JavaScript 语法 随记(打印语句)
- window.alert("Hello, World!-----1"), // 弹出框 内 显示内容
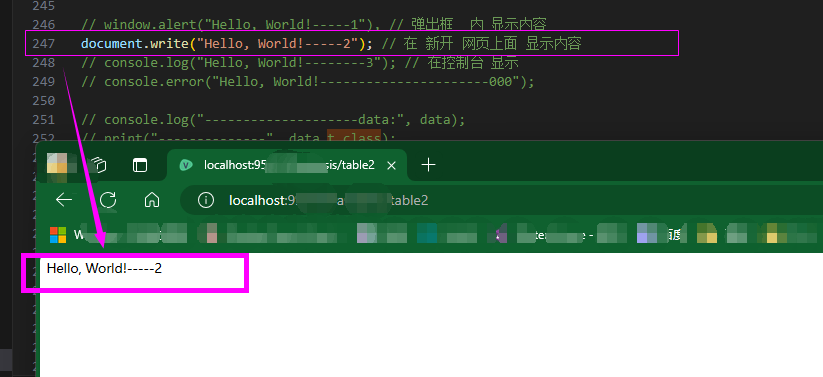
- document.write("Hello, World!-----2"); // 在 新开 网页上面 显示内容
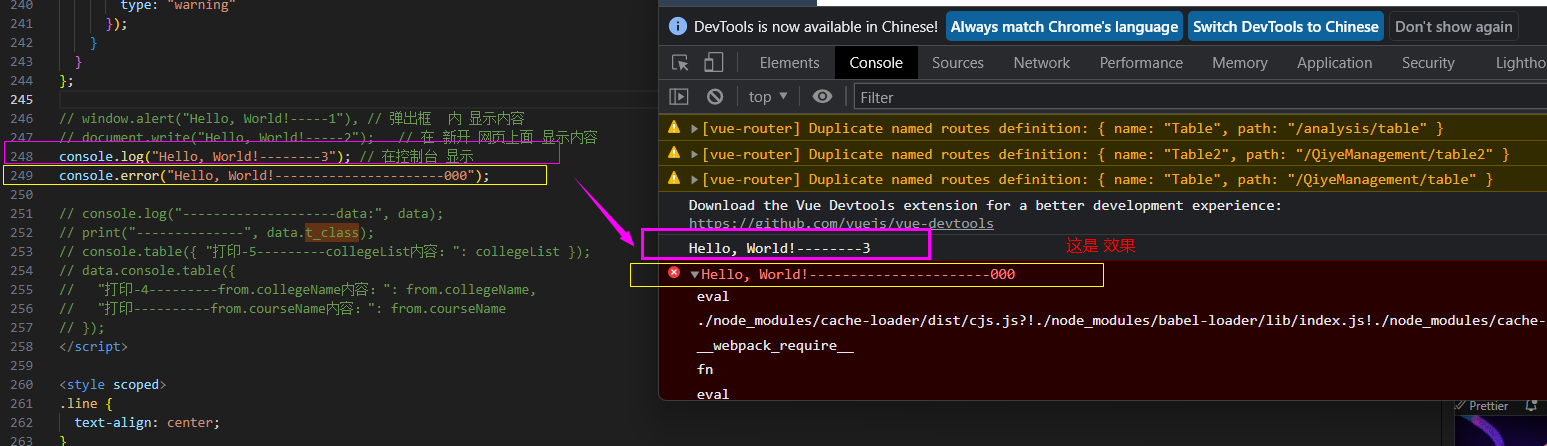
- console.log("Hello, World!--------3"); // 在控制台 显示 (常用 )
- console.error("Hello, World!----------------------000");
第一种,如下: window.alert("Hello, World!-----1"), // 弹出框 内 显示内容

第二种 ,如下: document.write("Hello, World!-----2"); // 在 新开 网页上面 显示内容

第三四种,如下 :
console.log("Hello, World!--------3"); // 在控制台 显示
console.error("Hello, World!----------------------000");

==============================================================
.
.
.
-----------Miss.men---】 百分百妖 】---------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现