学习html--前言
前言
网页
网站是指在因特网上根据一定的规律,使用HTML等制作的哦用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常HTML格式的文件,它要通过浏览器来阅读
网页是网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
网页是构成网站的基础元素,它通常有图片,链接,文字,声音,视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
HTML指的是超文本标签语言(Hyper Text Markup Language),它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签(markup tag).
HTML页面也称为HTML文档
所谓超文本,有2层含义:
- 它可以加入图片,声音,动画,多媒体等内容(超越了文本限制)
- 它还可以从一个文件跳转到另一个文件,与世界各地的文件连接(超级链接文本)
前端人员开发代码-----浏览器显示代码(解析,渲染)-----生成最后的web页面
web标准
web标准是由w3c组织和其他标准化组织制定的一系列标准的集合。w3c(万维网联盟)是国际最著名的标准化组织。
遵循web标准除了可以让不同的开发人员写出的页面更标准,更统一外,还有以下优点:
- 让web的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜寻引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高野蛮浏览速度
web标准的构成
主要包括结构,表现,和行为三个方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要学的是html |
| 表现 | 表现用于设置网页元素的版式,颜色,大小等外观样式,主要指的是css |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是javascript |
web标准提出的最佳体验方案:结构,样式,行为相分离
简单理解:结构写到HTML文件中,表现写到css文件中,行为写到javascript文件中
HTML标签
HTML的语法规范
- HTML标签是由尖括号包围的关键词,例如
<html> - HTML标签通常是成对出现的,例如
<html>和</html>我们称为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签 - 有些特殊的标签必须是单标签(极少情况),例如
<hr/><br/>我们称为单标签
标签的关系
双标签关系可以分为二类,包含关系和并列关系
包含关系(类似于:父子关系)
<head>
<title> </title>
</head>
并列关系(类型于:兄弟关系)
<head> </head>
<boay> </boay>
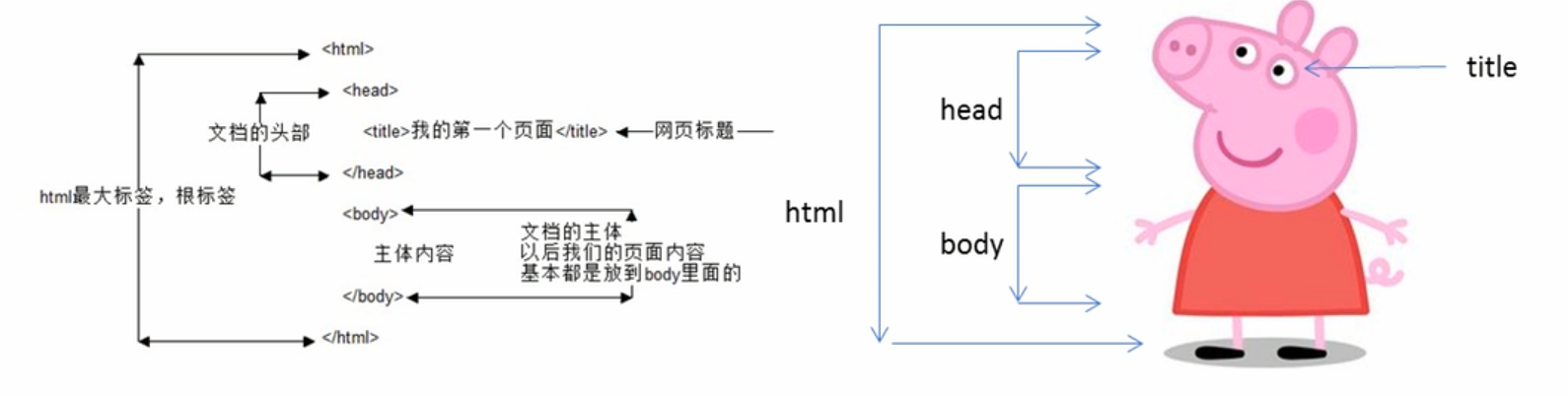
HTML基本结构标签(骨架标签)
每一个网页会有一个基本的结构标签(也成为骨架标签),页面内容也是在这些基本标签上书写的
| 标签名 | 定义 | 说明 |
|---|---|---|
<html> </html> |
html标签 | 页面最大的标签,我们称为根标签 |
<head> </head> |
文档的头部 | 注意在head标签中我们1必须要设置的标签是title |
<title> </title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body> </body> |
文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放在boay 里面的 |
- 四者的关系:
<html>是先祖级----内部嵌套<head>和body-----<head>中又嵌套<title>
<html>标签
- 定义HTML文件的根元素,最大的标签,表示整个HTML文档。所有的标签要写在
<html>标签内部
<head>标签
- 用于存放
<title> <meta> <base> <style> <script> <link>内部用于网页的设置,除了内部的文字,其他标签都不显示在浏览器上- 在
<head>标签中必须要设置的标签是title
- 在
<title>标签
- 让页面拥有一个属于自己的标题。 如果不写title不写网页标题,会自动以编写代码的文件名作为网页标题
- title中的关键字可以作为搜索引擎抓取时的关键字,提高SEO搜索引擎优化。
- SEO搜索引擎优化:一种通过优化网站结构、内容和外部链接等方式,提高网站在搜索引擎自然排名中的排名,从而获得更多的流量和品牌收益的方法。
- 内部的内容会显示在搜索结果的标题部分。
- 作为浏览器收藏夹默认的网页标题。
<body>标签
- 定义网页的主体部分,用于存放所有的HTML显示内容的标签
- 基本结构
<html>
<head>
<title>第一个页面</title>
</head>
<boad>
键盘敲烂,工资过万
</boad>
</html>
- 使用vscode生成页面骨架标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用vscode创建的第一个页面</title>
</head>
<body>
写代码是一件快乐的事情!!!!!!!!!
</body>
</html>
<!DOCTYPE html>:文档类型声明,作用就是告诉浏览器使用的是哪种HTML版本来显示网页
注意:
<!DOCTYPE html>声明位于文档中最前面的位置,处于<html>标签的前面<!DOCTYPE html>不是一个html标签,他就是文档类型声明标签
lang语言种类
<html lang="en"> 用来定义当前文档显示的语言。
<meta charset="UTF-8"> 字符集是多个字符的集合,以便计算机能够识别和存储各种文字

标签的语义
标签的含义,这个标签是用来干什么的
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰


 浙公网安备 33010602011771号
浙公网安备 33010602011771号