关于Vue中根组件与组件树的理解
在观看了b站的关于Vue3的教学视频后,对Vue的根组件与组件树进行简单的总结下
一、实例化Vue应用
// 此时,app就是一个Vue应用的实例,或者说是一个对象
const app = Vue.createApp({})
需要注意的是这个app并不是根组件,而是Vue应用的实例。
二、根组件的挂载
了解组件的话,我们知道在组件中,一般都会有一个template属性,那么根组件的template是什么呢?这里就需要提到我们的挂载了
<div id="app"></div>
<script>
app.mount("#app"); //这样其实就是表示根组件的template就是上面的id为app的标签内的内容,修改其中的内容,就是修改template的内容。
</script>
而我们要找的根组件其实就是app.mount()的返回
const root_component = app.mount("#app")
三、组件树的认识
可以通过一个简单的例子来了解一下
<div id="app">
<component1></component1>
<component1></component1>
</div>
<script>
//根组件
const app = Vue.createApp({})
app.component("component1",{
template:`
<h1>hello component</h1>
<component2></component2>
`
})
app.component("component2",{
template:`
<h2>i am component2</h2>
`
}
app.mount("#app") //注意这里要写在最后,不然组件无法生效
</script>
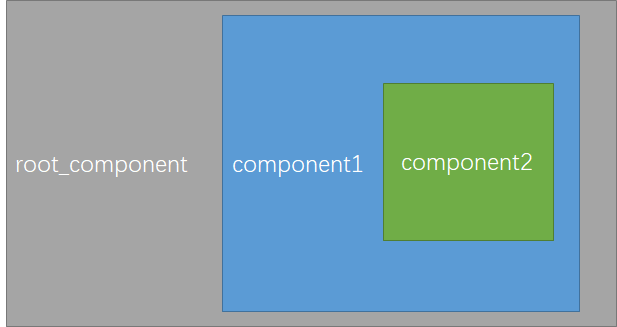
包含关系类似于下面的第一张图

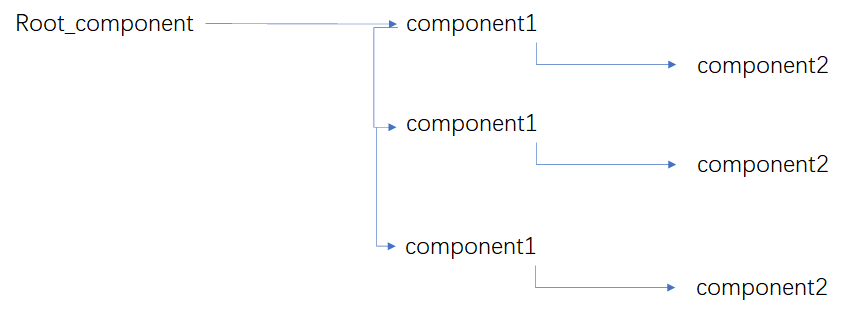
而其中的树状关系可以表示如下:

四、结语
由于是初次学习,也许有不正确的地方,还请大家能够指出,共同学习,谢谢。


