Felx布局基础教程
网页布局即layout是css的一个重点应用。

布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
Flex 布局将成为未来布局的首选方案。本文介绍它的语法,一会再说下常见布局的 Flex 写法。网友 JailBreak 为本文的所有示例制作了 Demo,也可以参考。
原文参考自:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
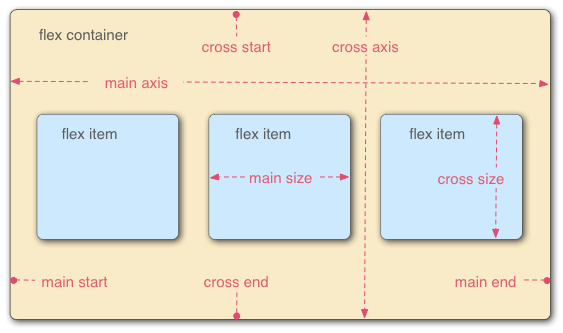
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。

容器默认存在两根轴:水平的主轴和垂直的交叉轴。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做crose start,结束位置叫做 crose end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做 main size, 占据的交叉轴空间叫做crose start,结束位子叫做cross end;
以下 6 个属性设置在容器上:
1:flex-dfirection 属性决定主轴的方向(即项目的排序方向)。它可能有4个值。
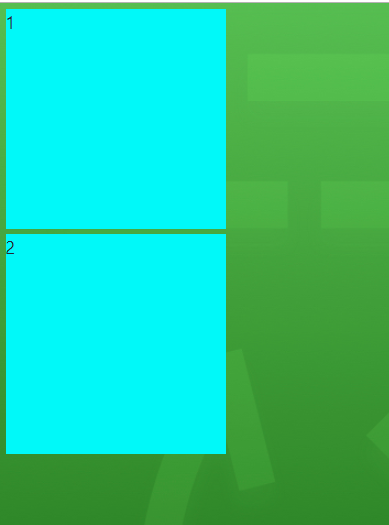
flex-direction:column-reverse; --- 竖直从下向上排列 (竖直倒序排列)

flex-direction: column; --竖直从上向下排列(顺序排列)

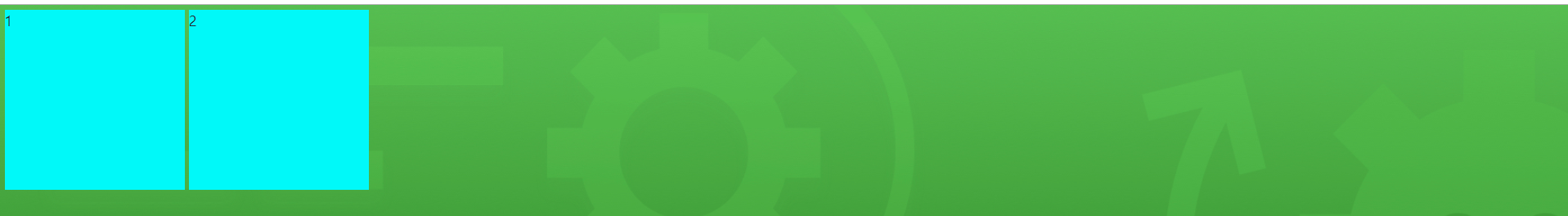
flex-direction: row; --水平顺序排列(从左向右)

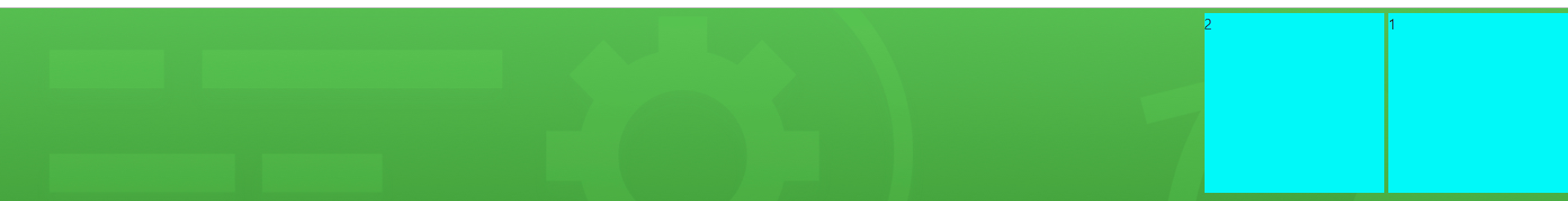
flex-direction: row-reverse; --水平倒序排列(从右向左)

