多表单切换和多窗口切换
多表单切换
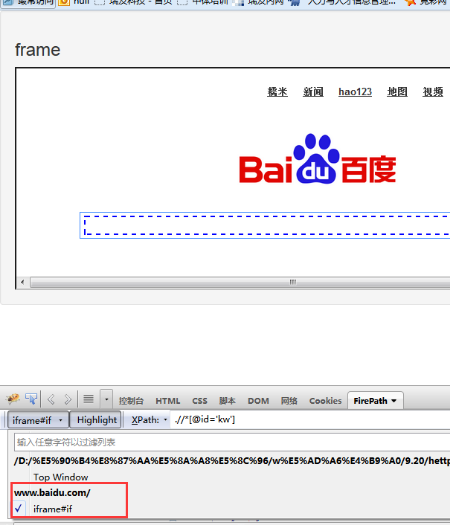
如果定位不到元素,先查看是不是iframe表单,如果是先切换到iframe表单上
1.如果iframe有id:.switch_to_frame("if") #号后面的就是id
2.如果iframe没有id:a=driver.find_element_by_tag_name("iframe")
driver.switch_to_frame(a)
3.释放ifame表单返回主页:driver.switch_to_default_content()

Html:
<html>
<head>
<link href="https://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css"
rel="stylesheet" />
<script type="text/javascript">$(document).ready(function(){
});
</script>
</head>
<body>
<div class="row-fluid">
<div class="span10 well">
<h3>frame</h3>
<iframe id="if" name="nf" src="https://www.baidu.com" width="800"
height="300">
</iframe>
</div>
</div>
</body>
<script
src="https://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.js"></script>
</html>
代码:

多窗口切换
有些web页面打开后,会重新打开一个新的窗口,如果想要在新的窗口上操作,就得先切换窗口。获取窗口的唯一标识用句柄表示,所以只要切换句柄,就可以在多个页面上操作
driver.current_window_handle :获取当前窗口句柄
driver.window_handles :返回所有窗口的句柄
driver.switch_to.window() :用于切换到相应的窗口