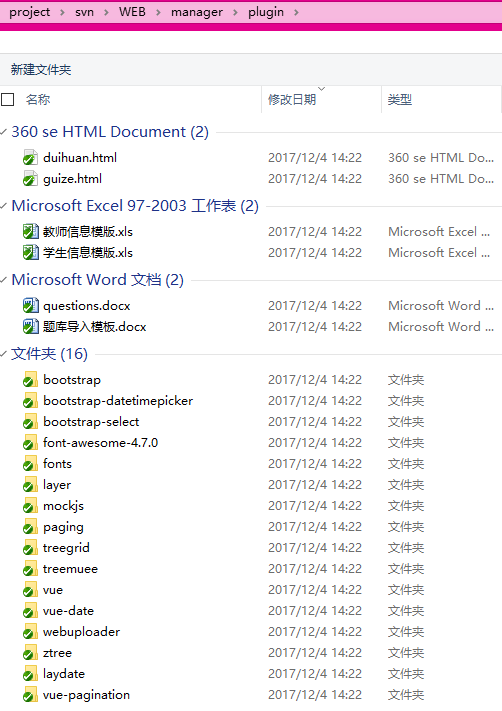
web开发 入门

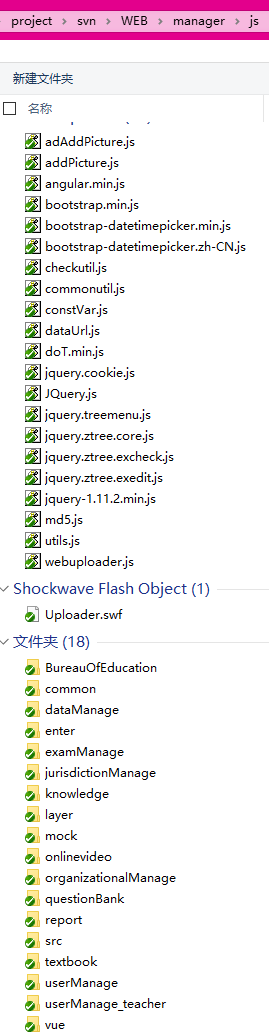
插件 ,索引文件,js目录,视图目录,资产目录,css目录,数据目录,font-awesome-4.7.0目录,图像目录。