2:默认情况下,项目都排在一条线(轴线)上。flex-warp属性定义,如果轴线排不下,如何换行。
它可能取三个值。
a) nowrap (默认) :不换行。

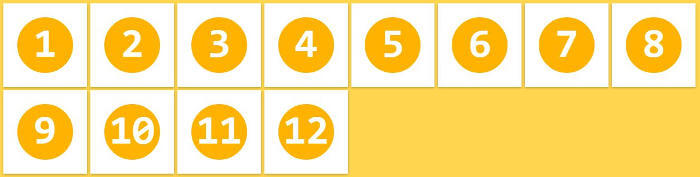
b) wrap :换行,第一行在上方

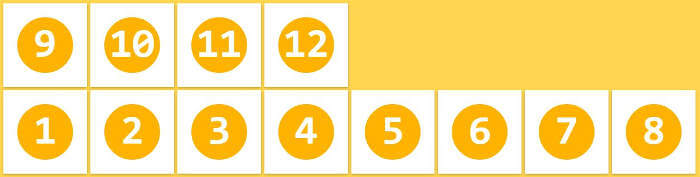
c) wrap-reverse : 换行,第一行在下方。

flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
例 : flex-flow : row nowrap;
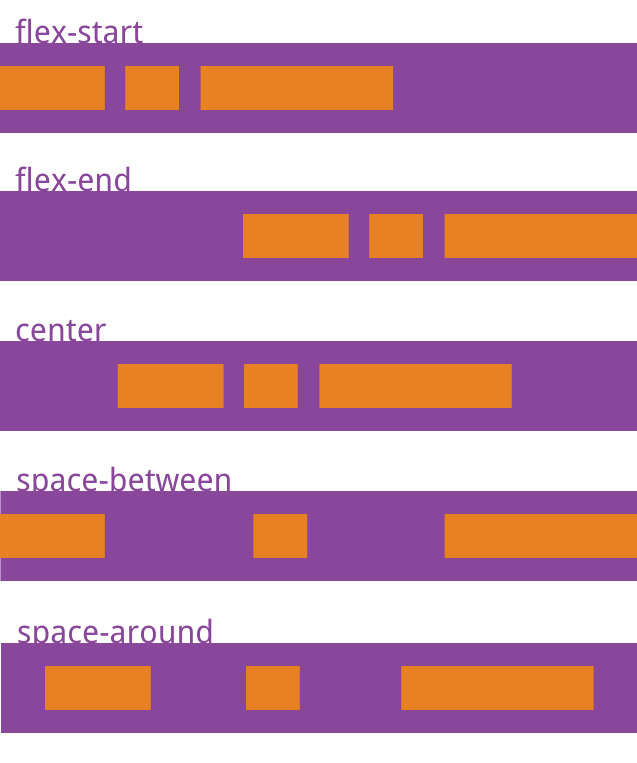
3:justify-content 属性定义了项目在主轴上的对齐方式。
fiex-start; 左对齐
fiex-end ; 右对齐
center : 水平居中
space-between : 用于在flex内的容器之间留有空白;分散排列
space-around : 用于在flex内的容器前后左右都留有空白;

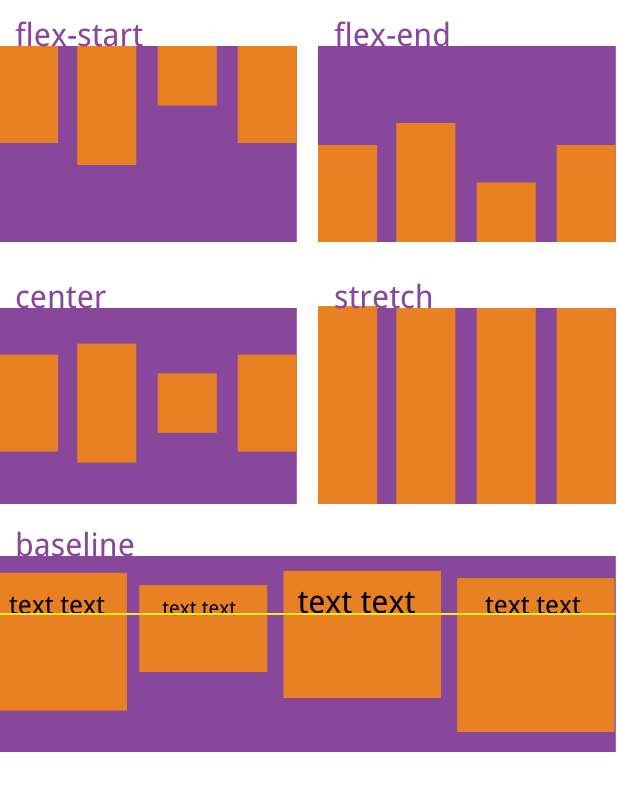
4: align-items 属性定义项目在交叉轴上如何对齐。
flex-start : 元素位于容器的开头位置。
flex-end : 元素位于容器的底部(结束位置);
center : 垂直居中;
stretch : 拉伸所有子元素与容器同高
baseline : 元素位于容器的基线上。

align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。








