vmware之VMware Remote Console (VMRC) SDK(二)
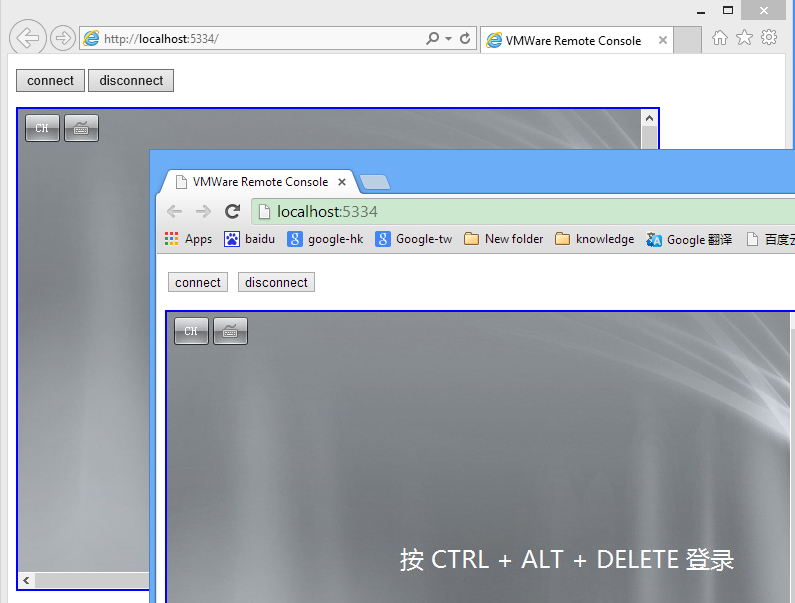
在上篇文章中,我们用winform结合vmware的api做了一个demo,在vmrc sdk中作为plugin单独打包出来vmware-vmrc-win32-x86.exe,上篇文章的demo只能基于这个plugin运行,在主机的vcenter中默认带有此功能,所以想要以activex插件的形式运行于浏览器之上,就必须安装此插件包,约35MB。此插件集成了包含了可运行于IE之上的ActiveX,以及可运行于Chrome上的应用插件(FF等其他浏览器这里没有经过测试)。下面为一张截图,分别测试于IE11和Chrome。

我们先创建console的基本类。
1 public class ConsoleModel 2 { 3 public int Modes { get; set; } 4 public int MsgMode { get; set; } 5 public string AdvancedConfig { get; set; } 6 public string Host { get; set; } 7 public string Thumb { get; set; } 8 public bool AllowSSLErrors { get; set; } 9 public string Ticket { get; set; } 10 public string User { get; set; } 11 public string Pass { get; set; } 12 public string VMId { get; set; } 13 public string Datacenter { get; set; } 14 public string VMPath { get; set; } 15 }
下面是基于mvc用于和javascript交互的方法,最后返回一条json数据。
1 public ActionResult Connect(string vmName) 2 { 3 string[] arguments = { 4 "--url", "https://192.168.0.161/sdk", 5 "--username", "root", 6 "--password", "P@ssw0rd", 7 "--disablesso", "true", 8 "--ignorecert", "true"}; 9 10 util = AppUtil.AppUtil.initialize("Connect", constructOptions(), arguments); 11 util.connect(); 12 ManagedObjectReference mor = util.getConnection().ServiceRef; 13 ManagedObjectReference sessionMor = util._connection.Service.RetrieveServiceContent(mor).sessionManager; 14 string ticket = util._connection.Service.AcquireCloneTicket(sessionMor); 15 ManagedObjectReference vmMor = util.getServiceUtil().GetDecendentMoRef(null, "VirtualMachine", vmName); 16 17 ConsoleModel console = new ConsoleModel(); 18 console.Modes = 2; 19 console.MsgMode = 1; 20 console.AdvancedConfig = "NaN"; 21 console.Host = "192.168.0.161"; 22 console.Thumb = ""; 23 console.AllowSSLErrors = true; 24 console.Ticket = ticket; 25 console.User = ""; 26 console.Pass = ""; 27 console.VMId = vmMor.Value; 28 console.Datacenter = ""; 29 console.VMPath = ""; 30 31 return Json(console, JsonRequestBehavior.AllowGet); 32 }
下面是基于jquery的ajax调用上方web方法。
1 function vmrc_connect() { 2 $.ajax({ 3 type: 'POST', 4 url: 'Home/Connect', 5 data: 'vmName=test', 6 dataType: 'json', 7 success: function (data) { 8 startup(data.Modes, data.MsgMode, data.AdvancedConfig); 9 connect(data.Host, data.Thumb, data.AllowSSLErrors, data.Ticket, data.User, data.Pass, 10 data.VMId, data.Datacenter, data.VMPath); 11 }, 12 error: function () { 13 alert('connect failed'); 14 } 15 }); 16 }
下方是sdk中提供的调用插件的demo,这里已经作了部分修改。
1 function startup(modes, msgMode, advancedConfig) { 2 log('starting VMRC instance: modes: ' + modes + ', messages: ' + msgMode); 3 4 if (advancedConfig) { 5 log('VMRC using advanced config "' + advancedConfig + '"'); 6 } 7 8 try { 9 var ret = vmrc.startup(modes, msgMode, advancedConfig); 10 log('startup returned "' + ret + '"'); 11 } catch (err) { 12 alert('startup call failed: ' + err); 13 } 14 } 15 16 function connect(host, thumb, allowSSLErrors, ticket, user, pass, vmid, datacenter, vmPath) { 17 if (thumb.length > 0) 18 thumb = thumb.replace(/-/g, ':'); 19 20 try { 21 var ret = vmrc.connect(host, thumb, allowSSLErrors, 22 ticket, user, pass, vmid, datacenter, vmPath); 23 log('connect succeeded'); 24 } catch (err) { 25 alert('connect failed: ' + err); 26 } 27 }
小结:在sdk demo中,为了兼容各种浏览器,可能要修改部分js方法。