引导程序 框架。字体。layer,mockjs。paging分页。树网格。treemuee。vue。上传。z树。vue分页。

====
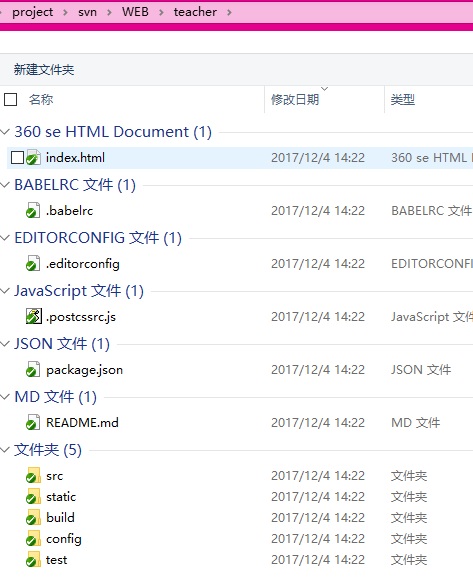
教师端网站

src源码,静态,构建,配置,测试。

组件,容器,存储,风格,资产,页面,服务,工具。
===
Web前端开发是从网页制作演变而来,其中包括三个要素:HTML、CSS和JavaScript;
Web前端用人数量已经远远超过主流编程语言的开发人员的数量。
职位参考:
步骤1: HTML基础
HTML主要是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言,为搭建网页结构做出第一步。本阶段主要介绍了HTML的语法基础、表格、表单、等标签,并有案例结合,达到学以致用。
HTML基础
HTML是网页制作必备技能,在本课程主要介绍HTML概念、语法及常用基础标签
HTML表格
表格在网页中用于数据和排版,本课程介绍表格概念、语法、操作,并通过案例掌握知识。
HTML表单
表单用于收集用户信息,本课程介绍表单概念、语法及创建表单,并通过案例掌握知识。
案例搭建网页HTML结构
本课程带领大家一起搭建一个网页HTML结构,并掌握网布局相应知识与技巧。
步骤2: CSS基础
CSS是一种定义样式结构如字体、颜色、位置等样式的语言,被用于为页面添加效果。本步骤主要介绍了CSS的基础语法、选择器、文本、背景、列表、盒子模型、浮动、定位以及网页的布局方式。
CSS选择的艺术
本课程主要介绍CSS语法、选择器、继承、层叠及优先级基础内容。
CSS文本样式
CSS为字体、文本提供了大量的样式属性,可以使我们的页面式更加丰富的多彩。
CSS背景和列表
本课程带领大家了解一下背景颜色、背景图片的相关知识,以及列表的多种样式。
CSS背景和列表
本课程带领大家了解一下背景颜色、背景图片的相关知识,以及列表的多种样式。
盒子模型
我们就来学习一下css的盒子模型,理解了盒子模型,才能更好的排版,进行页面布局。
float浮动
本课程主要介绍了浮动的作用,带领大家用更好的方式来布局页面。
CSS定位(position)
本课程,将带领大家了解一下定位的知识,教大家如何通过定位来进行布局。
CSS网页布局基础
本课程,我们就针对CSS中的基础布局以及经典的布局展开详细的讲解。
步骤3: JavaScript基础
JavaScript是一种解释性脚本语言,主要用来向HTML页面添加交互行为。本阶段主要带领大家学习JS的基本语法、流程控制语句、函数、对象、DOM、BOM、事件以及轮播图的案例,实现网页的交互效果。
JavaScript语法
初步了解JavaScript语言,掌握它的语法、数据类型、基本算数和逻辑运算操作
JavaScript流程控制语句
掌握JavaScript中条件分支语句和循环语句的使用,用简洁的代码实现强大功能
JavaScript函数
掌握函数的使用,学习函数的封装,体会代码复用的过程和它带来的便利
JavaScript内置对象
学习内置对象的常用属性和方法,方便我们开发中直接调用,进而实现更多功能
JavaScript DOM基础
DOM的方法和属性既可以获取网页中的元素,也可以设置元素的内容、样式及效果
JavaScript DOM事件
为页面中的元素绑定键盘或鼠标事件,从而可以触发和实现我们想要的交互效果
JavaScript BOM基础
学习浏览器对象模型“BOM”,可以对浏览器窗口进行访问和操作,与浏览器“对话
JavaScript实现轮播特效
综合运用JavaScript知识,做出轮播图、tab页切换等实用特效
步骤4: jQuery基础
jQuery是一个快速、简洁的JavaScript框架,设计宗旨是“write Less,Do More”。本阶段将为大家介绍jQuery的基础语法、选择器、DOM、事件、插件、瀑布流案例等。
jQuery选择的艺术
课程主要介绍jQuery的概念、版本、选择器,筛选器、以及与js的区别。
jQuery DOM操作
本课程主要讲解jQuery中查找元素、修改元素样式和内容以及其它操作方法。
jQuery事件
本课程主要介绍了jQuery对象中的0级事件、2级事件,以及事件的添加、移除、触发、自定义事件、命名
jQuery插件
本课程主要介绍了如何寻找自己需要的插件,如何使用插件,几个常用插件的介绍、以及如何自定义插件。
jQuery弹出层案例
通过弹出层案例的讲解,让大家更灵活的使用jQuery的属性和方法以及函数的封装。
瀑布流布局案例
瀑布流布局,是目前比较流行的一种网页布局方式,它会随着页面滚动条的滚动而不断加载内容。
进阶
三个阶段。
第一关,适配。本关卡将通过学习HTML5与CSS3实现动态特效网站;通过对移动基础、响应式的讲解,Get√适配不同移动设备的技能;
第二关,搭建。本关卡将通过对Bootstrap框架的讲解,让小白毕业生从原生编写迅速过渡到使用Bootstrap快速搭建网页结构;
第三关,高效。本关卡将主攻CSS的预处理语言“Less”,因为Less将大幅减少编写原生CSS代码的工作量。而且对于前端攻城狮来说,代码更容易管理,开发效率倍增。
Bootstrap,是基于HTML5、CSS3、JavaScript开发的,它在jQuery的基础上进行了更为个性化、人性化的完善,形成一套自己独有的网站风格,兼容大部分jQuery插件。
