ul li:hover { background:none; border:none;padding:0; margin:0; } </style> </head> <body> <div id="menu"> <ul> <li> <a href="" class="nodrop">首页</a></li> <li><a href="" class="drop">最火下载站</a> <div class="dropdown_1column"> <div class="col_1"> <ul class="simple"> <li><a href="">网站建设</a></li> <li><a href="">导航条代码</a></li> <li><a href="">电子商务</a></li> </ul> </div> </div> </li> <li><a href="" class="nodrop">联系我们</a></li> </ul> </div> </body> </html>
3.CSS + ul li 去掉列表项前面的标记类型
例如:
ul.circle {list-style-type:none;}
ul.circle {list-style-type:circle;}
ul.square {list-style-type:square;}
ol.upper-roman {list-style-type:upper-roman;}
ol.lower-alpha {list-style-type:lower-alpha;}
4.CSS + ul li 竖着排列转成横向排列方法
5. 块级元素,背景色设置
6.鼠标放上去小手形状,字体颜色变化
7.二级菜单出现位置,二级菜单边框,鼠标放到二级菜单上,字体颜色变化
分类:
前端学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构