发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存
AppendFileVersion
是一个VSIX插件支持vs2015意以上版本 是我用来发布时一键添加html中的css标签和script标签版本号来防止浏览器缓存
分享给大家!
download
https://marketplace.visualstudio.com/items?itemName=nainaigu.AppendSrcVersion
github源码地址:
https://github.com/yuzd/AppendFileVersion
别忘记点个赞哦谢谢
为什么写这个插件
我经常会遇到下面的问题: 在页面引用了js 或者 css 比如:
<1ink href=“~/css/login.css” rel=”stylesheet”/>
<script src="~/js/login.js"></script>
然后样式需要修改 或者 js发生了改变 然后我发布到了生产,但是浏览器有缓存。又不希望麻烦使用者清缓存。所以得重新会进行如下修改:
<script src="~/js/login.js?2018112011"></script>
这样在重新发布到生产就不会有浏览器缓存问题了。。
一般专业前端开发可以用一些打包工具可以实现同样的功能 或者最新的asp.net core 的razor 可以设置 asp-append-version="true" 来解决。
但是加了这个属性后 浏览器会每次请求拉取最新的。
我觉得没有必要,只有在我修改了才需要拉取最新的。
所以我写了这个vs插件来帮助简单操作就能批量的给script标签或者css标签的文件后 append version!
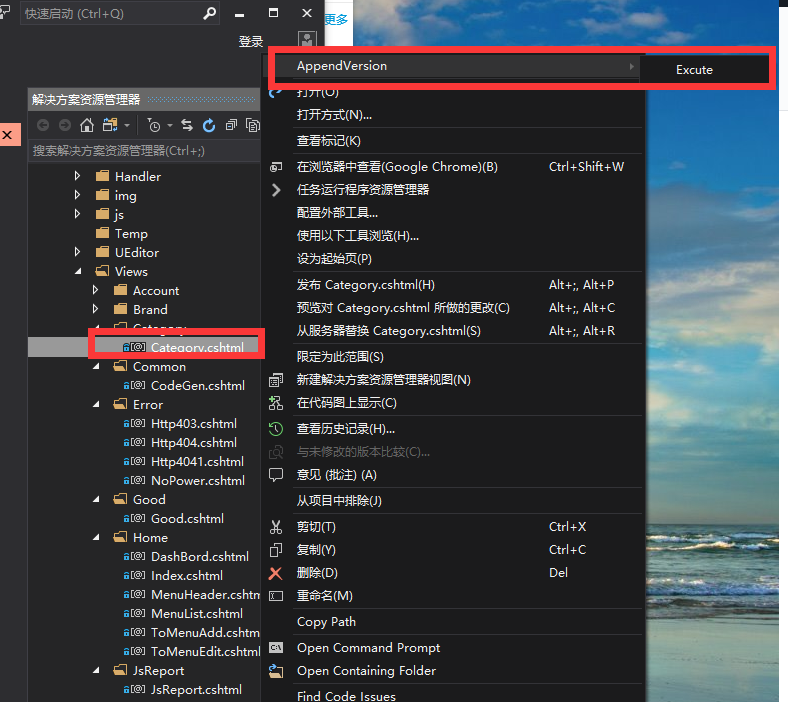
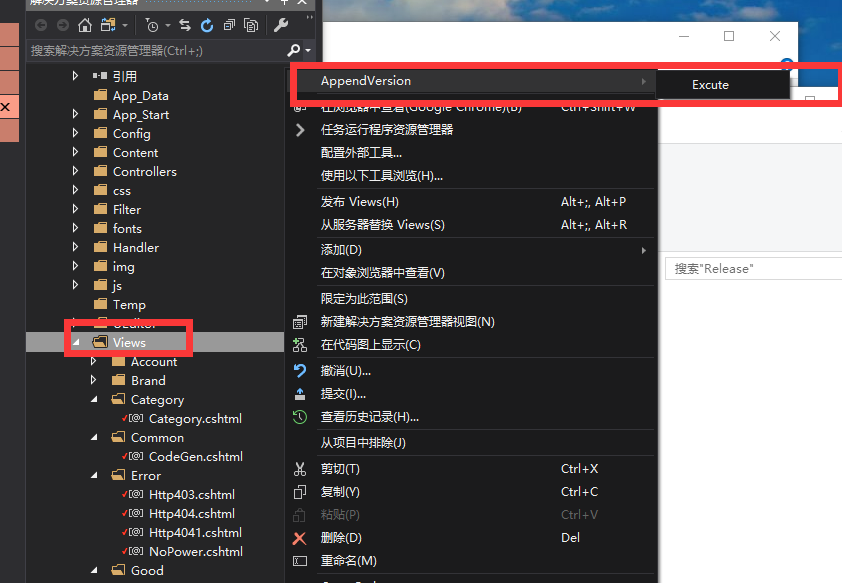
安装后运行效果如下:
1给某个html里面进行appen version操作

给某个目录里面的所有cshtml进行appen version操作

append version前后对比

如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,转载文章之后须在文章页面明显位置给出作者和原文连接,谢谢。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?