迅为开发板安卓JNI开发实战教程使用编译好的 so 库
转自迅为开发板安卓JNI开发指南
硬件平台:迅为iTOP-412开发板
B站搜索:北京迅为,免费观看同步视频教程:
上一小节我们已经编译了 so 库,那么我们或者其他人拿到这个 so 后要怎么使用呢?这一节我们通过写
一个简单的 app 来给大家演示下。
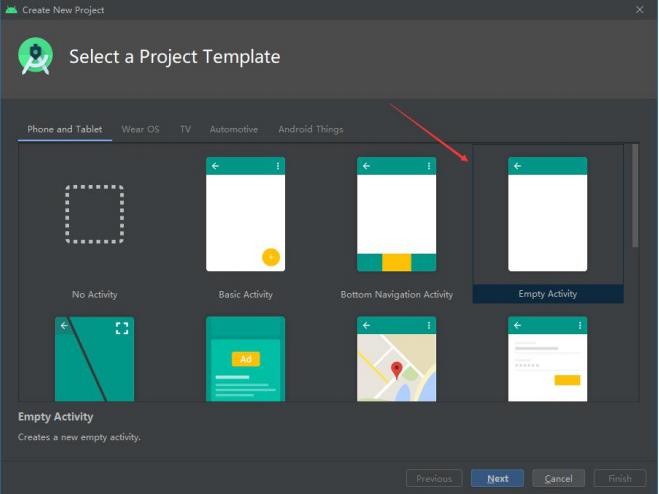
我们打开 AS,然后新建一个项目,选择一个空的 Activity,如下图所示:

这里我要注意一下,我们的包名要和我们调用的 jni 库的包名一样,否则会出问题,之前我们在写 jni 的时候,我们的包名如下图所示:
包名:

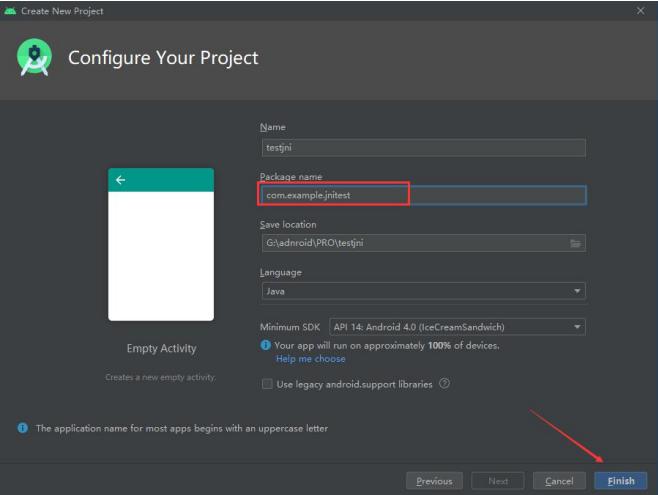
那么我们在新建工程的时候包名也要是这个,如下图所示:

创建成功以后,我们找到我们新创建的这个工程的所在目录,然后把我们之前编译好的 so 库放进去。
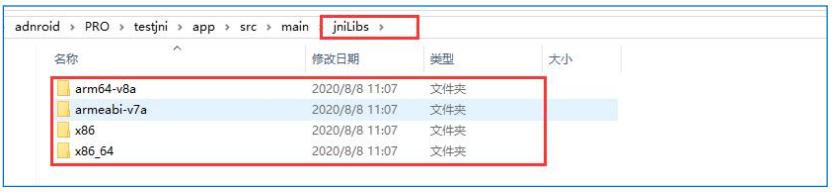
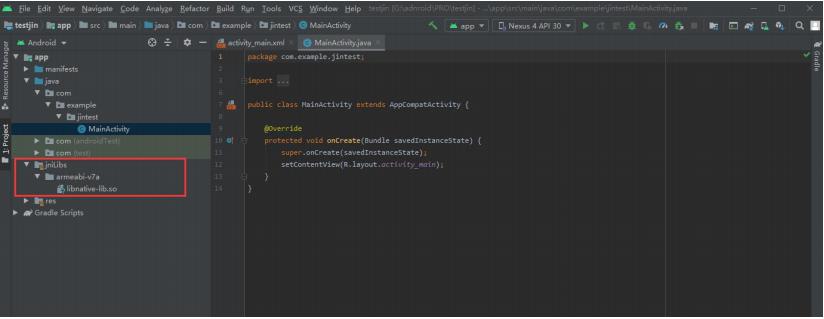
存放 so 库的文件夹一定要为 jniLibs,名字不要改,如下图所示:

Jnilibs 文件夹放的就是我们生成的 so 库,如下图所示:

然后我们点击一下 AS 软件的同步,如下所示:

同步完成以后就可以在工程目录下看到我们这个 so 的文件夹了,如下图所示:

