Selenium IDE环境部署
摘自https://blog.csdn.net/ywyxb/article/details/59103683
Selenium IDE环境部署
- Firefox浏览器
Firefox-ESR版本下载(推荐!)
延长支持版本(Extended Support Release, 简称“ESR”),更新时间长,稳定,主要能对Selenium IDE支持的比较好,而最新版不一定与Selenium IDE有很好的兼容性,这是因为Firefox浏览器更新地更快更频繁,而Selenium IDE有时候会在最新版出来后一段时间才能支持。
如果想下载最新版的安装包,直接点击以下link:
最新安装包直接下载,点击
- Selenium IDE插件
在Firefox官方扩展库下载此插件
https://addons.mozilla.org/zh-CN/firefox/addon/selenium-ide/
- FireBug插件
同样在Firefox官方扩展库下载此插件
https://addons.mozilla.org/zh-CN/firefox/addon/firebug/
其他相关插件(可选):
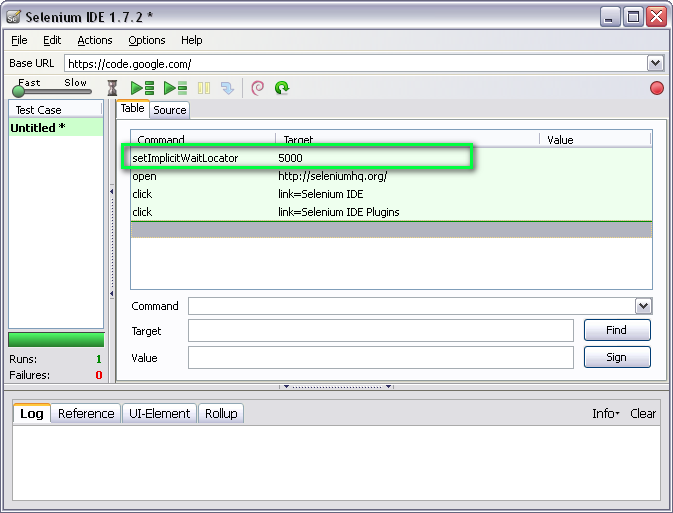
-隐式等待按钮控件:
https://addons.cdn.mozilla.net/user-media/previews/full/69/69075.png?modified=1332488099 
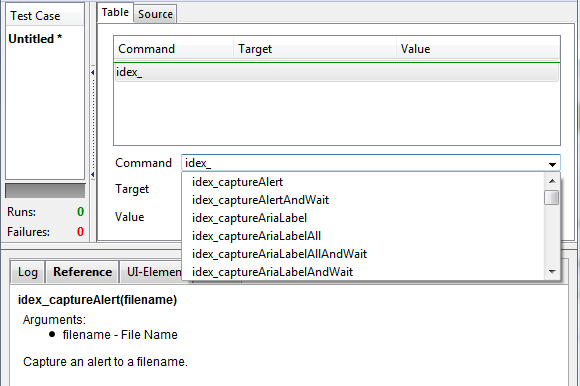
-集合了许多屏幕截图方法的控件:
https://addons.mozilla.org/zh-CN/firefox/addon/sele-scx/

(安装后可以输入idex前缀来快速调用所有截图方法)
-辅助定位元素路径FirePath:
https://addons.mozilla.org/zh-CN/firefox/addon/firepath/

Selenium IDE使用教程
对于具体的界面及简单操作教程,网上有很多,我就不再一一赘述,大家可以参考大神虫师的博客进行学习。
搭建好了环境,那么如何快速地进行自动化脚本的开发以及最后实现“自动化测试呢?”让我们马上进入正题,之所以大部分的web自动化测试会采用Selenium IDE,除了它的开发环境搭建非常方便外(下载一个Firefox插件)。
还有一个重要原因是Selenium IDE自带的录制回放功能,这意味着绝大多数简单的网页无需自己手动编写脚本,直接通过录制就能自动生成,这无疑是对于程序开发新手的福音。
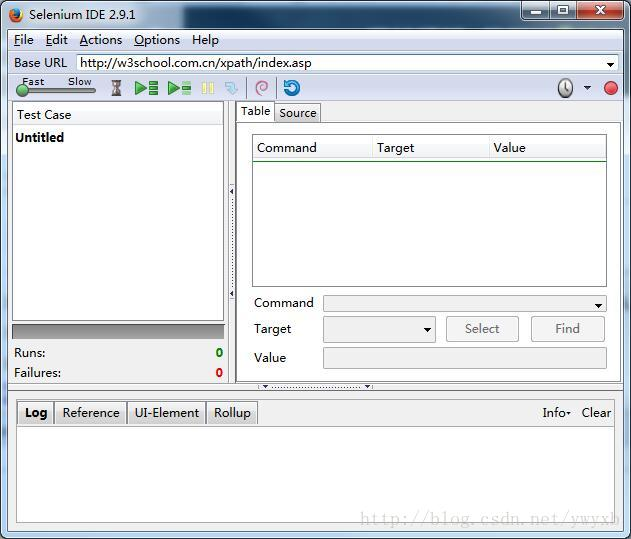
首先,安装完毕后打开Firefox浏览器->找到菜单栏中的【工具】->打开Selenium IDE(默认快捷键是Ctrl+Alt+S),红色的小圆点就是录制按钮。 
简单来说,Selenium IDE的功能就是记录用户的操作(生成脚本),然后通过执行脚本来模拟用户操作(回放)来实现所谓的自动化测试。
让我们尝试录制一个脚本:
1. 点击红色小圆点,开始录制(默认情况下只要打开插件就开始录制)
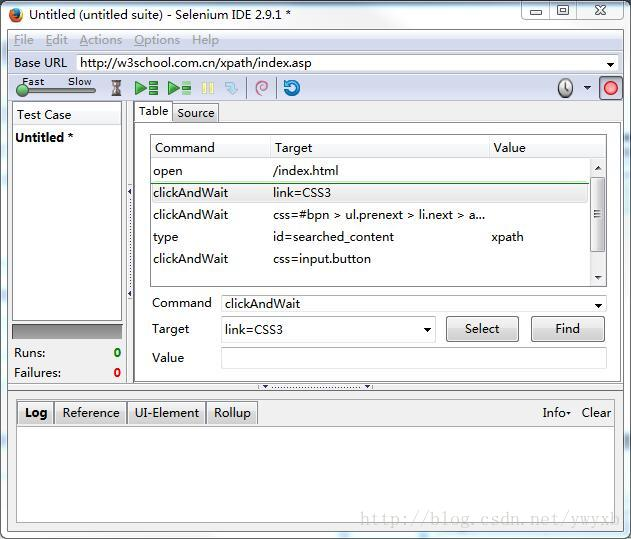
2. 在W3School网站点击一些页面,并输入[xpath]关键字进行搜索,可以看到录制的效果如下: 
3. 保存脚本,按绿色[执行]图标进行回放,浏览器会自动像用户一样去执行点击,输入等操作
(对于这样的静态页面,它自动录制的脚本再回放的时候成功率很高)
既然上面说是对于静态页面比较有效,那么对于复杂的动态页面,比如由很多前端控件和JavaScript生成的Ajax页面怎么能有效地让脚步识别到相应的web页面元素呢?
这就是另外一个话题【web页面元素定位】,借助上面提到的【FirePath】插件,参考我的另外两篇文章进行深入学习:
Selenium自动化测试之Xpath网页元素定位
http://blog.csdn.net/ywyxb/article/details/58601160
Web元素定位之CSS Selector
http://blog.csdn.net/ywyxb/article/details/58607218



