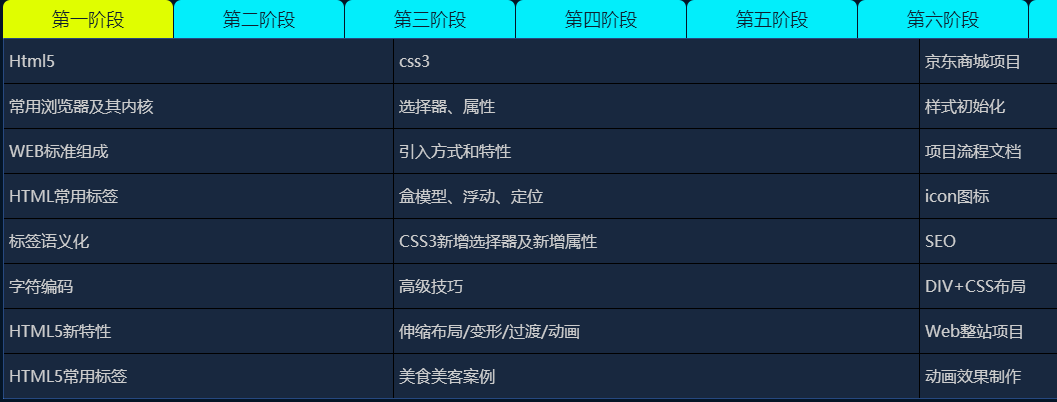
web开发

bootstrap 是 web框架 。 是
开源的用于前端开发的工具包
兼容大部分jQuery插件
Bootstrap是基于HTML5和CSS3开发的,它在jQuery的基础上进行了更为个性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。
Bootstrap 引导程序,辅助程序
CDN
CDN的全称是Content Delivery Network,即内容分发网络。
一种新型网络构建方式
-
基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在Bootstrap 基本结构部分详细讲解。
-
CSS:Bootstrap 自带以下特性:全局的 CSS设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在Bootstrap CSS部分详细讲解。
-
组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在布局组件部分详细讲解。
-
JavaScript 插件:Bootstrap包含了十几个自定义的jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在Bootstrap插件部分详细讲解。
-
定制:您可以定制Bootstrap的组件、LESS 变量和jQuery 插件来得到您自己的版本。
预处理器是在真正的编译开始之前由编译器调用的独立程序
Bootstrap 中文文档
http://www.bootcss.com/
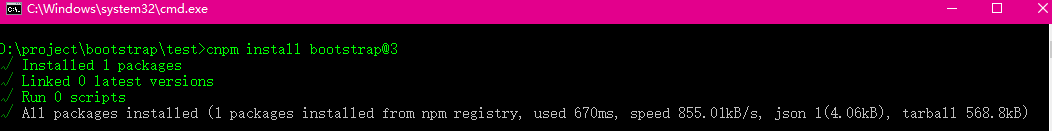
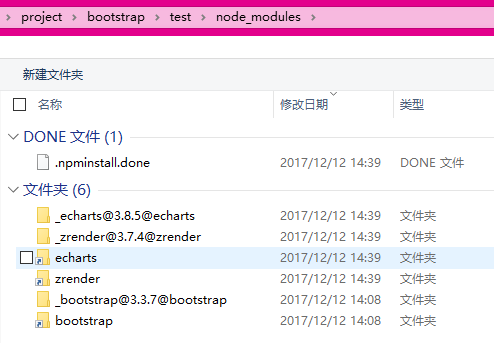
cnpm install bootstrap@3

echarts Gallery
http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
Webpack 是目前比较流行的模块打包工具,你可以在使用 webpack 的项目中轻松的引入和打包 ECharts,这里假设你已经对 webpack 具有一定的了解并且在自己的项目中使用。
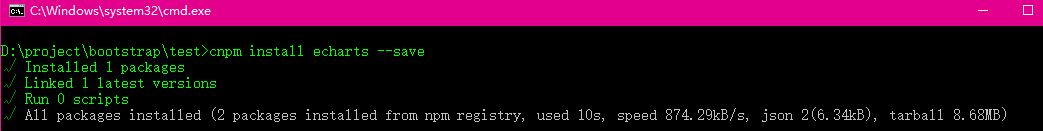
npm install echarts --save


webpack 指导
https://webpack.js.org/guides/getting-started/
浏览器端图表库大多会选择 SVG 或者 Canvas 进行渲染。对于绘制图表来说,这两种技术往往是可替换的,效果相近。但是在一些场景中,他们的表现和能力又有一定差异。于是,对它们的选择取舍,就成为了一个一直存在的不易有标准答案的话题。
ECharts 从初始一直使用 Canvas 绘制图表(除了对 IE8- 使用 VML)。而 ECharts v3.8 发布了 SVG 渲染器(beta 版),从而提供了一种新的选择。只须在初始化一个图表实例时,设置 renderer 参数 为 'canvas'或 'svg' 即可指定渲染器,比较方便。