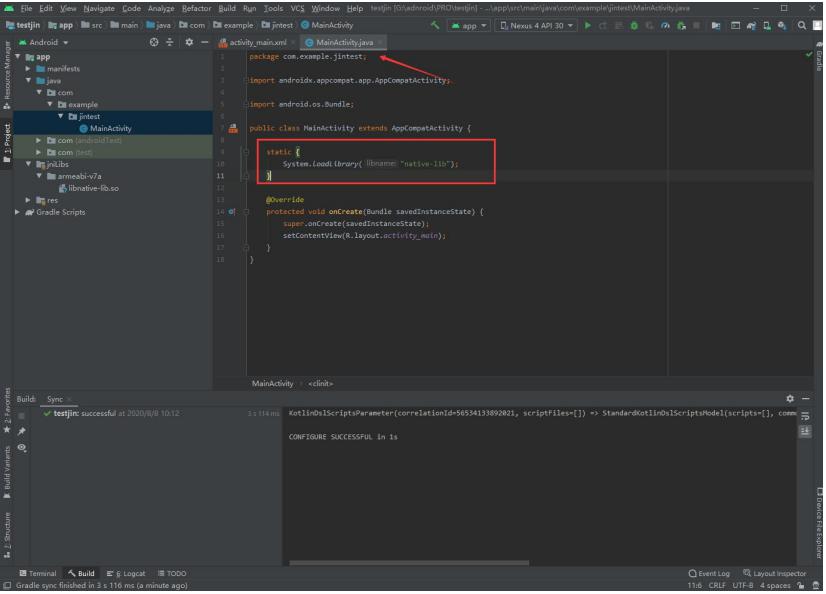
然后我们在 MainActivity 里面引用我们这个库,我们添加以下代码:
static {
System.loadLibrary("native-lib");
}
如下图所示:

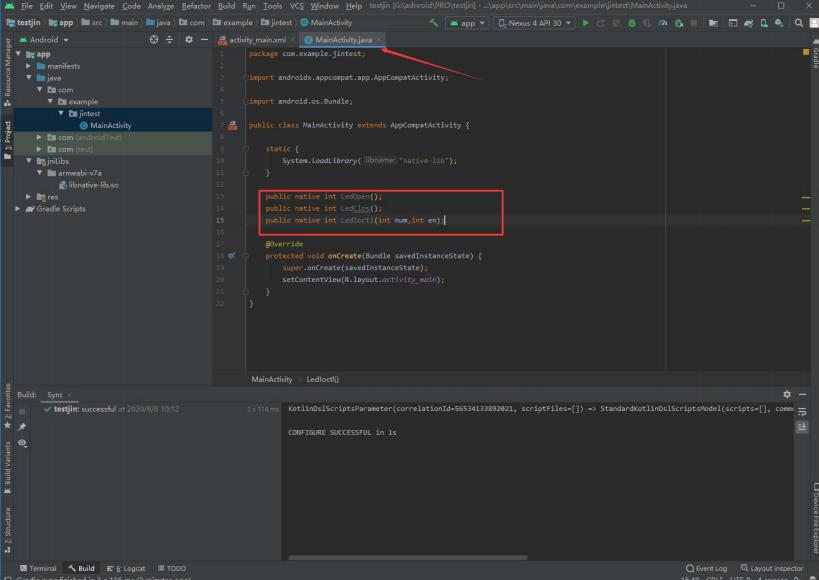
然后我们声明一下方法,在 MainActivity.java 里面添加以下代码,代码如下:
public native int LedOpen();
public native int LedClos();
public native int LedIoctl(int num,int en);
如下图所示:

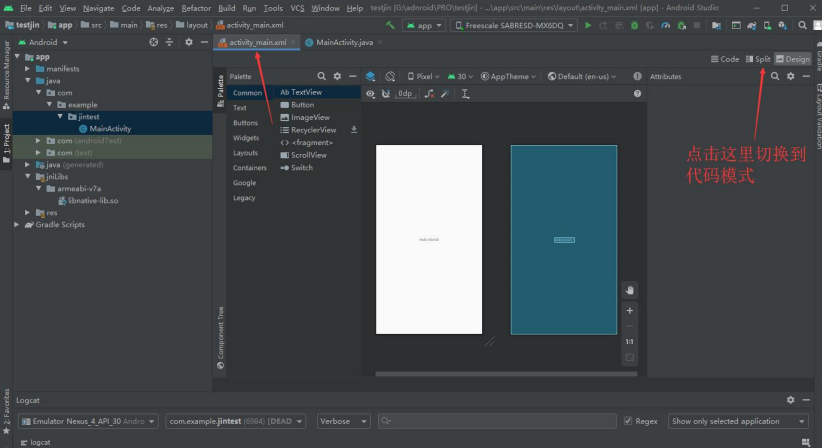
然后我们打开 activity_main.xml 文件,

然后删掉以下代码:

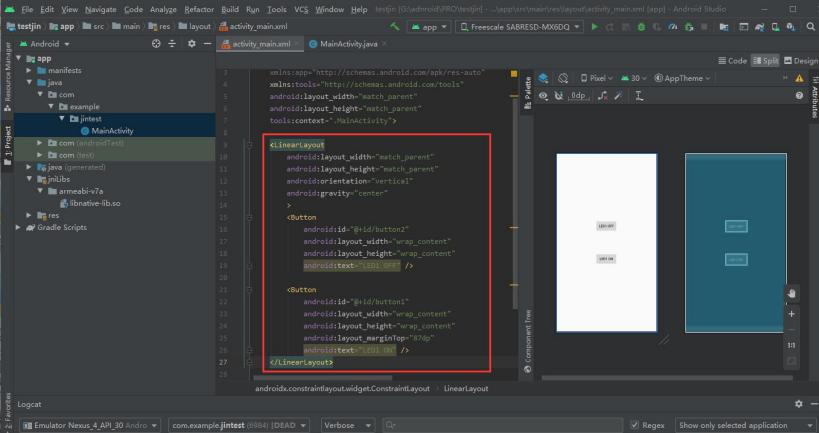
设置俩个 button,代码如下:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="LED1 OFF" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="87dp"
android:text="LED1 ON" />
</LinearLayout>
添加完如下图所示:

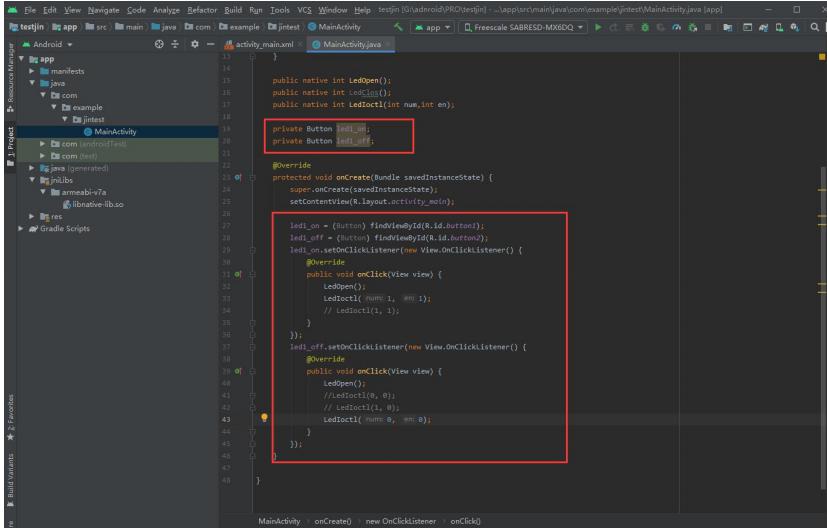
然后打开 MainActivity.java,声明俩个按键,并且在按键的点击事件里面打开设备节点和进行控制 led 灯
的操作,代码如下:
声明俩个按键:
private Button led1_on;
private Button led1_off;
按键的点击事件
led1_on = (Button) findViewById(R.id.button1);
led1_off = (Button) findViewById(R.id.button2);
led1_on.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LedOpen();
LedIoctl(1, 1);
}
});
led1_off.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
LedOpen();
LedIoctl(0, 0);
}
});
}
如下图所示:

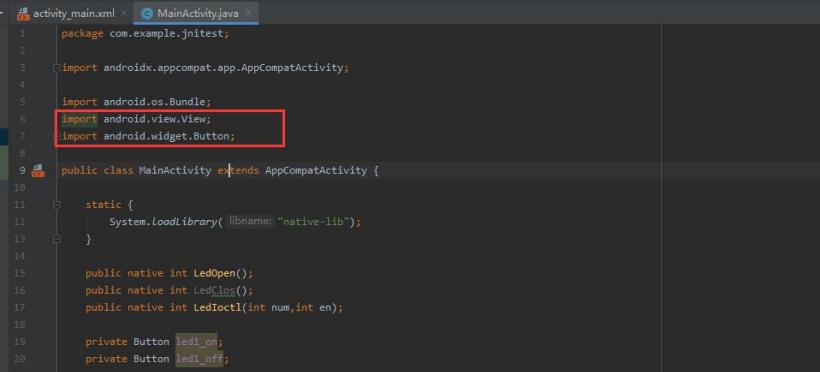
然后添加以下代码:
import android.view.View;
import android.widget.Button;
如下图所示:

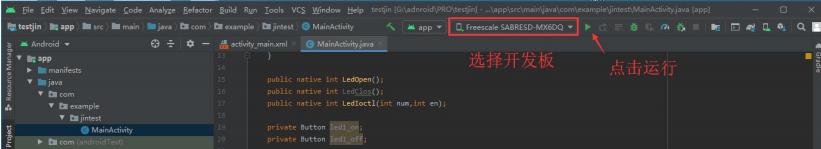
然后我们连接开发板,这里我们使用的是 IMX6Q 开发板安卓 4.4 系统,这里一定要使用开发板,不然看不到点灯效果,连接好以后,我们点击运行,如下图所示:

然后我们就可以看到 app 已经成功安装到了开发板上,并且可以控制 led 灯




