单选框、复选框、下拉框
单选框直接定位到元素,做点击操作就可以了
单选框样式

测试网页的html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form name='form1'>
<input type="radio" name="fruit" value="berry" />草莓</input>
<br />
<input type="radio" name="fruit" value="watermelon" />西瓜</input>
<br />
<input type="radio" name="fruit" value="orange" />橙子</input>
</form>
</body>
</html>
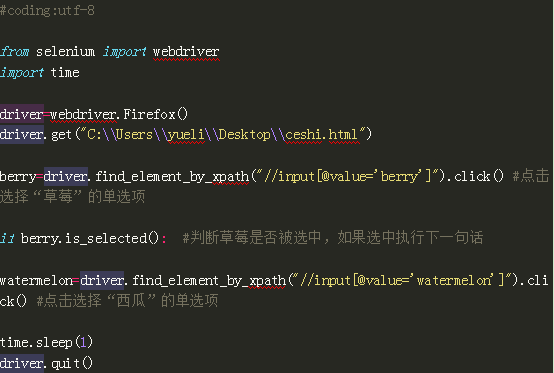
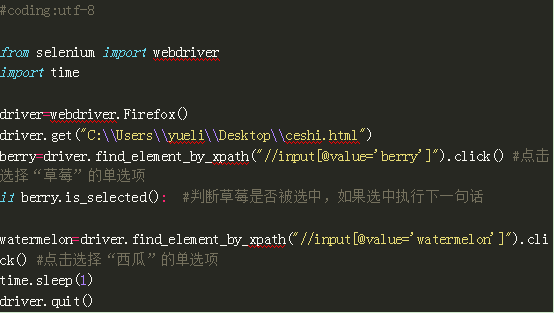
代码:

复选框
直接定位要勾选的复选框元素,点击就可以
.is_selected() :判断复选框是否被勾选
复选框样式

测试网页的html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form>
<input type="checkbox" name="fruit" value="berry"/>草莓</input>
<br />
<input type="checkbox" name="fruit" value="watermelon" />西瓜</input>
<br />
<input type="checkbox" name="fruit" value="orange"/>橘子</input>
</form>
</body>
</html>
代码1选择某个单选框

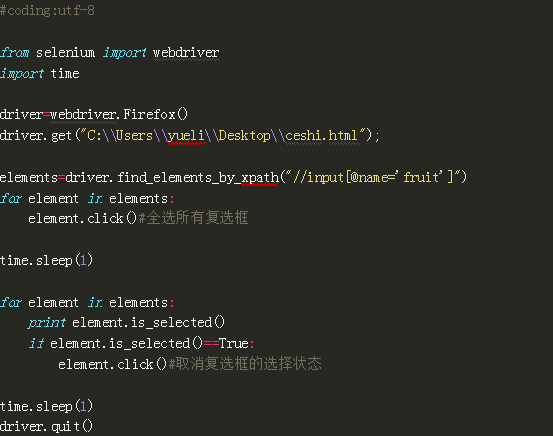
代码2遍历选择所有复选框,遍历取消已经处于选择状态的复选框

操作下拉框
1.select为下拉框标签,标签里选项有多种
2.先定位到select框,再定位select里面的选项
.select_by_index(index) :通过索引定位元素,index从 0 开始
.select_by_value(value) :通过value值定位元素
.select_by_visible_text(text) : 通过文本值定位元素
.deselect_all() : 取消所有元素的选择状态
.deselect_index(index) :取消对应的index选项
.deselect_value(value) :取消对应的value选项
.deselect_visible_text(text) : 取消对应的文本选项
Html文件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<select name='select1'>
<option value='a'>苹果</option>
<option value='b'>香蕉</option>
<option value='c'>橘子</option>
<option value='d'>芒果</option>
</select>
<select multiple="multiple" size="4" name='select2'>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
代码:







