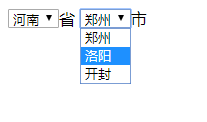
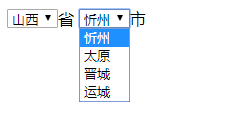
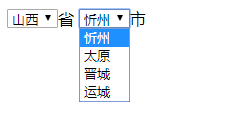
html select 省市联动js实现

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var proArray = ["河南","山西","湖北"];
var cityArray = [["郑州","洛阳","开封"],["忻州","太原","晋城","运城"],["保定","武汉","咸宁"]];
function showPro(){
var pro = document.getElementById("pro");
for(var i=0;i<proArray.length;i++){
var opt = new Option();
opt.text = proArray[i];
pro.options.add(opt);
}
}
function showCity(){
var city = document.getElementById("city");
var pro = document.getElementById("pro");
var index = pro.selectedIndex;
city.options.length = 0;
for(var i=0;i<cityArray[index].length;i++){
var opt = new Option();
opt.text = cityArray[index][i];
city.options.add(opt);
}
}
</script>
</head>
<body onload="showPro(),showCity()" >
<select size="1" id="pro" onchange="showCity()">
</select>省
<select id="city" size="1">
</select>市
</body>
</html>
```