10行代码将博客网站中的live2D搬到桌面去
将博客网站中的live2D搬到桌面去!
前言:最近玩了一下Electron,Electron可以非常方便地使用原来的前端三剑客实现桌面应用的开发,然后就想着桌面插件是不是也是可以的?如果可以的话,那桌面精灵是不是也是可以的呢?以前有看到大佬用c#开发过桌面精灵,现在看通过electron,能不能把博客页面中的二次元小姐姐搬到桌面来。
第一步:创建一个electron项目
electron项目的环境搭建在这里就不过多赘述了(包括node、npm以及electron包的安装在网上有非常多教程,这里也贴一下electron的官网方文档地址 ),项目的创建非常简单,创建好一个文件夹后,进入该文件夹,在命令行下输入下面的代码即可生成一个package.json文件,这是electron 项目的默认配置文件。
npm init --yes

第二步:创建js主脚本文件
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 600,
height: 800,
frame: false,
transparent: true, //设置透明
webPreferences: {
devTools: false,
nodeIntegration: true
}
})
win.loadFile('test.html') //加载的html文件
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
在这里可以指定创建的窗口的宽高,除此之外,我还指定了一些其他的参数——frame:false , transparent:true 这些设置是为了隐藏窗口以及使背景透明化,这样,才算得上是我们的桌面精灵嘛,要不然的话,看到的就是桌面精灵在一个程序框框内。
第三步:创建html文件渲染我们的页面
在上一步中,通过win.loadFile('test.html')指定了我们的html文件,这里现在就可以来编写我们的代码了:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' https://eqcn.ajz.miesnfu.com 'unsafe-inline';" />
</head>
<body style="-webkit-app-region: drag;">
<div style="font-weight: bold;color: red;text-align: center;margin-top: 100px;" class=“icon-drag”></div>
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {jsonPath:"https://unpkg.com/live2d-widget-model-z16@1.0.5/assets/z16.model.json","scale": 1 },
"display": { "position": "top", "width": 150, "height": 300,"hOffset": 0, "vOffset": -20 },
"mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.7, "opacityOnHover": 0.2 } });
</script>
</body>
</html>
看到其中的js代码有没有很熟悉?应该是有不少朋友在博客园中引用的js也是类似这样的吧,直接复制过来就完成了。
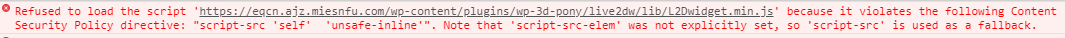
在这里唯一需要注意的一点是,在上面的meta标签中,需要设置一下script-src,script-src是一个指导,控制着代码特殊页面域代码相关的权限, 默认情况下只指定了‘self’ 作为一个有效的代码来源,所以这里需要将引用的js也写进来,不然的话,我之前就报了下面这里的错误,没办法加载进来:

最后附上一张效果图

结语
这里还有更多的可以扩展的地方,像可以添加一些互动的操作菜单,实现一个更加丰富的桌面小精灵。当然原有的live2d插件也有一些接口,可以实现更加复杂的功能,都可以移植过来,和在网页上基本上是没有什么区别的。文章就写到这里了,感谢赏脸阅读!


