数字图像显示原理
数字图像显示原理
1.数字图像
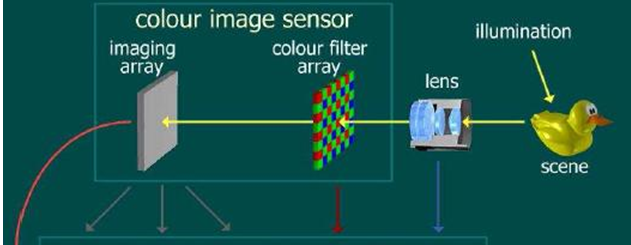
外部光线穿过lens后,经过color filter滤波后照射到Sensor面上, Sensor将从lens上传导过来的光线转换为电信号,再通过内部的DA转换为数字信号。此时的数据格式是RAW RGB,RAW RGB图像数据经过ISP(图像信号处理器)处理,对Sensor采集到的原始RAW RGB图像数据进行插值,把每个像素缺失的另外两个分量进行插值复原,使得每个像素都有R、G、B三个分量。这样光通过CMOS/CCD sensor就转换为了原始RGB彩色数字图像。
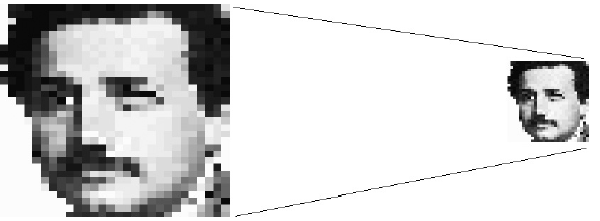
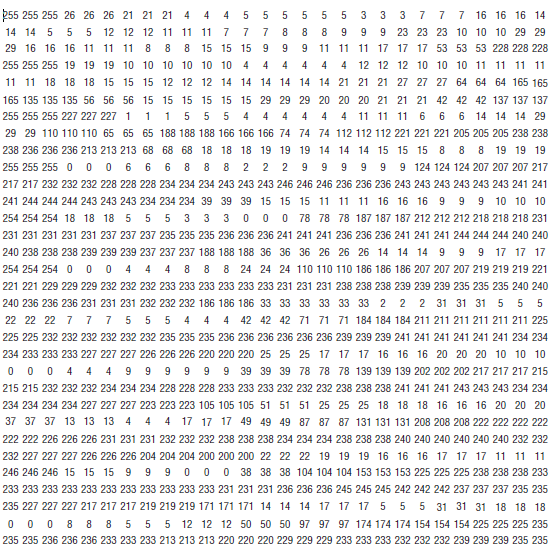
CMOS/CCD sensor采集到的图像每一个像素的表示可以用8bit、10bit或者是12bit表示,这主要取决于sensor的数据位大小是8bit、10bit还是12bit的数据位大小。下面这幅图像8bit数据位的sensor所采集到的是某一颜色分量的数字图像。