Less,扩充了 CSS 语言,增加了诸如变量、混合(mixin)、运算、函数等。它可以运行在服务器端(Node.js 和 Rhino 平台)也可以运行在客户端(浏览器)。
响应式
响应式在PC端和移动端用途都很广泛,跟随窗口的大小变化而进行样式的改变,跟随移动设备的变化而重新排版布局,任何设备都难不倒。
Bootstrap
目前最受欢迎的前端框架之一,简洁灵活,从栅格布局、模块分类及排版布局、常用组件等方面介绍Bootstrap,快速搭建实现网页开发。
HTML5
HTML5是HTML的最新版本,相对于老版本,新增了很多功能。语义化标签、新增属性、音频视频、表单验证等新的功能,让你用起来更是得心应手。
CSS3
CSS3是目前最新的CSS版本,新增了很多的功能,主要有选择器、边框与圆角、背景与渐变、文本与字体、转换、过渡、动画、以及一些布局方面的样式与功能。
步骤1: 走进HTML5
本阶段带领大家认识HTML的最新版本HTML5,主要包括HTML5的标签变化、属性变化、音视频、以及表单验证。让你对HTML5有一个新的认识。
HTML5标签变化
HTML5文档类型如何定义,有哪些标签,以及如何使用,从整体认识HTML5
HTML5网页布局
传统布局与HTML5网页布局的区别和意义,通过案例讲解如何使用HTML5搭建网页
HTML5属性变化
了解这些属性带来的好处,加深对标签的认识,将提高以后的开发效率
HTML5音视频
HTML5中有新增的功能,可以实现音频和视频的播放,本课程带领大家来学习这一强大的功能。
HTML5表单验证
本课程主要向大家介绍H5中新增的一些在表单验证方面的功能,通过一些属性的设置,可以实现条件的控制。
步骤2: CSS3详解
本阶段主要带领大家走进CSS3的世界,主要包括CSS3的选择器、边框、圆角、背景、渐变、文本、字体、转换、过渡、动画、多列布局以及用户界面,让你对CSS3有个全面的了解。
CSS3选择器
详细讲解CSS3的变化,新的概念和理念,及其CSS3新增加的选择器
CSS3边框与圆角
带来神奇的圆角边框、阴影框及其图片边框等,非常具有实用价值的新属性
CSS3背景与渐变
同样神奇的背景控制属性,以及如何使用颜色过渡实现漂亮的渐变效果
CSS3文本与字体
CSS3中还新增的对文本和字体的设置,我们一起来学习一下吧。
CSS3转换
深入讲解元素如何扭曲、移位或旋转,让我们可以更自由得装饰和变形HTML组件
CSS3过渡
一起探索如何通过CSS3属性值的变化实现动画效果,如何触发这些动画产生交互
CSS3动画
使用animation属性,实现以往要用Flash等动画软件才能完成的炫酷效果
CSS3多列布局
本课程主要向大家介绍CSS3中 column-width、column-count、column-gap、column-rule、column-span、column-fill等。
CSS3用户界面
在 CSS3 中,新的用户界面特性包括重设元素尺寸、盒尺寸以及轮廓等。这门课程我们就来仔细分析一下,这些新的用户界面如何来进行应
步骤3: 移动基础与响应式
移动端需要适配不同的设备,本阶段主要带领大家走进移动端,包括移动基础视口、弹性盒布局、响应式布局、以及布局案例等课程,为移动端开发打下坚实的基础。
移动基础
通过本课程的学习,我们能够了解到移动端与PC端不同的地方,通过对移动端的基础、度量单位、浏览器等知识的学习我们能对移动端开发有一
flex弹性布局
本课程将会带领大家学习移动端的布局——flex布局。通过学习伸缩容器和项目的属性学习,完成对页面实现
响应式布局
本课程,老师将带领大家学习移动端响应式布局的实现,当屏幕到达一定的宽度的时候会有不一样的布局。
移动端界面案例
本课程主要讲解了移动端的一个界面案例,通过对布局的讲解,代码的分析以及flex布局的使用,让大家对移动端的实际开发有一个综合的了解。
步骤4: Bootstrap详解
本阶段我们主要来学习Bootstrap的内容,首先会把Bootstrap的基础知识讲解一下,从下载配置到组件的应用,然后再通过一个案例来为大家综合讲解它的使用技巧。带你层层揭秘Bootstrap的神奇之处。
bootstrap栅格布局
本课程主要讲解了什么是bootstrap的栅格化布局,以及如何使用栅格化布局完成响应式页面
bootstrap模块分类及排版布局
通过本课程的学习,我们将会对页面的模块进行分类,对布局进行排版,以及使用bootStrap对表单、表格、按钮、图像和文本进行样式设置。
bootstrap常用组件
本节课带领大家来学习bootstrap组件和插件,可复用的组件和插件提高了开发效率以及增加了页面的用户体验。
bootstrap实战案例
学习了bootstrap的基础知识,本课程我们就来运用bootstrap实现一个网页的布局,体验项目的开发流程以
步骤5: Less即学即用
本阶段带领大家一起来学习Less的内容,首先会从基础的用法讲解,然后还会有实战的应用,对less做一个全面透彻的学习,运用到实处才能真正理解。
less基础
less语言是在css的语法基础上,引入了变量,Mixin(混入),运算,以及函数等功能,可以让我们用更少的代码做更多的事情!
less实战案例
通过了less基础的学习,相信大家对less有了一个初步的了解,本课程带领大家完成一个用less做的网页,把知识点运用到项目中去。



