解决SSM框架静态资源(js,css,image)无法加载的问题(< script > 加载失败)
首先验证自己的路径是否写错,按住ctrl键,点击你填写的路径,如果显示cannot find******,无法跳转到文件的话,说明你的路径写的有问题,自己通过加../来解决即可,如果自己的路径填写无误,那么再使用下面的几种方法.
方法一 : springmvc的配置中添加静态资源过滤
<mvc:default-servlet-handler/>
或者
<mvc:resources location="/WEB-INF/jsp/js/" mapping="/js/**" />
<mvc:resources location="/WEB-INF/jsp/css/" mapping="/css/**" />
<mvc:resources location="/WEB-INF/jsp/images/" mapping="/images/**" />
将location改为你自己静态文件所在的文件夹,否则会报红
方法二 : 修改引用静态资源的路径
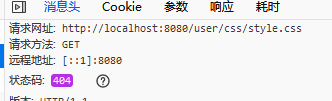
启动项目,在浏览器右键检查元素->网络中发现:

自己的请求前面竟然被加上了user,才发现,

自己填写的是相对路径,相对于http://localhost:8080/user的路径
此时,只需要将路径改为绝对路径即可
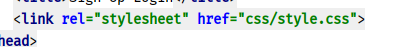
<link rel="stylesheet" href="http://localhost:8080/css/style.css">
或者
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<base href="<%=basePath%>">
<meta charset="UTF-8">
<title>Sign Up Login</title>
<link rel="stylesheet" href="http://localhost:8080/css/style.css">
像下图这样,设置相对路径即可

方法三:
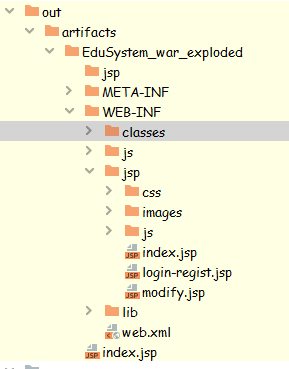
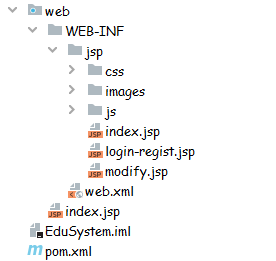
如果此时还无法请求到静态资源,则打开项目下面的out文件夹,查看你添加的静态资源是否已经成功的添加到out文件夹里.


如果没有,则手动复制进去即可.