初一看,我们没有半点头绪,这些离散的数字具体代表的是什么呢?其实这是光子通过sensor采样之后所转换的二维数组所表示的数字图像。对于所有的数字图像而言,最终都是用这些离散的数字表示图像的内容。那么这幅图像具体是怎样一幅图像呢?如下图所示:
这幅图像是爱因斯坦的脸部特征。
Sensor采集到的原始的RGB彩色数字图像又是怎样显示到显示器上被我们所观察到呢?这就涉及到颜色空间和显示器显示彩色图像的原理。
2.RGB颜色空间
第一小节中的爱因斯坦脸部图像,仅仅是彩色分量中的某一分量的表示。对于彩色图像而言,每一个像素都有R、G、B三个分量的值,通过三个分量的值,我们就可以通过RGB颜色模型确切的知道该点像素所表示的颜色究竟是什么?
那么什么是RGB颜色空间了?
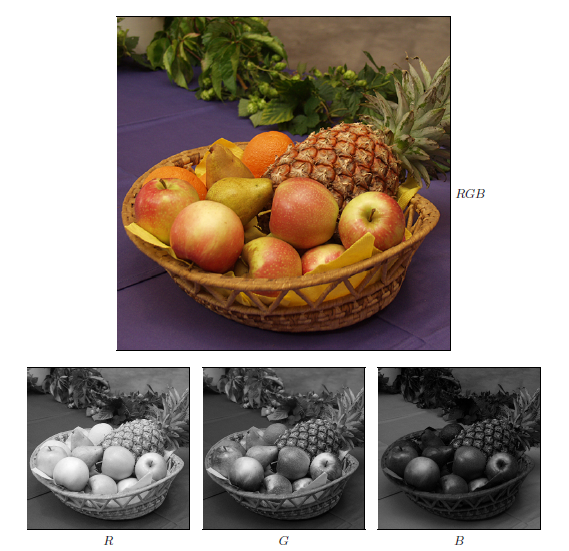
在上一篇博文《光与色的故事--颜色模型浅析》中,阐释了几种重要的颜色空间模型。就包括了常用的RGB颜色空间。RGB颜色空间常常用在诸如电脑显示屏、电视显示屏、手机、ipad等电子设备上,通过R、G、B三个分量显示sensor所采集的的彩色图像。
上述所表示的是RGB彩色图像和R、G、B三通道的灰度图。
RGB颜色空间模型是如何表示彩色图像的呢?
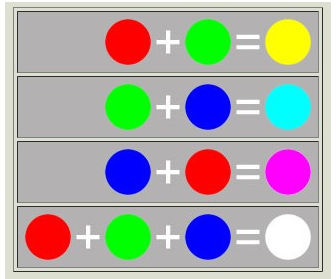
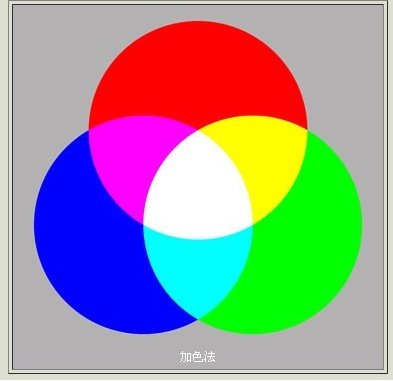
RGB颜色空间由三个基本色:R(Red)、G(Green)、B(Blue)构成,通过构成的三种基本颜色的不同程度的叠加来产生各种各样的颜色,这个标准可以产生人类视力所能感知的所有颜色。因此,RGB颜色空间也被称之为加性颜色空间。
加性颜色空间表示所有颜色从黑色开始,通过不同程度的叠加产生不同的颜色。我们可以想象这种颜色空间下颜色的生成过程:设想你在一个伸手不见五指的漆黑房间里,可以控制三束光线—红色光束、绿色光束、蓝色光束叠加照射在一张白纸上。你可以分别通过控制三束灯光的强度大小,在白纸上产生不同的颜色。显示器或其他电子显示设备其原理是向类似的。
加性颜色模型示意图
彩色图像所表示的最终形式类似于第一小节中的灰度图像,都是由一系列离散的数字表示。对于真彩色图像而言,彩色图像的灰度值表示方式有两种:平面模式和打包模式。
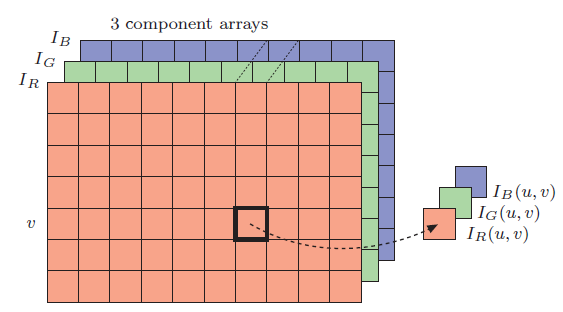
1. 平面模式
在平面模式中,彩色分量的三个分量分别位于三个不同的数组中。其彩色图像可以表示为:
可以看做是一个向量,图像中在某一位置的R、G、B分量,可以通过以下函数获取:

面模式下的RGB彩色图像表示为:

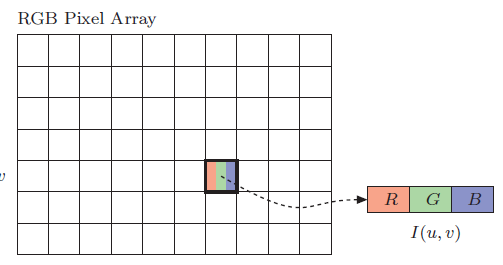
1. 打包模式
打包模式下,图像像素中的颜色值在数组中被打包成一个单独的元素,表示为:
图像在某一点的像素值RGB分量可以通过下式子获取:
打包模式下的RGB彩色图像表示为:

2.彩色图像显示原理
Sensor采集到的经过插值后转换为RGB颜色空间的模型彩色图像,这种彩色图像是离散的数字信息,而这些离散的数字信息最终计算机中都是以0或1的形式进行存储。
想要在显示器上显示这些离散的数字信息,必须要一位 “翻译”。这位“翻译”负责把存储在电脑上的数字图像的二进制数据转换为人眼所能够观察到的图像。这位“翻译”就是常说的显卡。显卡的是显示设备的必备设备,它负责将CPU送来的影响资料处理成显示器可以解析的格式,最终送到显示屏上。
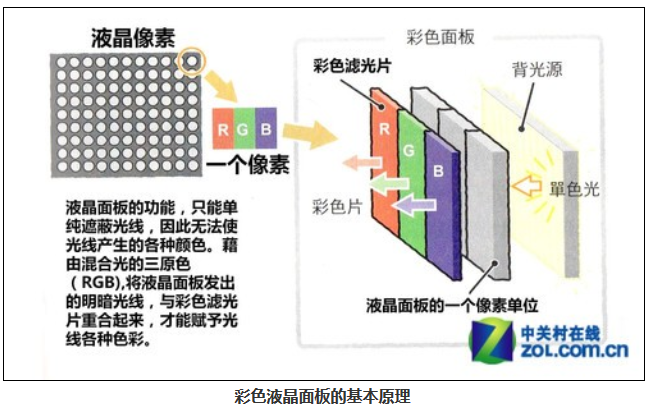
显示屏上实际是由许多小点组成的,这些小点被称为显示器上的 “像素点”,这些“像素点”分别是有R、G、B分量的三基色原料所组成,计算机必须决定如何处理每一个像素,以便生成图像。
存储在计算机中的数字图像,经由CPU传输到由显卡和显示器组成的显示系统中,显示系统通过CPU传输过来的数字图像信息,控制打击到液晶面板上的三基色的彩色滤光片光线的亮度,从而在显示屏上看到了存储在计算机中的彩色图像。